您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
??使用vtk來繪制等值線,需要使用到vtkContourFilter,它所處理的數據需要是規則網格數據,如規則的正方形網格等。
??通過使用vtkContourFilter::SetValue(i,value)方法,i表示第幾條等值線,從0開始計算,value表示等值線的值。多邊形的每個點都有一個屬性值,兩個相鄰的屬性值之間要先通過插值,再把這些屬性值作為該函數的輸入。如:
????????????SetValue(0,5);
畫一條等值為5的等值線。兩個相鄰的點的屬性值為3和6,則先插值為(3,4,5,6),所以該先應該經過這條邊的2/3處。
??也可以使用vtkContourFilter::GenerateValues(count, start, end);來生成一些列的等值線,其中count參數指定等值線的條數,而start指定第一條等值線的值,end指定最后一條等值線的值,中間等值線的值則通過計算得到。
????vtkContourFilter::SetValue(…)、GenerateValues(…)、GetNumberOfContours(…)
解釋:
??SetValue和GenerateValues均為設置等值線值的函數;這兩個函數的不同之處在于SetValue設置一條等值線值,而GenerateValues對應n條等值線的值,同時數量n包括兩個邊界值,其余n-2條等值線的值自動按照線性關系產生。
??SetValue和GenerateValues函數根據先后調用關系產生覆蓋,即后調用的函數產生的等值線可能覆蓋掉先調用函數產生的等值線,這與等值線的條數(GetNumberOfContours)相關。
??例如:首先調用GenerateValues(3, 100, 300)產生3條等值線,分別為100、200、300;然后調用SetValue(0, 125),則最終效果為共有3條等值線,分別為125、200、300;如果改為調用SetValue(3, 400),則最終效果為共有4條等值線,分別為100、200、300、400。
??SetValue一般用于覆蓋某一條已經存在的等值線,或者增加一條等值線;GenerateValues一般重新設置等值線的條數。
示例代碼:
#include "vtkAutoInit.h"
VTK_MODULE_INIT( vtkRenderingOpenGL2 );
VTK_MODULE_INIT( vtkInteractionStyle );
#include "vtkSmartPointer.h"
#include "vtkContourFilter.h"
#include "vtkInteractorStyleUser.h"
#include "vtkProperty.h"
#include "vtkOutlineFilter.h"
#include "vtkCommand.h"
#include "vtkSliderWidget.h"
#include "vtkSliderRepresentation.h"
#include "vtkSliderRepresentation3D.h"
#include "vtkImageData.h"
#include "vtkCellArray.h"
#include "vtkFloatArray.h"
#include "vtkPointData.h"
#include "vtkPolyDataMapper.h"
#include "vtkActor.h"
#include "vtkRenderer.h"
#include "vtkRenderWindow.h"
#include "vtkRenderWindowInteractor.h"
#include "vtkXMLImageDataWriter.h"
#include "vtkNamedColors.h"
namespace
{void CreateData( vtkImageData* data );
class vtkSliderCallback : public vtkCommand
{
public:
static vtkSliderCallback* New()
{
return new vtkSliderCallback;
}
virtual void Execute( vtkObject *caller, unsigned long eventId, void *callData )
{
vtkSliderWidget* sliderWidget = reinterpret_cast<vtkSliderWidget*>(caller);
double value = static_cast<vtkSliderRepresentation*>(sliderWidget->GetRepresentation())->GetValue();
this->ContourFilter->GenerateValues( 5, 10.0, value );
//5: 5contour line
//10.0 * value: start value
//value: end value
}
vtkSliderCallback() : ContourFilter( NULL ){}
vtkContourFilter* ContourFilter;
};}
int main()
{
vtkSmartPointer<vtkNamedColors> colors = vtkSmartPointer<vtkNamedColors>::New();
vtkSmartPointer<vtkImageData> imgData = vtkSmartPointer<vtkImageData>::New();
CreateData( imgData );
//Create an iso surface
vtkSmartPointer<vtkContourFilter> contourFilter = vtkSmartPointer<vtkContourFilter>::New();
contourFilter->SetInputData( imgData );
contourFilter->GenerateValues( 5, 10, 10 );
//Map the contours to graphical primitives
vtkSmartPointer<vtkPolyDataMapper> contourMapper = vtkSmartPointer<vtkPolyDataMapper>::New();
contourMapper->SetInputConnection( contourFilter->GetOutputPort() );
//Create an actor for the contours
vtkSmartPointer<vtkActor> contourActor = vtkSmartPointer<vtkActor>::New();
contourActor->SetMapper( contourMapper );
contourActor->GetProperty()->SetLineWidth( 5 );
//Create the outline
vtkSmartPointer<vtkOutlineFilter> outlineFilter = vtkSmartPointer<vtkOutlineFilter>::New();
outlineFilter->SetInputData( imgData );
vtkSmartPointer<vtkPolyDataMapper> outlineMapper = vtkSmartPointer<vtkPolyDataMapper>::New();
outlineMapper->SetInputConnection( outlineFilter->GetOutputPort() );
vtkSmartPointer<vtkActor> outlineActor = vtkSmartPointer<vtkActor>::New();
outlineActor->SetMapper( outlineMapper );
outlineActor->GetProperty()->SetColor( colors->GetColor3d( "Gray" ).GetData() );
outlineActor->GetProperty()->SetLineWidth( 3 );
//Visualize
vtkSmartPointer<vtkRenderer> renderer = vtkSmartPointer<vtkRenderer>::New();
vtkSmartPointer<vtkRenderWindow> renderWindow = vtkSmartPointer<vtkRenderWindow>::New();
renderWindow->AddRenderer( renderer );
vtkSmartPointer<vtkRenderWindowInteractor> interactor = vtkSmartPointer<vtkRenderWindowInteractor>::New();
interactor->SetRenderWindow( renderWindow );
renderer->AddActor( contourActor );
renderer->AddActor( outlineActor );
renderer->SetBackground( colors->GetColor3d( "Burlywood" ).GetData() );
vtkSmartPointer<vtkSliderRepresentation3D> sliderRep = vtkSmartPointer<vtkSliderRepresentation3D>::New();
sliderRep->SetMinimumValue( 0.0 );
sliderRep->SetMaximumValue( 30.0 );
sliderRep->SetValue( 10.0 );
sliderRep->SetTitleText( "Contour value" );
sliderRep->SetPoint1InWorldCoordinates( -20, -40, 0 );
sliderRep->SetPoint2InWorldCoordinates( 0, -40, 0 );
sliderRep->SetSliderWidth( 0.2 );
sliderRep->SetLabelHeight( 0.1 );
vtkSmartPointer<vtkSliderWidget> sliderWidget = vtkSmartPointer<vtkSliderWidget>::New();
sliderWidget->SetInteractor( interactor );
sliderWidget->SetRepresentation( sliderRep );
sliderWidget->SetAnimationModeToAnimate();
sliderWidget->EnabledOn();
vtkSmartPointer<vtkSliderCallback> callback = vtkSmartPointer<vtkSliderCallback>::New();
callback->ContourFilter = contourFilter;
sliderWidget->AddObserver( vtkCommand::InteractionEvent, callback );
vtkSmartPointer<vtkInteractorStyleUser> interactStyle = vtkSmartPointer<vtkInteractorStyleUser>::New();
interactor->SetInteractorStyle( interactStyle );
renderWindow->SetSize( 500, 500 );
renderWindow->Render();
interactor->Start();
return EXIT_SUCCESS;}
namespace
{
void CreateData( vtkImageData* pData )
{
pData->SetExtent( -25, 25, -25, 25, 0, 0 );
pData->AllocateScalars( VTK_DOUBLE, 1 );
int* extent = pData->GetExtent(); for( int y = extent[ 2 ]; y <= extent[ 3 ]; y++ )
{
for( int x = extent[ 0 ]; x <= extent[ 1 ]; x++ )
{
double* pixel = static_cast<double*>(pData->GetScalarPointer( x, y, 0 ));
pixel[ 0 ] = sqrt( pow( x, 2.0 ) + pow( y, 2.0 ) );
}
}
vtkSmartPointer<vtkXMLImageDataWriter> writer =
vtkSmartPointer<vtkXMLImageDataWriter>::New();
writer->SetFileName( "data.vti" );
writer->SetInputData( pData );
writer->Write();
writer->Update();
}}
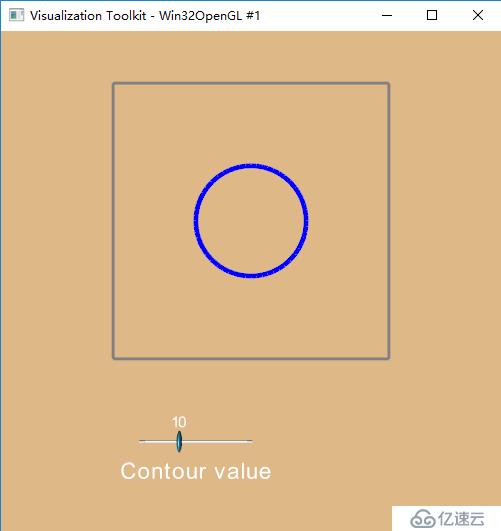
結果如下圖所示:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。