您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
國人對于網站的要求同國外還是有很大的區別的,國外對網站的內容十分看重,而對外觀則并不太看重,國人則相反,相對來說對網站的外觀更為看重,所以有個好的主題對于國內網站來講就必不可少了。由于我比較喜歡BootStrap,所以就以Bootstrap Barrio主題來例,展示一下該主題的安裝和設置
一、簡介
Bootstrap Barrio主題是Bootstrap主題的子主題,添加了三欄設計,并利用Skinr模塊來實現柵格布局,還對首頁布局做了優化,可以說是一個不錯的Bootstrap主題。
二、安裝
安裝Bootstrap Barrio主題需要Bootstrap前端框架,到Twitter Bootstrap網站上下載最新的Bootstrap前端框架包,然后將其解壓到Drupal7根目錄下的sites/all/libraries/目錄下,然后將解壓目錄名改為bootstrap,如下所示:
$ unzip bootstrap-3.1.1-dist.zip -d /var/www/drupal7/sites/all/libraries $ mv /var/www/drupal7/sites/all/libraries/bootstrap-3.1.1-dist/ /var/www/drupal7/sites/all/libraries/bootstrap
Bootstrap直接在Drupal上使用并不方便,需要安裝 Bootstrap Library 模塊:
$ drush dl bootstrap_libraryProject bootstrap_library (7.x-1.4) downloaded to [success] sites/all/modules/bootstrap_library.
然后啟用該模塊:
$ drush en bootstrap_library The following projects have unmet dependencies: [ok] bootstrap_library requires libraries Would you like to download them? (y/n): y Project libraries (7.x-2.2) downloaded to [success] sites/all/modules/libraries. The following extensions will be enabled: bootstrap_library, libraries Do you really want to continue? (y/n): y bootstrap_library was enabled successfully. [ok] libraries was enabled successfully. [ok]
發現了沒有?由于Bootstrap Library模塊依賴 Libraries API模塊,所以在啟用Bootstrap Library模塊時,Drush自動下載并啟用了Libraries API模塊,不得不點個贊!
在安裝了Bootstrap框架之后,我們還需要安裝jQuery Update模塊、Bootstrap主題和Skinr模塊,這是因為Bootstrap Barrio主題依賴這幾個模塊,安裝方式如下:
$ drush dl jquery_update bootstrap skinr Project jquery_update (7.x-2.4) downloaded to [success] sites/all/modules/jquery_update. Project bootstrap (7.x-3.0) downloaded to sites/all/themes/bootstrap.[success] Project skinr (7.x-2.0-beta1) downloaded to sites/all/modules/skinr. [success] Project skinr contains 5 modules: skinr_panels, skinr_context, skinr_context_ui, skinr_ui, skinr
啟用jQuery Update模塊和Skinr模塊,其它的模塊等到以后使用時再行開啟:
$ drush en jquery_update skinr_ui The following extensions will be enabled: jquery_update, skinr_ui, skinr Do you really want to continue? (y/n): y skinr_ui was enabled successfully. [ok] skinr_ui defines the following permissions: administer skinr, edit skin settings, edit advanced skin settings jquery_update was enabled successfully. [ok] skinr was enabled successfully. [ok]
然后安裝Bootstrap Barrio主題:
$ drush dl bootstrap_barrio Project bootstrap_barrio (7.x-3.7) downloaded to [success] sites/all/themes/bootstrap_barrio.
最后啟用Bootstrap Barrio主題:
$ drush en bootstrap_barrio The following extensions will be enabled: bootstrap_barrio Do you really want to continue? (y/n): y bootstrap_barrio was enabled successfully. [ok]
當然兄弟可能要問為什么不象安裝Bootstrap Library模塊那樣,直接安裝和啟用Bootstrap主題,讓Drush自行下載和安裝相關模塊和主題呢?筆者在實踐中發現那種關聯,主要是在模塊與模塊之間產生,而一般在安裝的主題同時依賴主題和模塊的時候,筆者還沒發現Drush有自動關聯主題與模塊的功能。
三、設置
1、設置Bootstrap Library模塊:
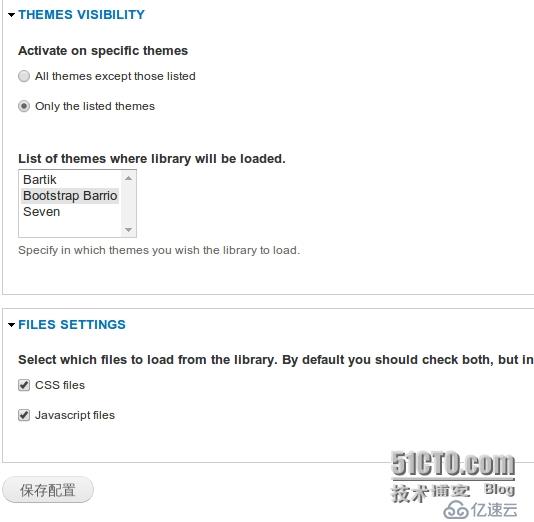
點擊頂部的管理菜單的模塊,在篩選列表中輸入lib,不必輸入完整的單詞,Module Filter模塊會自動進行匹配,點擊Bootstrap Library模塊的配置按鈕,在THEMES VISIBILITY(主題可見)中點選Bootstrap Barrio主題,點擊保存配置。

2、設置jQuery Update模塊:
點擊頂部的管理菜單的模塊,在篩選列表中輸入jQuery,在Module Filter模塊的自動匹配的模塊列表,點擊jQuery Update模塊的配置按鈕,在VERSION OPTIONS(版本選項)中確保Default jQuery Version(默認jQuery版本)大于1.7(筆者發現使用Drupal默認的1.10.x,會在管理 》報告 》狀態報告中報錯,不必理會否則Panels模塊將會工作不正常),然后點擊保存配置。
3、支持響應式主題:
由于IE8并不支持響應式主題,所以要想讓Bootstrap在IE8上面有很好的表現就需要安裝相關模塊,在這里我們需要的是respond.js模塊,同樣的在這之前需要下載respond.js文件:
$ wget -P /var/www/drupal7/sites/all/libraries/respondjs https://github.com/scottjehl/Respond/blob/master/dest/respond.min.js
然后安裝和啟用該模塊:
$ drush dl respondjs Project respondjs (7.x-1.3) downloaded to [success] sites/all/modules/respondjs. $ drush en respondjs The following extensions will be enabled: respondjs Do you really want to continue? (y/n): y respondjs was enabled successfully. [ok] respondjs defines the following permissions: administer respondjs Respond.js already present. No download required. [ok] Respond.js module is functioning properly, but CSS aggregation is not[warning] yet enabled. You MUST enable CSS aggregation for respond.js to work properly.
我們看到這里有個警告,要求啟用CSS合并功能,為了方便操作,我們到Drupal7的頂部管理菜單中點擊“報告 》狀態報告”,如下圖所示:

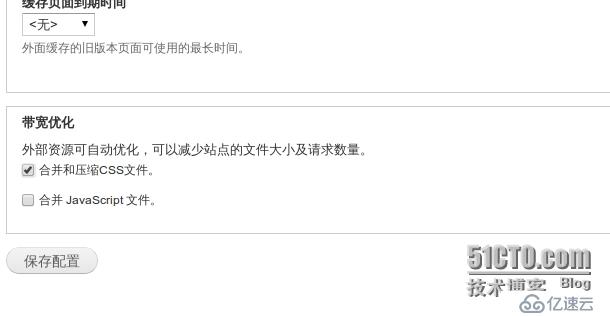
點擊鏈接CSS agregation is enabled,進入“管理 》 配置 》 開發 》 性能”頁,勾選“帶寬優化”中的”合并和壓縮CSS“前的復選框,如下圖所示:

然后點擊保存配置按鈕。回到頂部管理菜單中點擊“報告 狀態報告”,發現Respond.js script條目已經變成綠色。
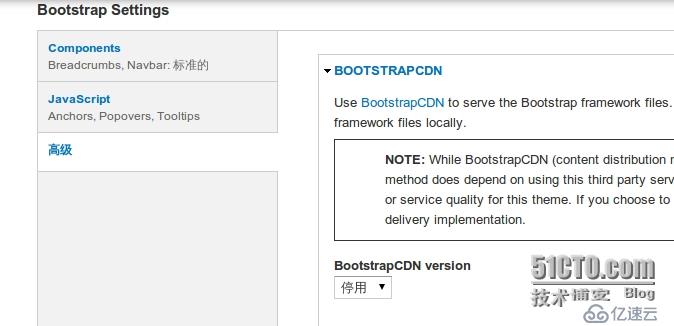
最后,點擊頂部管理菜單中的外觀,將Bootstrap Barrio主題設為默認。然后點擊編輯按鈕,在Bootstrap Settings 》高級 》BOOTSTRAPCDN中,將BootstrapCDN版本設為停用,如下圖所示:

然后保存配置
四、總結
這樣Bootstrap Barrio主題的初步設置工作就基本完成了!之所以說是初步,是因為當設置好之后打開站點,會發現沒什么內容在上面,如圖所示:

所以接下一來我打算講講如何對首頁進行布局。enjoy, :)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。