溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").click(function(){
if($(this).hasClass("red")){
$(this)
.animate({left:120})
.animate({left:240})
.animate({left:0})
.animate({left:240})
.animate({left:120});
}
})
});
</script>
<style type="text/css">
div{
position: absolute;
width: 100px;
height: 100px;
}
.blue{
left: 0px;
background: blue;
}
.red{
left: 120px;
background: red;
z-index: 1;
}
.green{
left: 240px;
background: green;
}
.pos{
top: 120px;
}
</style>
</head>
<body>
<div class="blue"></div>
<div class="red"></div>
<div class="green"></div>
<div class="red pos"></div>
</body>
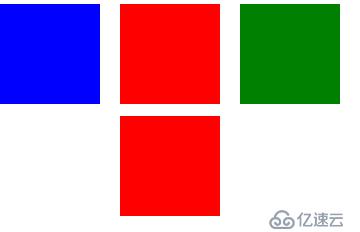
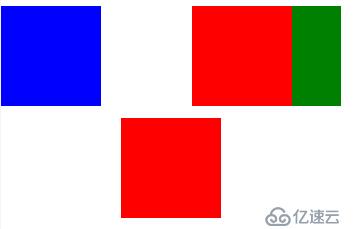
</html>運行結果:


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。