您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了webUI框架的運用指南,文中步驟介紹的非常詳細,圖文詳解容易學習,非常適合初學者入門,感興趣的小伙伴們可以參考一下。
目錄
1.miniUI
2.easyUI
3.extJS
4.Bootstrap
內容
一、miniUI
1.下載:http://www.miniui.com/download
2.文檔:http://www.miniui.com/docs/api/index.html
3.部署:
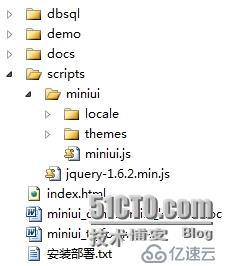
下載后,解壓縮,會有如下文件結構:

各目錄文件解釋如下:
· dbsql:示例數據庫sql文件。
· demo:頁面示例。
· docs:api文檔、開發指南。
· scripts/miniui:MiniUI產品的javascript和css。
· scripts/miniui/locale:語言資源文件。
· scripts/miniui/themes:多套皮膚樣式。
· index.html:開發包導航頁面。
· miniui_commercial_license.doc:授權說明文檔。
· miniui_tryform.doc:試用申請表文檔。
· 安裝部署.txt:安裝部署說明文檔。
Note:開發者只需要引用jquery.js、miniui.js、miniui.css即可。
為更好演示DataGrid相關示例,以及提供可參考的數據交互代碼,我們提供了示例數據庫和一定的服務端代碼。
標準頁面模板如下:
<!DOCTYPE html /><html><head> <title>Hello MiniUI!</title> <!--jQuery js--> <script src="../jquery.js" type="text/javascript"></script> <!--MiniUI--> <link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" /> <script src="../miniui.js" type="text/javascript"></script></head><body> </body></html>
二、easyUI
1.下載:http://www.jeasyui.com/download/index.php
2.文檔:http://www.w3cschool.cc/jeasyui/jqueryeasyui-tutorial.html
3.部署:
1) 引用Jquery的Js文件<script src="jquery-easyui-1.3.4/jquery-1.8.0.min.js" type="text/javascript"></script>
2) 引用Easy UI的Js文件<script src="jquery-easyui-1.3.4/jquery.easyui.min.js" type="text/javascript"></script>
3) 導入Easy UI的主題Css文件<link href="jquery-easyui-1.3.4/themes/default/easyui.css" rel="stylesheet" type="text/css" />
4) 導入Easy UI的圖標Css文件<link href="jquery-easyui-1.3.4/themes/icon.css" rel="stylesheet" type="text/css" />
5) 引用Easy UI的國際化文件以下為讓它顯示中文<script src="jquery-easyui-1.3.4/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
6) 頁面上加上UTF-8編碼 防止jquery.easyui.min.js 內容亂碼
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
三、extJS
1.下載:http://pan.baidu.com/s/1pJ5CoOF
2.文檔:http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext.app.ViewController
3.部署:
<html>
<head>
<title>Welcome to Ext JS!</title>
<link rel="stylesheet" type="text/css" href="ext-5.0.0/build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css">
<script type="text/javascript" src="ext-5.0.0/build/ext-all.js"></script>
<script type="text/javascript" src="ext-5.0.0/build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<script type ="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
四、Bootstrap
1.文檔:http://pan.baidu.com/s/1pJnvtsn
2.部署:
<html>
<head>
<title>Welcome to Ext JS!</title>
<link rel="stylesheet" type="text/css" href="ext-5.0.0/build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css">
<script type="text/javascript" src="ext-5.0.0/build/ext-all.js"></script>
<script type="text/javascript" src="ext-5.0.0/build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<script type ="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
以上就是webUI框架運用指南的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎關注億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。