溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//選取含有 屬性title 的div元素.
$("#btn1").click(function(){
$("div[title]").css("background", "#ffbbaa");
});
//選取 屬性title值等于'test'的div元素.
$("#btn2").click(function(){
$("div[title='test']").css("background", "#ffbbaa");
});
//選取 屬性title值不等于'test'的div元素(沒有屬性title的也將被選中).
$("#btn3").click(function(){
//選取的元素中包含沒有 title 的 div 元素.
$("div[title!='test']").css("background", "#ffbbaa");
});
//選取 屬性title值 以'te'開始 的div元素.
$("#btn4").click(function(){
$("div[title^='te']").css("background", "#ffbbaa");
});
//選取 屬性title值 以'est'結束 的div元素.
$("#btn5").click(function(){
$("div[title$='est']").css("background", "#ffbbaa");
});
//選取 屬性title值 含有'es'的div元素.
$("#btn6").click(function(){
$("div[title*='es']").css("background", "#ffbbaa");
});
//組合屬性選擇器,首先選取有屬性id的div元素,然后在結果中 選取屬性title值 含有'es'的 div 元素.
$("#btn7").click(function(){
$("div[id][title*='es']").css("background", "#ffbbaa");
});
//選取 含有 title 屬性值, 且title 屬性值不等于 test 的 div 元素.
$("#btn8").click(function(){
$("div[title][title!='test']").css("background", "#ffbbaa");
});
})
</script>
</head>
<body>
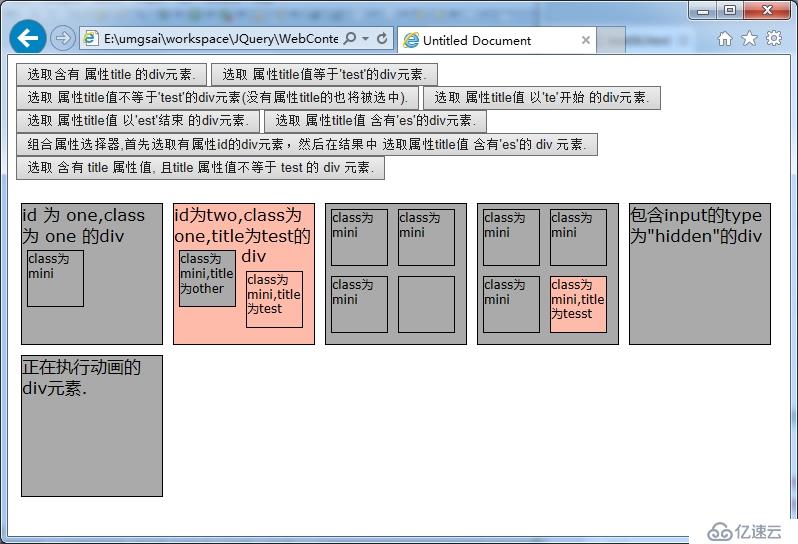
<input type="button" value="選取含有 屬性title 的div元素." id="btn1"/>
<input type="button" value="選取 屬性title值等于'test'的div元素." id="btn2"/>
<input type="button" value="選取 屬性title值不等于'test'的div元素(沒有屬性title的也將被選中)." id="btn3"/>
<input type="button" value="選取 屬性title值 以'te'開始 的div元素." id="btn4"/>
<input type="button" value="選取 屬性title值 以'est'結束 的div元素." id="btn5"/>
<input type="button" value="選取 屬性title值 含有'es'的div元素." id="btn6"/>
<input type="button" value="組合屬性選擇器,首先選取有屬性id的div元素,然后在結果中 選取屬性title值 含有'es'的 div 元素." id="btn7"/>
<input type="button" value="選取 含有 title 屬性值, 且title 屬性值不等于 test 的 div 元素." id="btn8"/>
<br><br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" value="123456789" size="8">
</div>
<div id="mover">正在執行動畫的div元素.</div>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。