溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一.在使用jquery時,
append() 方法在被選元素的結尾(仍然在內部)插入指定內容
使用方法:$(selector).append(content),content為必需的。規定要插入的內容(可包含 HTML 標簽)
二.在使用原生js時,使用appendChild() 方法可向節點的子節點列表的末尾添加新的子節點,
用法:parent.appendChild(child); child沒有引號包住,child參數,是node類型。給一個空文檔里面動態創建元素,要使用document.body.appendChild(child).
三.例子
<style>
.test{
color: red;
border:1px solid red;
display: inline-block;
font-size: 20px;
width: 200px;
height:50px;
}
</style>
</head>
<body>
<p id="p1">appendChild方法是在父級節點中的子節點的末尾添加新的節點</p>
<p id="p2">jquery中append方法在被選元素的結尾(仍然在內部)插入指定內容</p>
</body>
<script src="script/jquery-1.11.3.js"></script>
<script>
//用jquery來實現
$(function(){
$("#p2").bind("click",function(){
$(this).append("<strong>---我是用jquery實現的</strong>");
})
})
//用原生js來實現
/*window.onload=function(){
var pobj=document.getElementById('p1');
pobj.onclick=function(){
var strongobj=document.createElement('strong');
var textobj=document.createTextNode("----我是使用原生Js實現的");
pobj.appendChild(strongobj.appendChild(textobj));
}
}*/
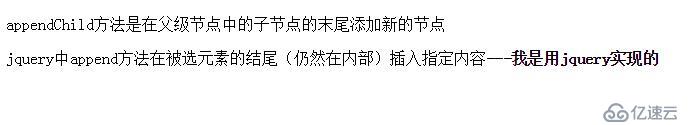
</script>效果圖:點擊第二個p文本段,在后面追加一個<strong>....</strong>

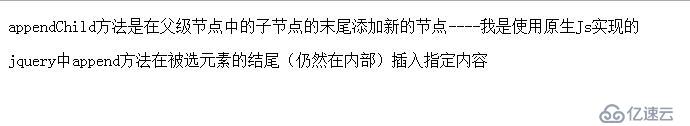
當把代碼中的js原生代碼實現的效果圖:點擊第一個p文本段,在后面追加一個<strong></strong>,再添加一個文本段,然后追加到p文本段后面

四.缺點:
在使用js代碼實現時,樣式方面實現有些小問題,在以后的學習中,繼續補充,完善。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。