您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
<html>
<head>
<title>practise and templet</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<!--畫餅圖必須引入的樣式-->
<link rel="stylesheet" type="text/css" href="jquery.jqplot.css" />
<script type="text/javascript" src="jquery-1.4.min.js" ></script>
<!--支持ie的js-->
<script type="text/javascript" src="excanvas.js" ></script>
<script type="text/javascript" src="jquery.jqplot.js" ></script>
<script type="text/javascript" src="jqplot.pieRenderer.js" ></script>
<script type="text/javascript" src="jqplot.donutRenderer.min.js" ></script>
<script type="text/javascript">
$(function(){
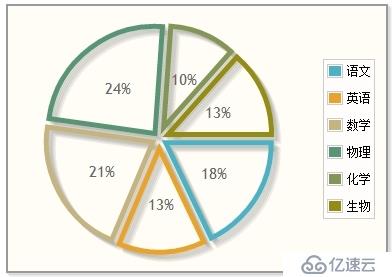
var data = [
['語文', 12],['英語', 9], ['數學', 14],
['物理', 16],['化學', 7], ['生物', 9]
];
var plot2 = jQuery.jqplot ('chart1', [data],
{
seriesDefaults: {
renderer: jQuery.jqplot.PieRenderer,
rendererOptions: {
// Turn off filling of slices.
// 設置不填充餅塊
fill: false,
showDataLabels: true,
// Add a margin to seperate the slices.
// 餅塊之間的距離為4px
sliceMargin: 4,
// stroke the slices with a little thicker line.
// 餅塊的線寬為5px
lineWidth: 5
}
},
legend: { show:true, location: 'e' }
}
);
});
</script>
</head>
<body>
<!--容器-->
<div id="chart1" ></div>
</body>
</html>
====================================

jq庫在我的下載里下載
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。