您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
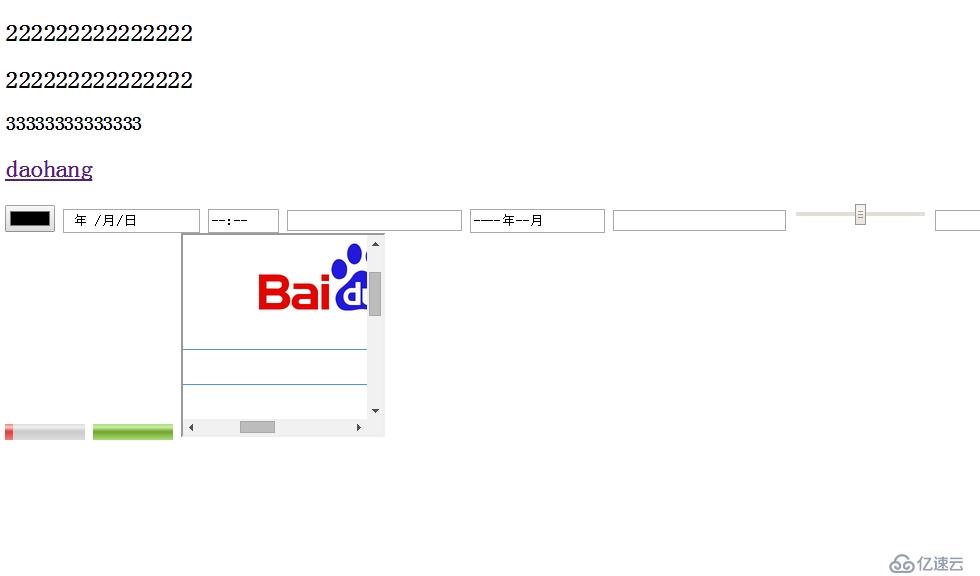
1.<map>圖像映射
點擊圖片不同區域
<img src="planets.jpg" border="0" usemap="#planetmap" alt="Planets" /> <map name="planetmap" id="planetmap"> <area shape="circle" coords="180,139,14" href ="venus.html" alt="Venus" /> <area shape="circle" coords="129,161,10" href ="mercur.html" alt="Mercury" /> <area shape="rect" coords="0,0,110,260" href ="sun.html" alt="Sun" /> </map>
2.<iframe>inline frame 用于自己的網頁上加載第三方網頁
<iframe src="http://www.baidu.com" width="200px" height="200px"> <p>baidu</p> </iframe>
iframe屬性
srcdoc,seamless,sandbox限制行為

3.<video>
按順序找source,直到找到一個可用的為止。
<video width="200px" height="200px"> <source src="a.webm" type=‘video/webm;codecs="vp8,vorbis"'/> <source src="a.mp4" type=‘video/mp4;codecs="......"'/> <source src="a.ogv" type=‘video/ogv;codecs="....."'/> <object> ...flash </object> </video>
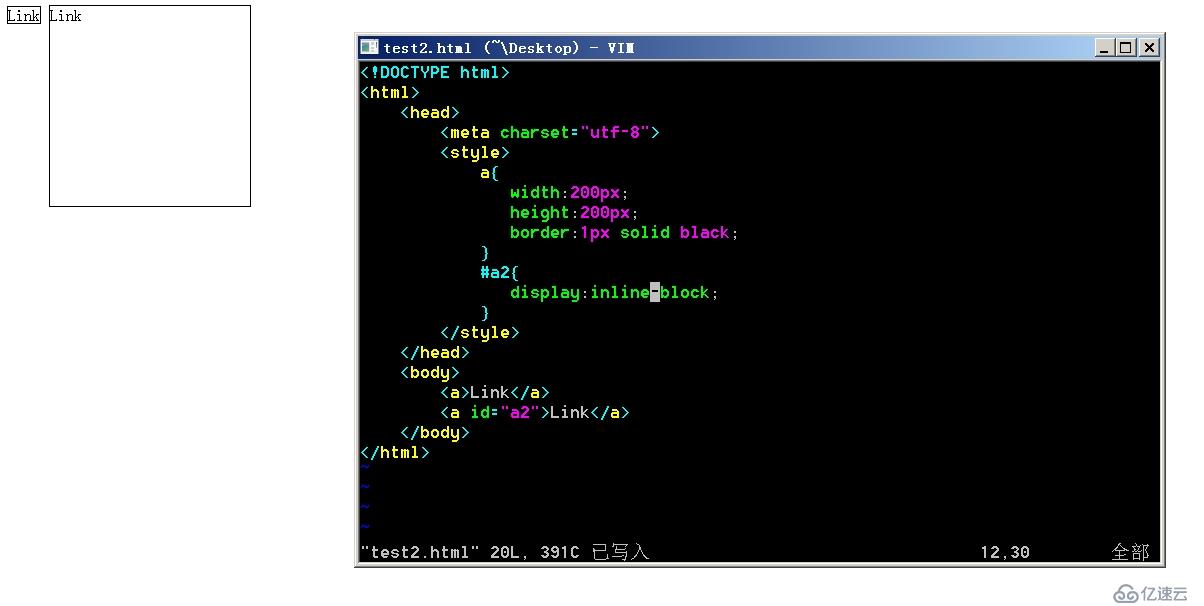
4.<link> alternate stylesheet
<link>標簽
rel="stylesheet"屬性指定將一個樣式表立即應用到文檔.
rel="alternate stylesheet"屬性將其作為備用樣式表而在默認情況下禁用它
通過js拿到link標簽對象,disabled屬性設置,可以實現變化頁面導入樣式表
disabled = true;表示它不會立即生效
disabled = false;表示立即生效
5.E > + ~ F
子元素選擇器只能選擇某元素的子元素,其中E為父元素,而F為子元素,其中E>F所表示的是選擇了E元素下的所有子元素F。這和后代選擇器(E F)不一樣,在后代選擇器中F是E的后代元素,而子元素選擇器E > F,其中F僅僅是E的子元素而以。
ul > li {background: green;color: yellow;} 上在代碼表示選擇ul下的所有子元素li。如:

IE6不支持子元素選擇器。
相鄰兄弟選擇器可以選擇緊接在另一元素后的元素,而且他們具有一個相同的父元素,換句話說,EF兩元素具有一個相同的父元素,而且F元素在E元素后面,而且相鄰,這樣我們就可以使用相鄰兄弟元素選擇器來選擇F元素。
li + li {background: green;color: yellow; border: 1px solid #ccc;} 上面代碼表示選擇li的相鄰元素li,我們這里一共有十個li,那么上面的代碼選擇了從第2個li到 10 個li,一共九個,請看效果:

因為上面的li+li其中第二li是第一li的相鄰元素,第三個又是第二個相鄰元素,因此第三個也被選擇,依此類推,所以后面九個li都被選中了,如果我們換過一種方式來看,可能會更好的理解一點:
.active + li {background: green;color: yellow; border: 1px solid #ccc;} 按照前面所講的知識,這句代碼很明顯選擇了li.active后面相鄰的li元素,注意了和li.active后面相鄰的元素僅只有一個的。如圖:

IE6不支持這個選擇器
通用兄弟元素選擇器是CSS3新增加一種選擇器,這種選擇器將選擇某元素后面的所有兄弟元素,他們也和相鄰兄弟元素類似,需要在同一個父元素之中,換句話說,E和F元素是屬于同一父元素之內,并且F元素在E元素之后,那么E ~ F 選擇器將選擇中所有E元素后面的F元素。比如下面的代碼:
.active ~ li {background: green;color: yellow; border: 1px solid #ccc;} 上面的代碼所表示的是,選擇中了li.active 元素后面的所有兄弟元素li,如圖所示:

通用兄弟選擇器和相鄰兄弟選擇器極其相似,只不過,相鄰兄弟選擇器僅選擇是元素的僅與其相鄰的后面元素(選中的僅一個元素);而通用兄弟元素選擇器,選中的是元素相鄰的后面兄弟元素,這樣說起來可能會有迷糊,大家可以仔細看看其相鄰兄弟的效果圖。
6. 屬性選擇器
[attribute] 用于選取帶有指定屬性的元素。
[attribute=value]用于選取帶有指定屬性和值的元素。
[attribute~=value]用于選取屬性值中包含指定詞匯的元素。
[attribute|=value]用于選取帶有以指定值開頭的屬性值的元素,該值必須是整個單詞。
[attribute^=value]匹配屬性值以指定值開頭的每個元素。
[attribute$=value]匹配屬性值以指定值結尾的每個元素。
[attribute*=value]匹配屬性值中包含指定值的每個元素。
7. 偽類選擇器
a:link {color: #FF0000} /* 未訪問的鏈接 */
a:visited {color: #00FF00} /* 已訪問的鏈接 */
a:hover {color: #FF00FF} /* 鼠標移動到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */和前面一樣,在開始之前先創建一個Dom:
<div class="demo clearfix"> <ul class="clearfix"> <li class="first links odd" id="first"><a href="">1</a></li> <li class="links even"><a href="">2</a></li> <li class="links odd"><a href="">3</a></li> <li class="links even"><a href="">4</a></li> <li class="links odd"><a href="">5</a></li> <li class="links even"><a href="">6</a></li> <li class="links odd"><a href="">7</a></li> <li class="links even"><a href="">8</a></li> <li class="links odd"><a href="">9</a></li> <li class="links even last" id="last"><a href="">10</a></li></ul></div>
同樣先加上一些樣式,讓他看起來好看一點
.demo { width: 300px;
border: 1px solid #ccc;
padding: 10px;
}
.demo li { border: 1px solid #ccc;
padding: 2px;
float: left;
margin-right:4px;
}
.demo a { float: left;
display: block;
height: 20px;
line-height: 20px;
width: 20px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
text-align: center;
background: #f36;
color: green;
text-decoration: none;
} 最出效果:

CSS的偽類語法和別的語法有點不一樣,其主要有兩種語法表達方式
E:pseudo-class {property:value}/*其中E為元素;pseudo-class為偽類名稱;property是css的屬性;value為css的屬性值*/ 示例:
a:link {color:red;} 第二種寫法
E.class:pseudo-class{property:value} 如:
a.selected:hover {color: blue;} 下面開始我們一起來看看這些偽類的具體應用:
動態偽類,因為這些偽類并不存在于HTML中,而只有當用戶和網站交互的時候才能體現出來,動態偽類包含兩種,第一種是我們在鏈接中常看到的錨點偽類,如":link",":visited";另外一種被稱作用戶行為偽類,如“:hover”,":active"和":focus"。先來看最常見的錨點偽類
.demo a:link {color:gray;}/*鏈接沒有被訪問時前景色為灰色*/
.demo a:visited{color:yellow;}/*鏈接被訪問過后前景色為****/
.demo a:hover{color:green;}/*鼠標懸浮在鏈接上時前景色為綠色*/
.demo a:active{color:blue;}/*鼠標點中激活鏈接那一下前景色為藍色*/ 對于這四個錨點偽類的設置,有一點需要特別注意,那就是他們的先后順序,要讓他們遵守一個愛恨原則LoVe/HAte,也就是Link--visited--hover--active。如果你把順序搞錯了會給你帶來意想不到的錯誤,大家對于這個應該很熟悉的,如果是初學的朋友,可以私下練習一下。其中:hover和:active又同時被列入到用戶行為偽類中,他們所表達的意思是:
:hover用于當用戶把鼠標移動到元素上面時的效果;
:active用于用戶點擊元素那一下的效果(正發生在點的那一下,松開鼠標左鍵此動作也就完成了)
:focus用于元素成為焦點,這個經常用在表單元素上。
本站的button就采用了這幾處效果:
.form-submit { -moz-transition: border-color 0.218s ease 0s;
-webkit-transition: border-color 0.218s ease 0s;
-o-transition: border-color 0.218s ease 0s;
-ms-transition: border-color 0.218s ease 0s;
transition: border-color 0.218s ease 0s;
background: none repeat scroll 0 0 #F5F5F5;
border: 1px solid #DCDCDC;
-moz-border-radius: 2px 2px 2px 2px;
-webkit-border-radius: 2px 2px 2px 2px;
border-radius: 2px 2px 2px 2px;
color: #333333;
font: 11px/27px arial,sans-serif;
height: 27px;
padding: 0 8px;
text-align: center;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
}
.form-submit:hover { background-color: #F8F8F8;
border-color: #C6C6C6;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
color: #333333;
}
.form-submit:active { border-color: #4D90FE;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset;
color: #000000;
}
.form-submit:focus { border: 1px solid #4D90FE !important;
} 你可以點擊這里體驗一下這種效果。
對于:hover在IE6下只有a元素支持,:active只有IE7-6不支持,:focus在IE6-7下不被支持。
我們把":enabled",":disabled",":checked"偽類稱為UI元素狀態偽類,這些主要是針對于HTML中的Form元素操作,最常見的比如我們"type="text"有enable和disabled兩種狀態,前者為可寫狀態后者為不可狀態;另外"type="radio"和"type="checkbox""有"checked"和"unchecked"兩種狀態。來看兩個實例,比如說你想將"disabled"的文本框與別的文本框區別出來,你就可以這樣應用
input[type="text"]:disabled {border:1px solid #999;background-color: #fefefe;} 這樣一來就把頁面中禁用的文本框應用了一個不同的樣式。那么對于其他幾個用法是一樣的,這里就不在講述。IE6-8不支持":checked",":enabled",":disabled"這三種選擇器。
這節內容才是關鍵,也是CSS3選擇器最新部分,有人也稱這種選擇器為CSS3結構類,下面我們通過實際的應用來具體了解他們的使用和區別,首先列出他具有的選擇方法:
:first-child選擇某個元素的第一個子元素;
:last-child選擇某個元素的最后一個子元素;
:nth-child()選擇某個元素的一個或多個特定的子元素;
:nth-last-child()選擇某個元素的一個或多個特定的子元素,從這個元素的最后一個子元素開始算;
:nth-of-type()選擇指定的元素;
:nth-last-of-type()選擇指定的元素,從元素的最后一個開始計算;
:first-of-type選擇一個上級元素下的第一個同類子元素;
:last-of-type選擇一個上級元素的最后一個同類子元素;
:only-child選擇的元素是它的父元素的唯一一個了元素;
:only-of-type選擇一個元素是它的上級元素的唯一一個相同類型的子元素;
:empty選擇的元素里面沒有任何內容。
下面我們針對上面所列的各種選擇器,一個一個來介紹:
1、:first-child
:first-child是用來選擇某個元素的第一個子元素,比如我們這里的這個demo,你想讓列表中的"1"具有與從不同的樣式,我們就可以使用:first-child來實現:
.demo li:first-child {background: green; border: 1px dotted blue;} 在沒有這個選擇器出現之前,我們都需在要第一個li上加上一個不同的class名,比如說“first”,然后在給他應用不同的樣式
.demo li.first {background: green; border: 1px dotted blue;} 其實這兩種最終效果是一樣的,只是后面這種,我們需要在html增加一個額外的class名,請看效果:

IE6不支持:first-child選擇器。
2、:last-child
:last-child選擇器與:first-child選擇器的作用類似,不同的是":last-child"選擇是的元素的最后一個子元素。比如說,我們需要單獨給列表最后一項一個不同的樣式,我們就可以使用這個選擇器,如:
.demo li:last-child {background: green; border: 2px dotted blue;} 這個效果和以前在列表上的“last”的class是一樣的
.demo li.last {background: green; border: 2px dotted blue;} 他們效顯示的效果都是一致的,如圖所示;

3、:nth-child()
:nth-child()可以選擇某個的一個或多個特定的子元素,你可以按這種方式進行選擇:
:nth-child(length);/*參數是具體數字*/ :nth-child(n);/*參數是n,n從0開始計算*/ :nth-child(n*length)/*n的倍數選擇,n從0開始算*/ :nth-child(n+length);/*選擇大于length后面的元素*/ :nth-child(-n+length)/*選擇小于length前面的元素*/ :nth-child(n*length+1);/*表示隔幾選一*/ //上面length為整數
:nth-child()可以定義他的值(值可以是整數,也可以是表達式),如上面所示,用來選擇特定的子元素,對于這個我們直接看實例,比我說的更好理解。
:nth-child(3),選擇某元素下的第三個子元素,(這里的3可以是你自己需要的數字),比如說,我需要選擇列表中的第三個li元素,那么我們可以直接這樣使用:
.demo li:nth-child(3) {background: lime;} 效果如下所示:

這種不式不能引用負值,也就是說li:nth-child(-3)是不正確的使用方法。
:nth-child(n),其中n是一個簡單的表達式,那么"n"取值是從“0”開始計算的,到什么時候結束我也不知道,如果你在實際應用中直接這樣使用的話,將會選中所有子元素,比如說,在我們的demo中,你在li中使用":nth-child(n)",那么將選中所有的"li",如:
.demo li:nth-child(n) {background: lime;}
等于 .demo li {background: lime;} 他其實是這樣計算的
n=0 --》 沒有選擇元素 n=1 --》 選擇第一個li, n=2 --》 選擇第二個li,后在的依此類推,這樣下來就選中了所有的li
請看效果:

請注意了,這里的“n”只能是"n",不能使用其他字母代替,不然會沒有任何效果的。
:nth-child(2n),這中方式是前一種的變身,我們可以選擇n的2倍數,當然其中“2”可以換成你自己需要的數字,如:
.demo li:nth-child(2n) {background: lime;}
等于 .demo li:nth-child(even) {background: lime;} 我們來看一下其計算的過程:
n=0 --》 2n=0 --》 沒有選中任何元素, n=1 --》 2n=2 --》 選擇了第二個li n=2 --》 2n=4 --》 選擇了第四個li,后面的依此類推
如果是“2n”這樣跟我們以使用"even"命名class定義樣式,所起到的效果是一樣的,如圖所示:

“:nth-child(2n)”也等于":nth-child(even)"效果。
:nth-child(2n-1),這個選擇器是在":nth-child(2n)"基礎上演變過來的,上面說了人是選擇偶數,那么我們在他的基礎上減去“1”就變成奇數選擇,如:
.demo li:nth-child(2n-1) {background: lime;} 我們來看看其實現過程
n=0 --》 2n-1=-1 --》 也沒有選中任何元素, n=1 --》 2n-1=1 --》 選擇第一個li n=2 --》 2n-1=3 --》 選擇第三個li,后面的依此類推
其實實現這種奇數效果,我們還可以使用":nth-child(2n+1)"和":nth-child(odd)",一起來看他們的效果

:nth-child(n+5)這個選擇器是選擇從第五個元素開始選擇,這里的數字你可以自己定義,如:
.demo li:nth-child(n+5) {background: lime;} 按前面的計算方法,我們來看看,
n=0 --》 n+5=5 --》 選中第5個li n=1 --》 n+5=6 --》 選擇第6個li,后面的就不列出來了,原理一樣
你可以使用這種方法選擇你需要開始選擇的元素位置,也就是說換了數字,起始位置就變了,看下在的效果圖:

:nth-child(-n+5)這種選擇器剛好和上面的選擇器相反,這個是選擇第5個前面的,如:
.demo li:nth-child(-n+5) {background: lime;} 如果不清楚怎么一回事,你只要計算一下就明白了
n=0 --》 -n+5=5 --》 選擇了第5個li n=1 --》 -n+5=4 --》 選擇了第4個li n=2 --》 -n+5=3 --》 選擇了第3個li n=3 --》 -n+5=2 --》 選擇了第2個li n=4 --》 -n+5=1 --》 選擇了第1個li n=5 --》 -n+5=0 --》 沒有選擇任何元素
從上面的計算方法中,大家很清楚的知道是怎么得來的,最后我們一起看看效果吧:

:nth-child(4n+1)這種方法是實現隔幾選一的效果,比如我們這里是隔三選一,如果你把"4"換成別的數字那就是另外的一種隔法了,比如這個實例
.demo li:nth-child(4n+1) {background: lime;} 我們主要來看其計算出來的結果
n=0 --》4n+1=1 --》選擇了第一個li n=1 --》4n+1=5 --》選擇了第五個li n=2 --》4n+1=9 --》選擇了第九個li
效果如下

IE6-8和FF3-瀏覽器不支持":nth-child"選擇器。
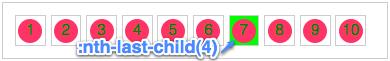
":nth-last-child()"選擇器和前面的":nth-child()"很相似,只是這里多了一個last,所以他起的作用就和前面的":nth-child"不一樣了,他只要是從最后一個元素開始算,來選擇特定元素。我們來看幾個實例:
.demo li:nth-last-child(4) {background: lime;} 上面代碼表示選擇倒數第四個列表項,效果如下:

其中":nth-last-child(1)"和":last-child"所起作用是一樣的,都表示的是選擇最后一個元素。
另外":nth-last-child()"也可以像“:nth-child()”一樣,可以使用表達式來選擇特定元素,下面我們來看幾個特殊的表達式所起的作用
:nth-last-child(2n),這個表示的是從元素后面計算,選擇的是偶數個數,從而反過來說就是選擇元素的奇數,和前面的":nth-child(2n+1)",":nth-child(2n-1)",":nth-child(odd)"所起的作用是一樣的。如:
.demo li:nth-last-child(2n) {background: lime;}
.demo li:nth-last-child(even) {background: lime;}
等于 .demo li:nth-child(2n+1) {background: lime;}
.demo li:nth-child(2n-1) {background: lime;}
.demo li:nth-child(odd) {background: lime;} 請看效果:

:nth-last-child(2n-1)這個選擇器剛好跟上面的相反,從后面計算選擇的是奇數,而從前面計算選擇的就是偶數位了,這個前面的":nth-child(2n)"之類是相同的效果,如:
.demo li:nth-last-child(2n+1) {background: lime;}
.demo li:nth-last-child(2n-1) {background: lime;}
.demo li:nth-last-child(odd) {background: lime;}
等于: .demo li:nth-child(2n) {background: lime;}
.demo li:nth-child(even) {background: lime;} 效果如下

看了這幾個實例,大家都知道":nth-last-child()"和"nth-child()"使用方法是一樣的,只不過他們的區別是“:nth-child()”是從元素的第一個開始計算,而“:nth-last-child()”是從元素的最后一個開始計算,他們的計算方法都是一樣的。同樣在IE6-8和FF3.0-瀏覽器不支持“:nth-last-child()”選擇器。
:nth-of-type類似于:nth-child,不同的是他只計算選擇器中指定的那個元素,其實我們前面的實例都是指定了具體的元素,這個選擇器主要對用來定位元素中包含了好多不同類型的元素是很有用處,比如說,我們div.demo下有好多p元素,li元素,img元素等,但我只需要選擇p元素,并讓他每隔一個p元素就有不同的樣式,那我們就可以簡單的寫成:
.demo p:nth-of-type(even) {background-color: lime;} 其實這種使用和:nth-child使用是一樣的,也可以使用:nth-child的那些表達式和使用方法,唯一不同的是這種指定了元素的類型而以。同樣在IE6-8和FF3.0-瀏覽器不支持這種選擇器
這個選擇器不用說大家都能想得到了,他和前面的:nth-last-child一樣使用,只是他指一了元素的類型而以。
同樣在IE6-8和FF3.0-瀏覽器不支持這種選擇器
:first-of-type和:last-of-type這兩個選擇器就類似于:first-child和:last-child;不同之處就是指定了元素的類型。
:nth-of-type,:nth-last-of-type;:first-of-type和:last-of-type實際意義并不是很大,我們前面講的:nth-child之類選擇器就能達到這此功能,不過大家要是感興趣還是可以了解一下,個人認為實用價值并不是很大。此類說法僅供參考。
":only-child"表示的是一個元素是它的父元素的唯一一個子元素。我們一起來看一個實例更好理解
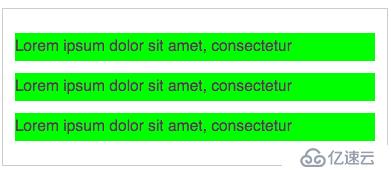
<div class="post"> <p>Lorem ipsum dolor sit amet, consectetur</p> <p>Lorem ipsum dolor sit amet, consectetur</p> </div> <div class="post"> <p>Lorem ipsum dolor sit amet, consectetur</p> </div>
css樣式
.demo .post p {background: lime;} 初步效果

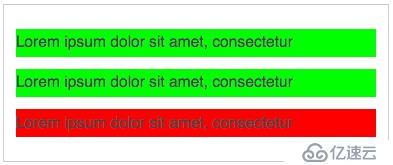
如果我需要在div.post只有一個p元素的時候,改變這個p的樣式,那么我們現在就可以使用:only-child,如:
.demo .post p {background: lime;}
.demo .post p:only-child {background: red;} 此時只有div.post只有一個子元素p時,那么他的背景色將會改變,如圖所示:

:only-of-type是表示一個元素他有很多個子元素,而其中只有一個子元素是唯一的,那么我們使用這種選擇方法就可以選擇中這個唯一的子元素,比如說
<div class="post"> <div>Lorem ipsum dolor sit amet, consectetur</div> <p>Lorem ipsum dolor sit amet, consectetur</p> <div>Lorem ipsum dolor sit amet, consectetur</div> </div>
如果我們想只選擇中上面中的p元素,我們就可以這樣寫,
p:only-of-type{background-color:red;} IE6-8瀏覽器不支持:only-child選擇器;IE6-8和FF3.0-瀏覽器不支持:only-of-type選擇器。
:empty是用來選擇沒有任何內容的元素,這里沒有內容指的是一點內容都沒有,哪怕是一個空格,比如說,你有三個段落,其中一個段落什么都沒有,完全是空的,你想這個p不顯示,那你就可這樣來寫:
p:empty {display: none;} IE6-8瀏覽器不支持:empty選擇器
否定選擇器和jq中的:not選擇器一模一樣,就拿form中的元素來說明這個選擇器的用法,比如你想對form中所有input加邊框,但又不想submit也起變化,此時就可以使用:not為實現
input:not([type="submit"]) {border: 1px solid red;} 否定選擇器 :not(),可以讓你定位不匹配該選擇器的元素。IE6-8瀏覽器不支持:not()選擇器
CSS中的偽元素大家以前看過::first-line,:first-letter,:before,:after;那么在CSS3中,他對偽元素進行了一定的調整,在以前的基礎上增加了一個“:”也就是現在變成了“::first-letter,::first-line,::before,::after”另外他還增加了一個“::selection”,兩個“::”和一個“:”css3中主要用來區分偽類和偽元素,到目前來說,這兩種方式都是被接受的,也就是說不管使用哪種寫法所起的作用都是一樣的,只是一個書寫格式不同而以。
那么我們簡單了解一下他們的作用
::first-line選擇元素的第一行,比如說改變每個段落的第一行文本的樣式,我們就可以使用這個
p::first-line {font-weight:bold;} ::first-letter選擇文本塊的第一個字母,除非在同一行里面包含一些其它元素,不過這個主要運用于段落排版上多,比如說首字下沉,
p::first-letter {font-size: 56px;float:left;margin-right:3px;} ::before和::after這兩個主要用來給元素的前面或后面插入內容,這兩個常用"content"配合使用,見過最多的就是清除浮動,
.clearfix:before, .clearfix:after { content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix:after {clear: both;}
.clearfix {zoom: 1;} 當然可以利用他們制作出其他更好的效果,比如本站首面的那個三角紙張效果,也是通過這個來實現的。
::selection用來改變瀏覽網頁選中文的默認效果,有關于“::selection”使用,大家可以點擊《CSS ::Selection》。
ele:nth-of-type(n)是指父元素下第n個ele元素, 而ele:nth-child(n)是指父元素下第n個元素且這個元素為ele,若不是,則選擇失敗。
<div> <ul class="demo"> <p>zero</p> <li>one</li> <li>two</li> </ul> </div>
.demo li:nth-child(2)選擇的是<li>one</li>節點,而.demo li:nth-of-type(2)則選擇的是<li>two</li>節點。
::after ::before 不改變DOM內容,是在渲染過程中加入的。
在了解進階的應用之前,先來了解一下語法規則。平常僅僅需要將這兩個偽元素用于添加一些自定義字符時,只需使用偽類使用的單冒號寫法,以保證瀏覽器的兼容性:
Html代碼
p:before {}
不過,在 CSS3 中為了區別偽元素和偽類為偽元素使用了雙冒號,因此如果使用了 display 或者 width 等屬性時使得顯示脫離了原本元素后,建議按照標準雙寫。過于老的瀏覽器可能會存在支持問題,不過偽元素大多是配合 CSS3 使用,就無所謂向下兼容了:
Html代碼
img::after {}
這兩個偽類下特有的屬性 content ,用于在 CSS 渲染中向元素邏輯上的頭部或尾部添加內容。注意這些添加不會改變文檔內容,不會出現在 DOM 中,不可復制,僅僅是在 CSS 渲染層加入。比較有用的是以下幾個值:
[String] - 使用引號包括一段字符串,將會向元素內容中添加字符串。示例:
Html代碼
a:after { content: "↗"; }
attr() – 調用當前元素的屬性,可以方便的比如將圖片的 Alt 提示文字或者鏈接的 Href 地址顯示出來。示例:Html代碼
a:after { content:"(" attr(href) ")"; }
url() / uri() – 用于引用媒體文件。示例:Html代碼
h2::before { content: url(logo.png); }
counter() – 調用計數器,可以不使用列表元素實現序號功能。具體請參見 counter-increment 和 counter-reset 屬性的用法。示例:Html代碼
h3:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
清除浮動是一個時常會遇到的問題,不少人的解決辦法是添加一個空的 div 應用 clear:both; 屬性。現在,無需增加沒有意義的元素,僅需要以下樣式即可在元素尾部自動清除浮動:
Html代碼
.clear-fix { *zoom: 1; } //對IE6,7
.clear-fix:after { display: table; content: ""; clear: both; }
content要存在,否則這個元素不會產生
display:table 使元素充滿整行,不受浮動影響,因為
1塊元素自動占滿一行,行元素內容撐開寬高
clear:both 進一步加強
<style>
#outter{
border:2px solid black;
}
#inner1,#inner2{
border:2px solid pink;
float:left;
}
#inner3{
display:table;
}
#inner4{
clear:both;
}
</style>
</head>
<body>
<div id="outter">
<div id="inner1">div1</div>
<div id="inner2">div2</div>
<!--方法1:<table>1</table>-->
<!--方法2:<div id="inner3">1</div>-->
<!--table里要有內容,否則無法清除浮動-->
<!--方法3<div id="inner4"></div>-->
</div>
</body>8. 盒子模型
塊級盒子:margin,padding,width,height
行內盒子:忽略width,height,margin-top,margin-bottom
padding不會推動上下的元素(像塊級盒子),而是重疊



9.viewport
ViewPort <meta>標記用于指定用戶是否可以縮放Web頁面,如果可以,那么縮放到的最大和最小縮放比例是什么。使用ViewPort <meta>標記還表示文檔針對移動設備進行了優化。ViewPort <meta>標記的content值是由指令及其值組成的以逗號分隔的列表。
例:
<meta name=”viewport” content=”width=240, height=320, user-scalable=yes, initial-scale=2.5, maximum-scale=5.0, minimun-scale=1.0”>
width和height指令分別指定視區的邏輯寬度和高度。他們的值要么是以像素為單位的數字,要么是一個特殊的標記符號。width指令使用device-width標記可以指示視區寬度應為設備的屏幕寬度。類似地height指令使用device-height標記指示視區高度為設備的屏幕高度。
user-scalable指令指定用戶是否可以縮放視區,即縮放Web頁面的視圖。值為yes時允許用戶進行縮放,值為no時不允許縮放。
initial-scale指令用于設置Web頁面的初始縮放比例。默認的初始縮放比例值因智能手機瀏覽器的不同而有所差異。通常情況下設備會在瀏覽器中呈現出整個Web頁面,設為1.0則將顯示未經縮放的Web文檔。
maximum-scale和minimum-scale指令用于設置用戶對Web頁面縮放比例的限制。值的范圍為0.25至10.0之間。與initial-scale相同,這些指令的值是應用于視區內容的縮放比例。
所有智能手機瀏覽器都支持ViewPort <meta>標記的width和user-scalabel指令。但是Opera Mobile不使用user-scalable指令,而是主張用戶應始終保留在移動瀏覽器中縮放Web頁面的能力。
/*
10.media
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
轉換成css中的寫法為:
@media screen and (max-width: 600px) {
選擇器 { 屬性:屬性值;
}
}一、最大寬度Max Width
<link rel="stylesheet" media="screen and (max-width:600px)" href="small.css" type="text/css" />
上面表示的是:當屏幕小于或等于600px時,將采用small.css樣式來渲染Web頁面。
二、最小寬度Min Width
<link rel="stylesheet" media="screen and (min-width:900px)" href="big.css" type="text/css" />
上面表示的是:當屏幕大于或等于900px時,將采用big.css樣式來渲染Web頁面。
三、多個Media Queries使用
<link rel="stylesheet" media="screen and (min-width:600px) and (max-width:900px)" href="style.css" type="text/css" />
Media Query可以結合多個媒體查詢,換句話說,一個Media Query可以包含0到多個表達式,表達式又可以包含0到多個關鍵字,以及一種Media Type。正如上面的其表示的是當屏幕在600px-900px之間時采用style.css樣式來渲染web頁面。
四、設備屏幕的輸出寬度Device Width
<link rel="stylesheet" media="screen and (max-device-width: 480px)" href="iphone.css" type="text/css" />
上面的代碼指的是iphone.css樣式適用于最大設備寬度為480px,比如說iPhone上的顯示,這里的max-device-width所指的是設備的實際分辨率,也就是指可視面積分辨率
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。