您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
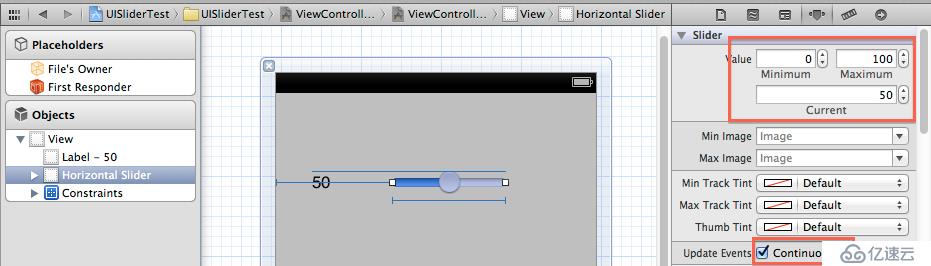
如下圖,UISlider控件是一個像滑動變阻器一樣的控件。 圖中的圓圈處在不同位置會有不同的值,當圓圈移動時會發送“ValueChanged”事件。

1.首先簡單介紹UISlider的使用:當滑動圓圈時在UILabel中顯示相應的值。
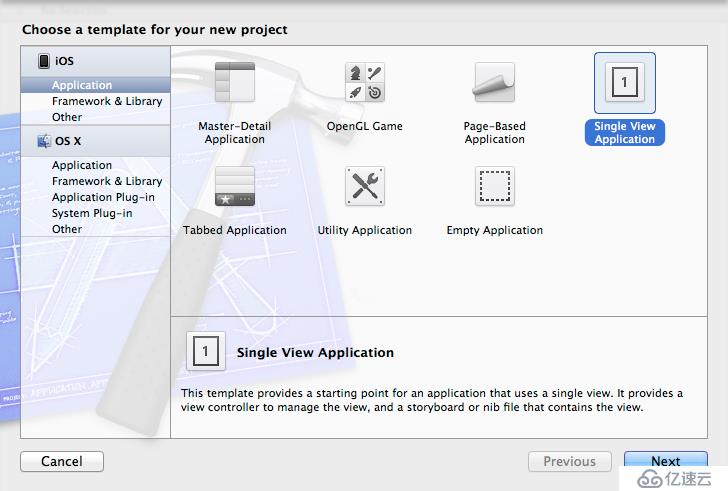
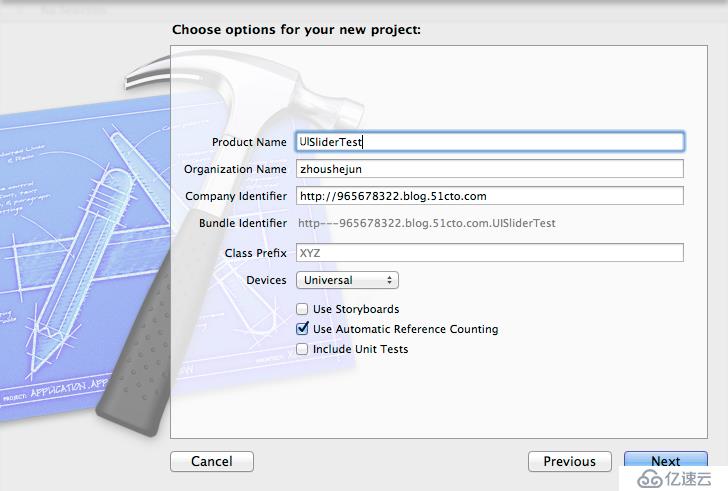
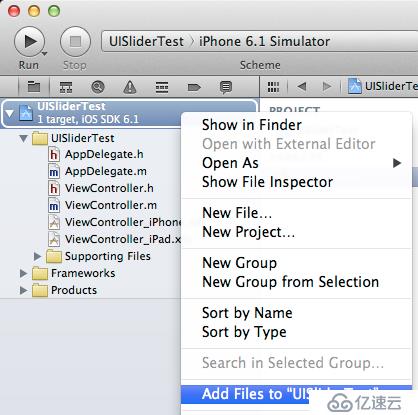
(1)如下圖,新建Single View Application項目文件,命名為“UISliderTest”。


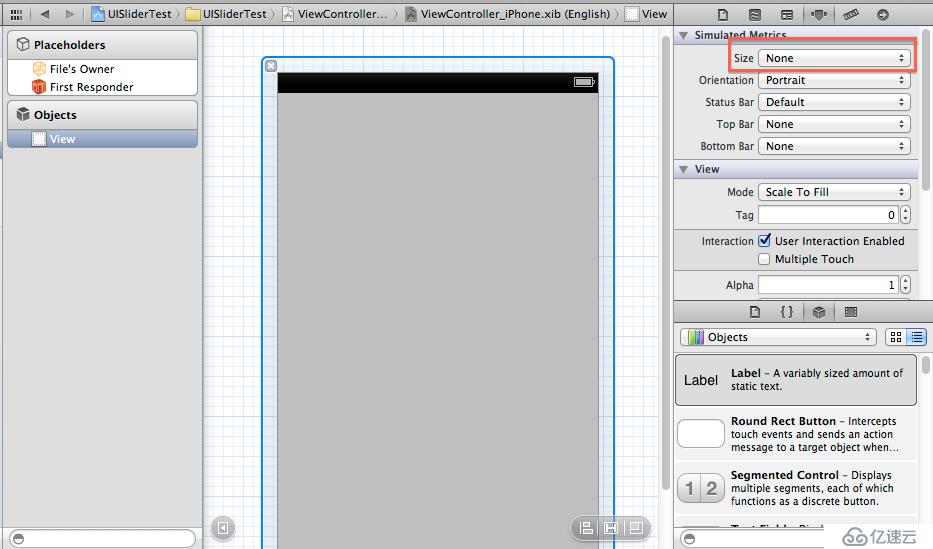
(2)選中ViewController_iPhone.xib,將其Size屬性修改為None值。并向其中添加一個UILabel控件和一個UISlider控件,將UILabel的默認值修改為50,修改UISlider的最小值為0,最大值為100.


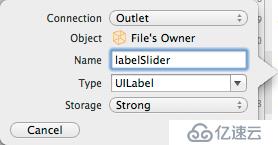
(3)給UILabel控件添加映射,Connection類型為Outlet。切換到ViewController.m文件,在語句:
- @implementation ViewController
后添加:
- @synthesize labelSlider;

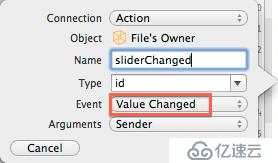
(4)給UISlider控件添加映射,Connection類型為Action,Event類型為Value Changed。

添加完后切換到ViewController.m文件中在@end前可見如下語句:

在該響應函數中添加如下代碼,以完成我們需要的任務:
- int progressAsInt = (int)round(sender.value);
- labelSlider.text = [NSString stringWithFormat:@"%i", progressAsInt];
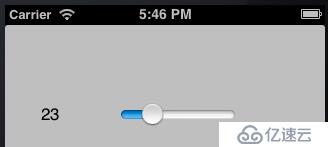
運行程序,見如下:


2.這里我們介紹一下自定義UICircularSlider滑塊控件的使用。
改變上面的UISlider控件的值,對應的圓形環狀滑塊UICircularSlider控件的圓圈也隨之滑動;
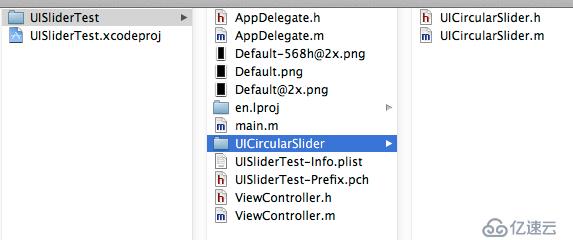
(1)UICircularProgressView是一款自由軟件,這個自由軟件可免費獲取。我們首先導入UICircularSlider類源文件。我們可在項目文件夾中新建一個UICircularSlider文件夾,然后將UICircularSlider類源文件添加到該文件夾中:

(2)如下圖,我們導入上面一步新建的文件夾。


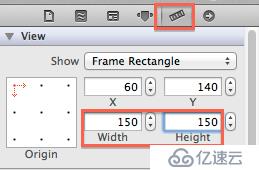
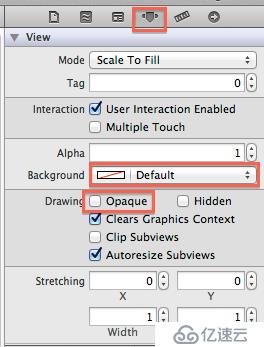
(3)選擇ViewController_iPhone.xib文件,向界面中添加一個View控件。選中該View控件,修改其Width和Height屬性均為150。將其背景色由White Color修改為Default,因為圓環的顏色為白色,如果不修改的話看不出原來的顏色。當然,如果你想修改為其它顏色也是可以的。


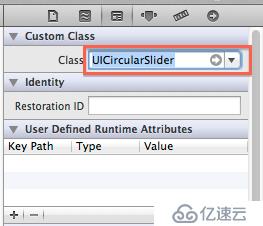
(4)修改View的Class類開為UICircularSlider:

(5)在ViewController.h頭文件中添加前向聲名代碼:
- @class UICircularSlider;
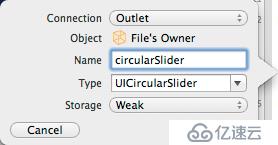
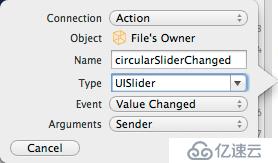
給UICircularSlider控件添加IBOutlet變量和IBAction響應函數。


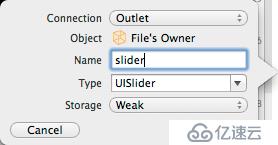
給UISlider控件也添加IBOutlet變量。

可見在ViewController.h文件中添加了三行代碼:
- @property (weak, nonatomic) IBOutlet UICircularSlider *circularSlider;
- @property (weak, nonatomic) IBOutlet UISlider *slider;
- - (IBAction)circularSliderChanged:(UISlider *)sender;
在如下代碼:
- @implementation ViewController
- @synthesize labelSlider;
后添加代碼:
- @synthesize slider;
- @synthesize circularSlider;
(6)在ViewController.m文件中添加頭文件:
- #import "UICircularSlider.h"
在ViewDidLoad函數中的
- [super viewDidLoad];
后添加如下代碼,設置circularSlider的最大、最小值和當前值:
- [self.circularSlider setMinimumValue:0];
- [self.circularSlider setMaximumValue:100];
- self.circularSlider.value = 50;
(7)修改函數:
- - (IBAction)sliderChanged:(UISlider *)sender
中的代碼如下:
- - (IBAction)sliderChanged:(UISlider *)sender {
- int progressAsInt = (int)round(sender.value);
- labelSlider.text = [NSString stringWithFormat:@"%i", progressAsInt];
- self.circularSlider.value = progressAsInt;
- }
(8)修改函數:
- - (IBAction)circularSliderChanged:(UISlider *)sender
中的代碼如下:
- - (IBAction)circularSliderChanged:(UISlider *)sender {
- int progressAsInt = (int)round(sender.value);
- labelSlider.text = [NSString stringWithFormat:@"%i", progressAsInt];
- self.slider.value = progressAsInt;
- }
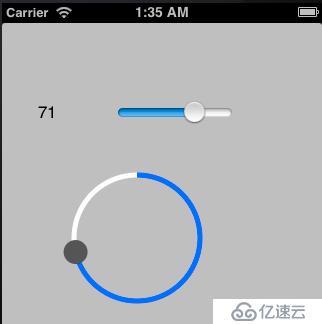
運行程序,見如下效果:


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。