您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如果你知道這個技巧的話,你會詫異這也能寫出一篇文章。但是如果你不知道的話,這會有一點幫助,因為只要開發Iphone應用,總有一天你會用到。
為表視圖添加背景圖片其實和為桌面設置壁紙一樣,有時你會用一張和屏幕分辨率一致的一張照片,讓它能夠覆蓋整個桌面。但是有時你手上的照片的分辨率比較小,你又想讓它填充整個桌面,那就有兩種方式了:放大或是平鋪。
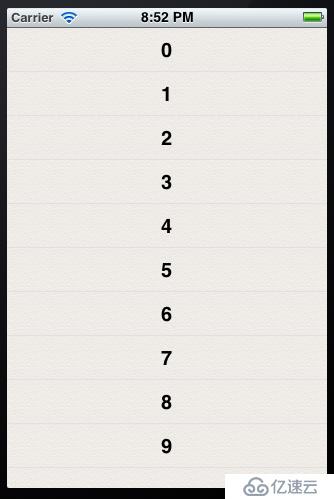
本篇文章的主體是為表視圖添加紋理,其實就是用到了“平鋪”。因為移動設備資源有限,用一整張圖片來填充表視圖的方法顯然過于浪費了。所以一般用一張較小的紋理圖通過“平鋪”的方式來填充整個表視圖背景就很經濟。下面是一張效果圖,上邊是一張紋理單元圖。


這是如何實現的呢?主要就靠下面的代碼:
- UIImage *bgImage = [UIImage p_w_picpathNamed:@"bg.png"];
- UIImage *resizableBgImage = [bgImage resizableImageWithCapInsets:UIEdgeInsetsZero];
- self.myTableView.backgroundView = [[[UIImageView alloc] initWithImage:resizableBgImage] autorelease];
其中的關鍵代碼就是UIImage類中的resizableImageWithCapInset:實例方法,該方法返回從上到下、從左到右平鋪的可變化的UIImage對象,用該對象來構建作為表視圖的背景圖像視圖就可以了。該方法的具體用法可以參考文檔。需要提示的是,表視圖是在Iphone應用開發中非常非常常用的一個組件,所以要想學好Iphone開發,你必須要了解UITableView的方方面面,在下面的教程中,我回抽機會分次講解。
該文章完整工程: TiledBackgroundImage.zip
歡迎大家一起討論!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。