您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我們需要用全局模式安裝 Express
npm install -g express
等一會就可以安裝完成
測試express完成安裝的一個方法就是查看其版本號,執行命令 “express -V”(大寫的V)正常情況下回輸出版本號如圖,但有遇到不正常情況的,會提示“express不是內部或外部命令”,這樣問題就來了,這是什么原因呢?
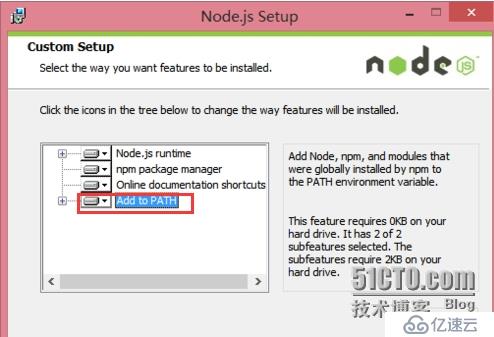
有兩種可能:①在安裝node是沒有添加環境變量,這種情況把node添加的環境變量即可解決。


②express 4.x版本中將命令工具分出來了,需要再安裝一個命令工具,執行命令“npm install -g express-generator”完成后再測試就可以了。
現在我們就可以在命令行下通過 express 命令快速創建一個項目了。
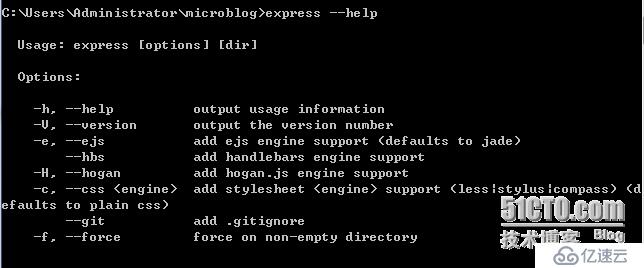
在這之前先使用 express --help 查看幫助信息 :


通過以下命令建立網站基本結構:
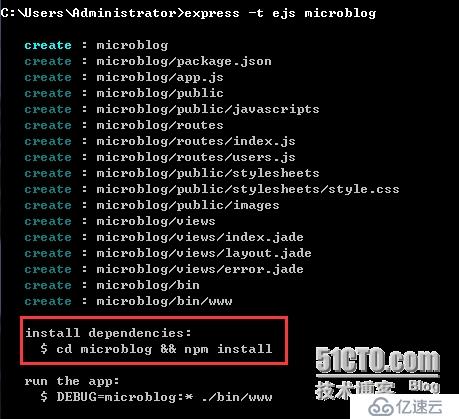
express -t ejs microblog


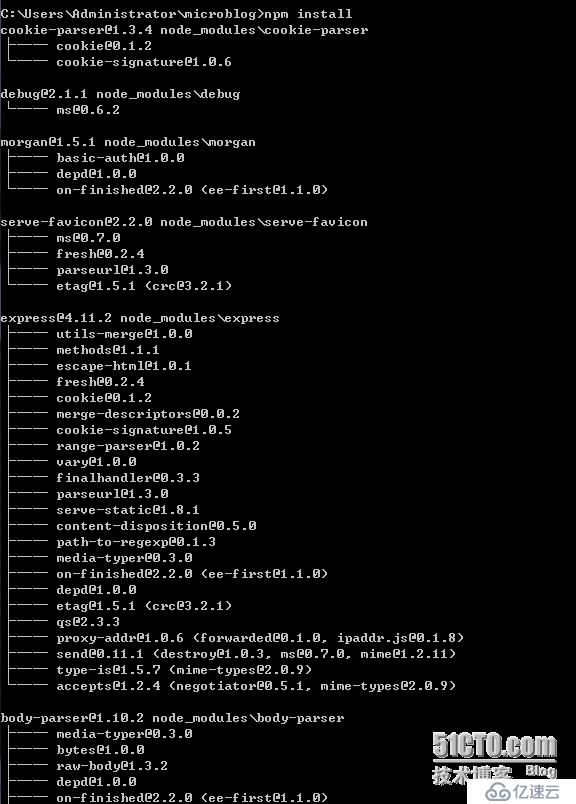
它還提示我們要進入其中運行 npm install,我們依照指示,結果如下:


它會自動安裝了依賴express。
目錄中的 package.json 文件內容如下:


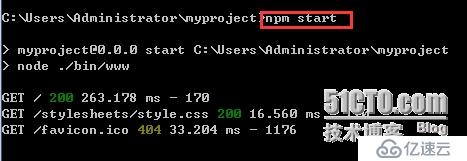
之后我們用cd命令進入項目,運行npm start命令

輸入http:localhost:3000
結果如下:

為什么沒有端口好也會出來呢?
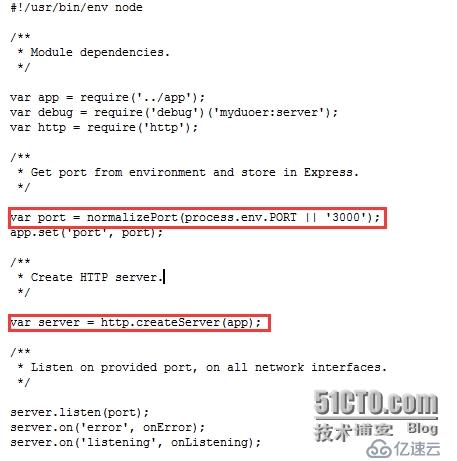
這是因為在項目文件下有一個\bin文件,下面有一個www的文件
打開后,內容如下:

那么頁面上的內容是怎么顯示出來的呢?
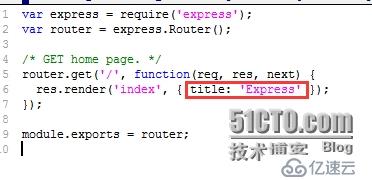
在項目中的routes有一個index.js的文件
內容如下:

在views下有一個為index.jade的文件
內容如下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。