您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、表單選擇器
雖然可以使用常規的選擇器來對表單的元素進行定位,但還是不能滿足多變的需求,所以這里我們一起來學習一下JQuery表單選擇器。
例如:
二、表單過濾器
JQuery提供了四種表單過濾器,分別可以用在是否可用,是否選擇來進行表單字段的篩選
<body>
<input type="file" value="測試" disabled/>
<input type="image" value="測試" disabled/>
<input type="tel" value="測試"/>
<input type="search" value="測試"/>
<input type="checkbox" valu"測試"/>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</body>
<script>
$(function(){
alert("包含input的個數"+$(':input').size());//5
alert("類型為文件的個數"+$(':input[type=file]').size());//1
alert("不可用的個數"+$(':disabled').size());//除去不可用的2
alert("可用的個數"+$(':enabled').size());//還剩3個
alert("復選框選擇的個數"+$(':checked').size());//看情況嘍
alert("下拉列表選中的個數"+$(':selected').size());
})
</script>
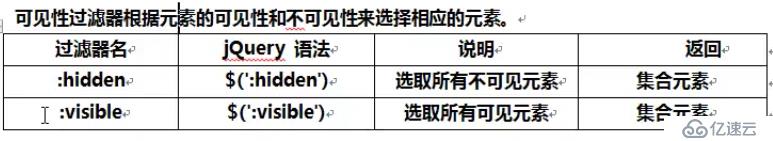
三、Jquery可見性過濾器
例如:
$('span:hidden').size();
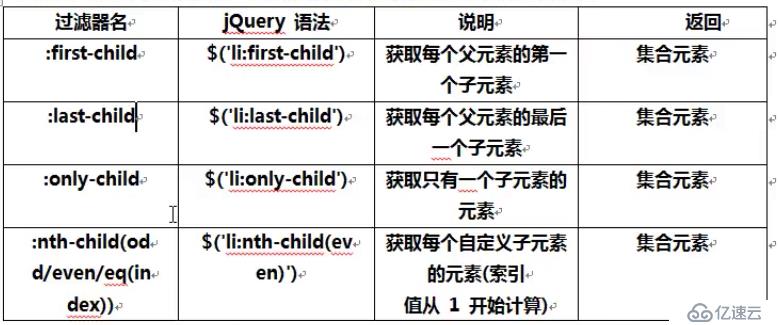
四、子元素過濾器
例如:
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ul>
<li>6</li>
</ul>
</body>
<script>
$(function(){
$('li:first-child').css('color','pink');//第一個
$('li:last-child').css('color','hotpink');//最后一個
$('li:only-child').css('color','blue');//只有一個子元素的地方生效
$('li:nth-child(4)').css('color','olive');//選擇第某個元素的時候,索引是從1開始的哦
})
</script>
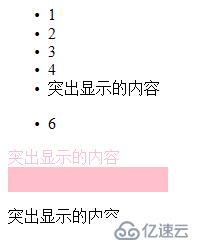
五、內容過濾器
內容過濾器的過濾規則主要在包含的子元素和文本內容上。
例如:
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>突出顯示的內容</li>
</ul>
<ul>
<li>6</li>
</ul>
<div>
突出顯示的內容
</div>
<div></div>
<p>
突出顯示的內容
</p>
</body>
<script>
$(function(){
$('div:contains("突出顯示的內容")').css('color','pink');
$('div:empty').css({'background':'pink','width':'160px','height':'25px'})
})
</script>
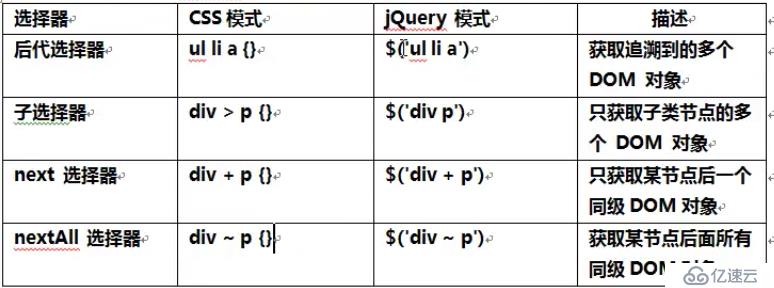
六、高級選擇器
例如:
//后代選擇器
$("#box p").css("color","pink");//瀏覽器全兼容
Jquery為后代選擇器提供了一個等價的方法find()
$("#box"),find("p").css("color","pink");.//等價 后代選擇器
//子選擇器
$("#box > p").css("color","pink");
Jquery為子選擇器提供了一個等價的方法children()方法。
$("#box").children("p").css("color","pink");//等價 子選擇器
<body>
<ul>
<li><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
<li><a>4</a></li>
<li><a>突出顯示的內容</a></li>
</ul>
<ul>
<li>6</li>
</ul>
<div>
突出顯示的內容
</div>
<div></div>
<p>
突出顯示的內容1
</p>
<p>
突出顯示的內容2
</p>
</body>
<script>
$(function(){
$('ul li a').css('color','pink');//后代選擇器
//$("ul").find("li").find("a").css('color','pink');//Jquery寫法等同后代選擇器
//$('div+p').css('color','pink');//div后面進跟的p元素
$('div~p').css('color','pink');//div后面的所有p元素
//$("div").nextAll("p").css('color','pink');//Jquery寫法等同nextAll選擇器
})
</script>
七、過濾選擇器
過濾器主要通過特定的過濾規則來篩選所需的DOM元素,和CSS類似用(:)開頭。

例如:
<body>
<ul>
<li class="red"><a>1</a></li>
<li class="red"><a>2</a></li>
<li class="blue"><a>3</a></li>
<li class="red"><a>4</a></li>
<li class="red"><a>突出顯示的內容</a></li>
</ul>
<span>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
</span>
<h2>10</h2>
<h3>11</h3>
<h4>12</h4>
</body>
<script>
$(function(){
$('li:first').css('color','pink');
$('li:not(.red)').css('color','hotpink');
$('p:even').css('color','hotpink');//下標0開始的偶數元素
$('p:odd').css('color','aqua');//奇數元素
$('p:eq(2)').css('color','blue');//下標等于2的p元素,其中gt為大于?lt是小于?
$(':header').css('color','darkmagenta');//專門針對 h標題的選擇器
})
</script>
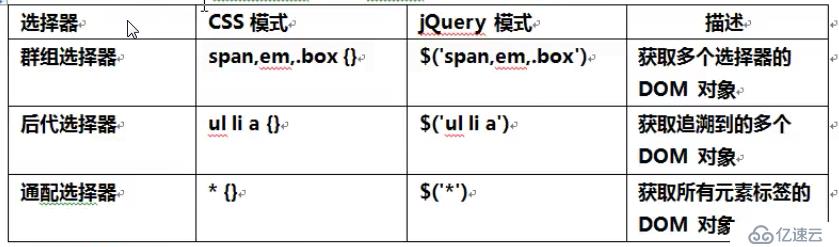
八、進階選擇器
在簡單的選擇器中,最基本的三種選擇器:元素標簽名、ID和class類。還有一些進階和高級的選擇器:
例如:
<body>
<div>
<ul>
<li class="red"><a>1</a></li>
<li class="red"><a>2</a></li>
<li class="blue"><a>3</a></li>
<li class="red"><a>4</a></li>
<li class="red"><a>突出顯示的內容</a></li>
</ul>
</div>
</body>
<script>
$(function(){
$('div ul li:first').css('color','pink');
})
</script>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。