溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ page import="com.ule.web.util.Constants"%>
<%@ page import="com.ule.framework.common.ItemConstants"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>測試 </title>
<script src="<%=request.getContextPath()%>/a/jquery-1.11.0.min.js"></script>
<script src="<%=request.getContextPath()%>/a/fm.selectator.jquery.js"></script>
<link rel="stylesheet" href="<%=request.getContextPath()%>/a/fm.selectator.jquery.css"/>
<script>
$(document).ready(function () {
var $select_brandId = $('#select_brandId');
$select_brandId.click(function () {
var $brandIds = $('#brandIds');
if ($brandIds.data('selectator') !== undefined) {
$brandIds.selectator('destroy');
$select_brandId.val('重新選擇');
} else {
$brandIds.selectator({
showAllOptionsOnFocus: true,
keepOpen: true
});
$select_brandId.val('確定');
}
});
//$select_brandId.trigger('click');
});
//根據值選中checkbox
<c:forEach var="brandId" items="${paramValues.brandIds}">
$("#brandIds option[value="+${brandId}+"]").attr("selected","selected");
</c:forEach>
</script>
<style>
#brandIds {
margin-top:4PX;
width: 350px;
height: 20px;
}
</style>
</head>
<form method="post" action="/merchatItem/offLineList.do" id="listingOffLineForm">
<div id="wrapper">
<ul class="colunm mb10">
<li><label>品牌:</label></li>
<li><label><select id="brandIds" name="brandIds" multiple="multiple" >
<c:forEach items="${brandsMap}" var="brand" varStatus="status">
<option value="${brand.key}">${brand.key} ${brandsMap[brand.key].brandName}</option>
</c:forEach>
</select></label></li>
<li><label> <input value="選擇" id="select_brandId" type="button" /></label></li>
</ul>
<div>
</form>實現效果:

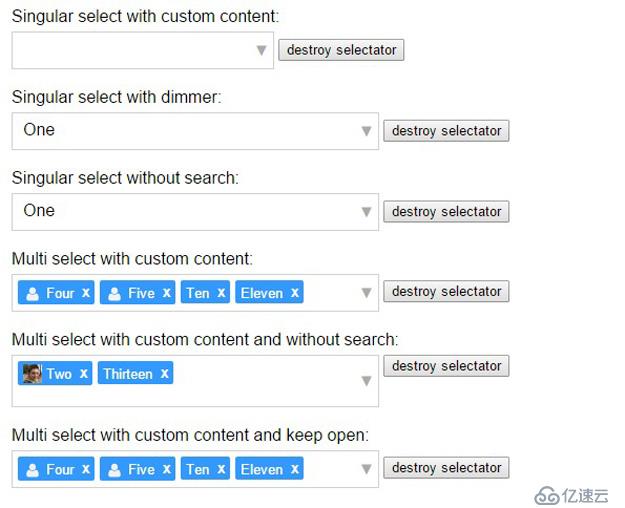
下面的圖片是源碼實現的各種下拉框,一定適合你的。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。