溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
花了點時間做了一個小東西,希望對你們理解node.js有幫助!!!
服務器代碼:server.js
var http = require("http");
var url = require("url");
function start(route, handle) {
function onRequest(request, response) {
var postData = "";
var pathname = url.parse(request.url).pathname;
console.log("Request for " + pathname + " received.");
if(pathname=='/start'){
//登錄方法使用
request.setEncoding("utf8");
//監聽器
request.addListener("data", function(postDataChunk) {
console.log("獲取所有的數據:"+postDataChunk);
postData += postDataChunk;
console.log('賬號是:'+postData.split('&')[0].split('=')[1]+' 密碼是: '+postData.split('&')[1].split('=')[1]);
});
request.addListener("end", function() {
route(handle, pathname, response, postData);
});
}else{
//非登錄方法使用
route(handle, pathname, response, request);
}
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start = start;路由代碼:router.js
function route(handle, pathname, response, request) {
console.log("About to route a request for " + pathname);
if (typeof handle[pathname] === 'function') {
handle[pathname](response, request);
} else {
console.log("No request handler found for " + pathname);
response.writeHead(404, {"Content-Type": "text/html"});
response.write("404 Not found");
response.end();
}
}
exports.route = route;訪問的路徑代碼:index.js
var server = require("./server");
var router = require("./router");
var requestHandlers = require("./requestHandlers");
var handle = {}
handle["/"] = requestHandlers.login;
handle["/login"] = requestHandlers.login;
handle["/start"] = requestHandlers.start;
handle["/upload"] = requestHandlers.upload;
handle["/show"] = requestHandlers.show;
server.start(router.route, handle);運行方法代碼:requestHandlers.js
var querystring = require("querystring");
var fs = require("fs");
//獲取文件上傳模塊
var formidable = require("formidable");
//登陸頁面
function login(response,postData) {
console.log("Request handler 'login' was called.");
var body = '<html>'+
'<head>'+
'<meta http-equiv="Content-Type" content="text/html; '+
'charset=UTF-8" />'+
'</head>'+
'<body>'+
'<form action="/start" method="post">'+
'賬號:<input type="text" name="username" /><br /><br />'+
'密碼:<input type="password" name="password" /><br /><br />'+
'<input type="submit" value="登錄" />'+
'</form>'+
'</body>'+
'</html>';
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body);
response.end();
}
//上傳頁面
function start(response, postData) {
var body2 = '<html>'+
'<head>'+
'<meta http-equiv="Content-Type" content="text/html; '+
'charset=UTF-8" />'+
'</head>'+
'<body>'+
'你好'+postData.split('&')[0].split('=')[1]+',歡迎登陸<br />賬號是: '+postData.split('&')[0].split('=')[1]+' 密碼是: '+postData.split('&')[1].split('=')[1]+'<br />'+
'<form action="/upload" enctype="multipart/form-data" method="post">'+
'<input type="file" name="upload" multiple="multiple">'+
'<input type="submit" value="上傳圖片" />'+
'</form>'+
'</body>'+
'</html>';
console.log("Request handler 'upload' was called.");
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body2);
response.end();
}
//上傳方法
function upload(response, request) {
console.log("Request handler 'upload' was called.");
var form = new formidable.IncomingForm();
console.log("about to parse");
console.log("圖片詳細信息:"+form);
form.parse(request, function(error, fields, files) {
console.log("parsing done");
//修改圖片名稱
fs.renameSync(files.upload.path, "/tmp/test.jpg");
response.writeHead(200, {"Content-Type": "text/html"});
//顯示圖片名稱
response.write("received p_w_picpath:<br/>");
//顯示圖片
response.write("<img src='/show' style='width:500px;height:300px;'/>");
response.end();
});
}
//展示方法
function show(response) {
console.log("Request handler 'show' was called.");
//尋找文件
fs.readFile("/tmp/test.jpg", "binary", function(error, file) {
if(error) {
response.writeHead(500, {"Content-Type": "text/plain"});
response.write(error + "\n");
response.end();
} else {
//規定文件后綴
response.writeHead(200, {"Content-Type": "p_w_picpath/jpg"});
response.write(file, "binary");
response.end();
}
});
}
exports.login = login;
exports.start = start;
exports.upload = upload;
exports.show = show;運行:

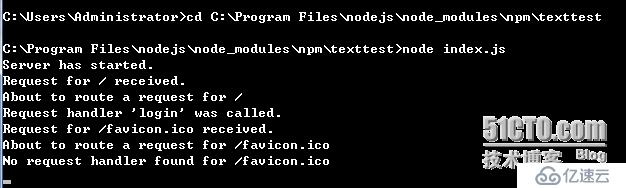
頁面展示:

登陸之后:

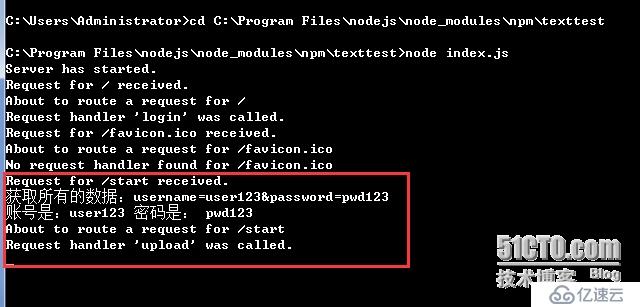
后臺數據:

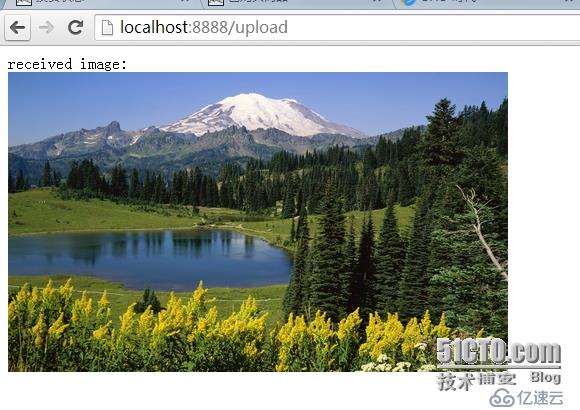
上傳成功頁面:

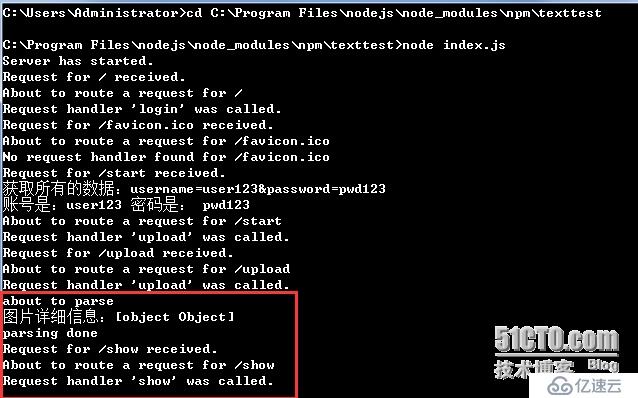
后臺數據:

這些文件必須放在node.js的安裝目錄下
不要忘記在C盤創建文件夾:tmp。
下面是上傳的附件:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。