您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一 LigerUI簡介
LigerUI 是基于jQuery 的UI框架,其核心設計目標是快速開發、使用簡單、功能強大、輕量級、易擴展。簡單而又強大,致力于快速打造Web前端界面解決方案,可以應用于.net,jsp,php等等web服務器環境。
LigerUI有如下主要特點:
使用簡單,輕量級
控件實用性強,功能覆蓋面大,可以解決大部分企業信息應用的設計場景
快速開發,使用LigerUI可以比傳統開發減少極大的代碼量
易擴展,包括默認參數、表單/表格編輯器、多語言支持等等
支持Java、.NET、PHP等web服務端
支持 IE6+、Chrome、FireFox等瀏覽器
開源,源碼框架層次簡單易懂
(PS:以上簡介來至官網)
二 一個最簡單的Demo
(1)從官網下載最新版的LigerUI,目前的下載地址是:http://pan.baidu.com/s/1dDNAc7Z
(2)新建一個Java web項目,并將LigerUI的一些東西復制到項目中,比如說這樣:

(3)最簡單的demo,文件名是:demo1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="<%=basePath%>">
<title>Insert title here</title>
<link href="scripts/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<script src="scripts/jquery/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/plugins/ligerTextBox.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//將一個html文本框對象轉換成ligerui文本框對象,并返回ligerui對象
var g = $("#txt1").ligerTextBox({
//如果沒有輸入時,會提示不能為空
nullText : '不能為空',
onChangeValue : function(value) {
alert(value);
}
});
/*
獲取屬性
*/
//alert('方式一:' + g.get('disabled'));
/*
如何調用方法
*/
//g.setDisabled();
/*
如何設置事件
*/
//這里給文本框綁定一個改變值的事件
//也可以設置onChangeValue參數
/*
g.bind('changeValue',function(value){
alert(value);
});
*/
});
</script>
</head>
<body >
<input type="text" id="txt1" value="" />
</body>
</html>從上面的代碼可以看出,先是引入了幾個jquery和ligerui的js文件,然后從用法上來說跟jQuery是很相似的,針對
TextBox進行了簡單使用
三 使用本地數據建立表格
ligerGrid可以用來顯示表格,ligerGrid綁定數據有兩種方式,一是使用本地數據,一是使用服務器數據。其中使用本地數據需要配置data參數;使用服務器數據需要配置url參數,我這里以使用本地數據建立表格來簡要說明,也就是上面圖中的demo2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="<%=basePath%>">
<title>Insert title here</title>
<link href="scripts/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<script src="scripts/jquery/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/ligerui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//本地數據
var griddata = [ {
id : '01',
name : '測試01'
}, {
id : '02',
name : '測試02'
}, {
id : '03',
name : '測試03'
}, {
id : '04',
name : '測試04'
}, {
id : '05',
name : '測試05'
}, {
id : '06',
name : '測試06'
}, {
id : '07',
name : '測試07'
} ];
//表格,向id為"maingrid"的div里面添加一個表格
var grid = $("#maingrid").ligerGrid({
//每行前面的選擇框
checkbox : true,
//每一列的數據顯示,包括顯示的表頭名,列寬,列單元格數據等
columns : [ {
name : 'id',
display : '序號',
width : 200
/*
//列匯總
totalSummary: {
align: 'center', //匯總單元格內容對齊方式:left/center/right
type: 'count', //匯總類型sum,max,min,avg ,count。可以同時多種類型
render: function (e) { //匯總渲染器,返回html加載到單元格
//e 匯總Object(包括sum,max,min,avg,count)
return "<div>總數:" + e.count + "</div>";
}
}
*/
}, {
name : 'name',
display : '名稱',
width : 400,
/*
//列匯總
totalSummary: {
align: 'center', //匯總單元格內容對齊方式:left/center/right
type: 'count', //匯總類型sum,max,min,avg ,count。可以同時多種類型
render: function (e) { //匯總渲染器,返回html加載到單元格
//e 匯總Object(包括sum,max,min,avg,count)
return "<div>總數:" + e.count + "</div>";
}
}
*/
/*
自定義單元格顯示的數據
rowdata 行數據
rowindex 行索引
value 當前的值,對應rowdata[column.name]
column 列信息
*/
render : function(rowdata,rowindex,value,column){
return rowdata.id + "--" + value + "--" + column.width;
}
} ],
//往表格填充的本地數據
data : {
Rows : griddata
},
//默認選中示例
isChecked: function(rowdata){
if(rowdata.id == '04')
return true;
return false;
}
});
});
</script>
</head>
<body >
<div id="maingrid"></div>
</body>
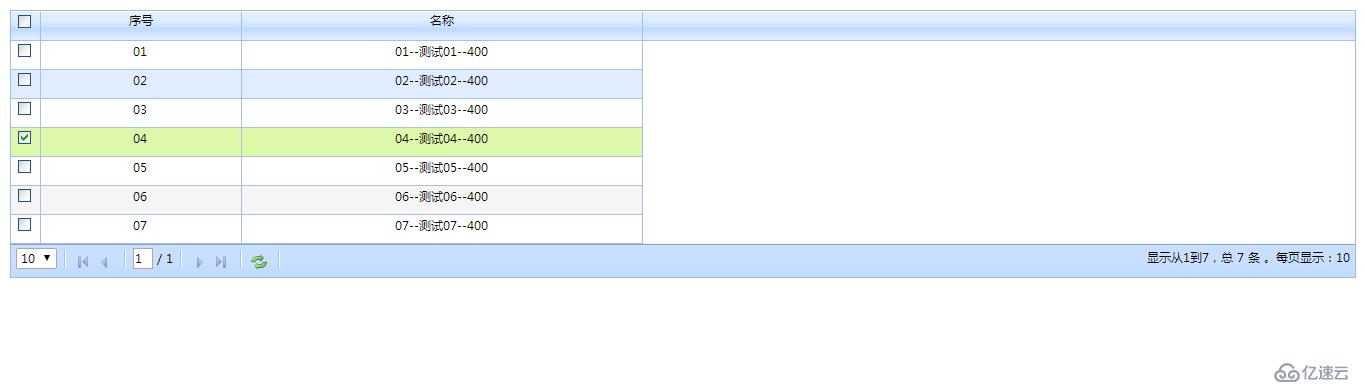
</html>效果如下:

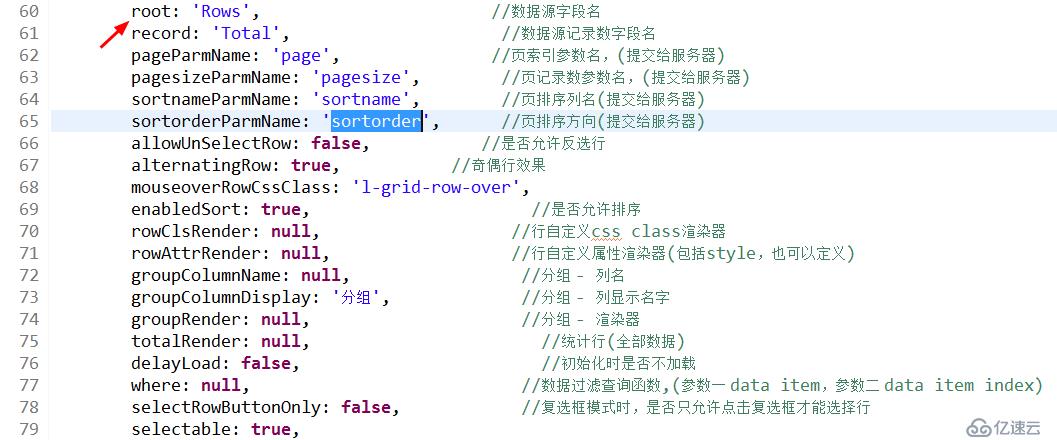
注:上面的Rows表示的是“數據源字段名”,定義在ligerUI/js/plugins/ligerGrid.js這個文件中,包括我們進行數據分頁顯示時常用到的“pagesize”、“sortname”和“sortorder”也是定義在這個文件中的

因此,在知道了字段名之后我們就可以進行自定義數據源的字段名了,比如說下面這樣:
var grid = $("#maingrid").ligerGrid({
checkbox : true,
//自定義數據源字段名
root : 'row' ,
columns : [ {
name : 'id',
display : '序號',
width : 200
}, {
name : 'name',
display : '名稱',
width : 400
} ],
data : {
row : griddata
}
});當然,其他的一些字段名也可以根據這個原理進行自定義設置
我的簡單介紹就到這里了,想要了解更多可以查看源代碼,可以參考這些官網指定的入門文章:http://www.cnblogs.com/leoxie2011/category/291637.html
當然也可以參考官網提供的demo:http://www.ligerui.com/demo.html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。