您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下如何使用vue3搭建后臺系統的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
首先使用npm 或者yarn創建一個vue項目
// 使用npm創建一個基于vite構建的vue項目 npm create vite@latest // 使用yarn創建一個基于vite構建的vue項目 yarn create vite@latest
在創建的構成中選擇
vue vue-ts
創建完之后將項目拖到編譯器打開
在vite.config.ts文件中配置項目的服務數據,配置如下:
// 此處配置項目服務參數
server: {
host: "0.0.0.0", // 項目運行地址,此處代表localhost
port: 8888, // 項目運行端口
open: true, //編譯之后是否自動打開頁面
hmr: true, // 是否開啟熱加載
},之后server下方接著配置src的別名@,配置如下
// 配置src的別名@
resolve: {
alias: {
"@": resolve(__dirname, "./src"),
},
},此外還需在ts的配置文件tsconfig.json中加入以下配置:
"baseUrl": "./", // 配置路徑解析的起點
"paths": { // 配置src別名
"@/*": ["src/*"] // 當我們輸入@/時會被映射成src/
}npm install vue-router@latest yarn add vue-router@latest
在src下新建router文件夾,同時創建index.ts并配置如下
import { createRouter, createWebHistory, RouteRecordRaw} from 'vue-router';
import Layout from '@/components/HelloWorld.vue'
// 定義路由,此處為Array數組,數據類型為RouteRecordRaw
const routes: Array<RouteRecordRaw> = [
{
path: '/home',
name: 'home',
component: Layout
}
]
// 創建路由
const router = createRouter({
history: createWebHistory(),
routes // 將定義的路由傳入
})
// 將創建的router路由暴露,使其在其他地方可以被引用
export default router在main.ts中先通過 import router from '@/router/index' 引入路由,然后使用use函數注冊路由,具體如下:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 此處引入定義的路由
import router from '@/router/index'
// createApp(App).mount('#app')
// 此處將鏈式創建拆解,從中注冊路由
const app = createApp(App);
// 注冊路由
app.use(router)
app.mount('#app')注冊完成之后,在程序入口App.vue中通過 <router-view></router-view> 使用路由,具體如下:
<template> <!-- <div> <a href="https://vitejs.dev" rel="external nofollow" target="_blank"> <img src="/vite.svg" class="logo" alt="Vite logo" /> </a> <a href="https://vuejs.org/" rel="external nofollow" target="_blank"> <img src="@/assets/vue.svg" class="logo vue" alt="Vue logo" /> </a> </div> --> <!-- 在App的入口程序使用路由,會將我們注冊的路由全部引入到App入口,通過路由的路徑確定跳轉的頁面 --> <router-view></router-view> </template>
# 選擇一個你喜歡的包管理器 // 安裝element-plus npm install element-plus --save yarn add element-plus pnpm install element-plus // 安裝element-plus的圖標庫組件 npm install @element-plus/icons-vue yarn add @element-plus/icons-vue pnpm install @element-plus/icons-vue
和router一樣都是在main.ts中注冊,配置如下:
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
// 次數引入定義的路由
import router from "@/router/index";
// 引入element-plus
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
// 引入element-plus的圖標庫
import * as ElementPlusIconsVue from "@element-plus/icons-vue";
// createApp(App).mount('#app')
// 此處將鏈式創建拆解,從中注冊路由
const app = createApp(App);
// 注冊路由、element-plus等
app.use(router).use(ElementPlus);
// 將所有配置掛載到index.html的id為app的容器上
app.mount("#app");
// 此處參考官網,意為將圖標庫中的每個圖標都注冊成組件
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
}pinia官網
yarn add pinia # 或者使用 npm npm install pinia
// 從pinia中引入創建實例的函數
import { createPinia } from 'pinia'
// 使用createPinia函數創建一個pinia實例并注冊
app.use(createPinia())在src下面新建store文件夾并新建index.ts文件,并配置如下:
// 從pinia中引入defineStore函數來定義store
import { defineStore } from "pinia";
// 定義一個store并取名為useStore
// defineStore第一個參數是應用程序中store的唯一標識,也就是在定義其他store時該標識不能相同
// 此處可以類比為java中的實體類,useStore就是類名,state里的屬性是成員屬性,getters里的函數是getter方法,actions里的函數是setter方法
export const useStore = defineStore("useStore", {
// 定義state
// 推薦使用 完整類型推斷的箭頭函數
state: () => {
return {
// 所有這些屬性都將自動推斷其類型
count: 0,
name: "Eduardo",
isAdmin: true,
};
},
// 定義getters,里面定義一些對state值的取值操作
// 指向箭頭函數定義的時候所處的對象,而不是其所使用的時候所處的對象,默認指向父級的this
// 普通函數中的this指向它的調用者,如果沒有調用者則默認指向window
getters: {
doubleCount: (state) => state.count * 2,
doubleCountOne(state) {
return state.count * 2;
},
doublePlusOne(): number {
return this.count * 2 + 1;
},
},
// 定義actions,里面定義一些對state的賦值操作
actions: {
setCounter(count:number){
this.count = count
}
}
});
// 1、只有一個參數的時候,參數可以不加小括號,沒有參數或2個及以上參數的,必須加上小括號
// 2、返回語句只有一條的時候可以不寫{}和return,會自動加上return的,返回多條語句時必須加上{}和return
// 3、箭頭函數在返回對象的時候必須在對象外面加上小括號
// 在vue中定義函數時,我們盡量都指明函數返回值類型以及參數的數據類型<template>
<!-- 測試element-plus -->
<el-button type="primary">Primary</el-button>
<!-- 測試element-plus圖標 -->
<div >
<Edit />
<Share />
<Delete />
<Search />
</div>
<h4>方式一、直接通過store.count++</h4>
<!-- 測試pinia -->
<h5>直接從store取值并測試pinia:{{ count }}</h5>
<el-button type="primary" @click="addCount">增加</el-button>
<h5>使用storeToRefs函數解析store后測試pinia:{{ count1 }}</h5>
<el-button type="primary" @click="addCount1">增加</el-button>
<h4>方式二、通過調用store中的函數</h4>
<h5>通過store中的函數并測試pinia:{{ count1 }}</h5>
<el-button type="primary" @click="addCount2">增加</el-button>
</template>
<script setup lang="ts">
import { useStore } from "@/store/index";
import { storeToRefs } from "pinia"; // 解析store中的數據,如成員屬性、方法
// 創建了一個useStore實例對象
const store = useStore();
// 增加成員屬性count的值,方式一、直接通過store.count++
// 拿到成員屬性count,但這樣取值會失去響應性,也就是不能實時同步,當我們點擊增加按鈕后,雖然操作已經完成,count也增加了,但展示有延遲
// 這個取值過程可能涉及解析數據,從而導致函數執行完后數據沒有變化
const count = store.count;
const addCount = () => {
store.count++;
};
// 通過pinia中的storeToRefs函數將store中的數據都進行解析
const count1 = storeToRefs(store).count;
const addCount1 = () => {
store.count++;
};
// 方式二、通過調用store中的函數
const addCount2 = () => {
store.setCounter(++store.count)
};
</script>
<style scoped>
.read-the-docs {
color: #888;
}
</style>在配置layout之前,我們還需要對一些標簽做初始化的樣式設置,比如:html、body等,具體如下
在項目的index.html文件下添加樣式設置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" rel="external nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
</head>
<body>
<!-- 此處為程序的最終入口,會引入App.vue 并將相應的配置掛載到id為app <div id="app"></div> 上 -->
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
<!-- 這里對html、body、掛載容器div做樣式的初始化設置,去除原有的設置 -->
<style lang="less">
html,body,#app {
padding: 0px;
margin: 0px;
height: 100%;
box-sizing: border-box;
}
#app {
width: 100%;
max-width: 100%;
}
</style>之后在src下新建layout文件夾并新建index.vue文件,配置如下:
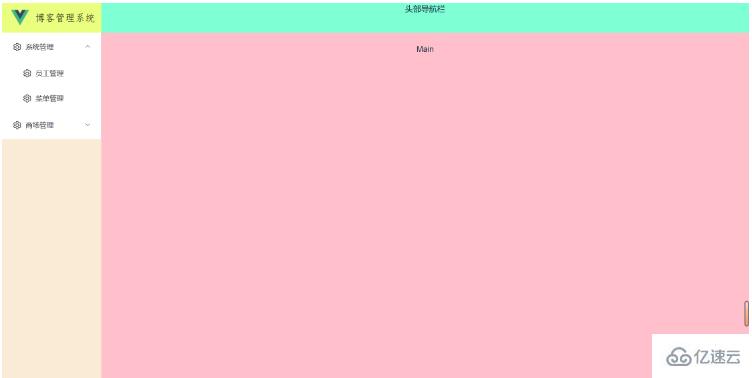
整個el-container為layout布局的整體,其下又可以按照布局的不同劃分出不同的區塊,但總結起來可以劃分為:1、側邊菜單欄;2、頭部區;3、內容展示區;4、尾部區,我們根據自己的需要進行選擇組合,這些劃分出來的區塊涉及到不同的配置和處理,因此,我們可以將這些大的區塊從layout整體布局中抽離成組件,讓代碼擁有更好的可讀性;此外,每個抽離的組件自己本身也可能存在需要拆分的問題。我們通過拆分,可以很好的將一個問題化繁為簡,從而很輕松的解決。
<template>
<el-container class="container">
<!-- layout布局左側菜單區 -->
<el-aside width="200px" class="aside">
<!-- 菜單項,通過組件的形式引入 -->
<Menu></Menu>
</el-aside>
<!-- layout布局內容區 -->
<el-container>
<!-- 內容區頭部 -->
<el-header class="header">
<!-- 頭部組件,抽離成組件形式 -->
<Header></Header>
</el-header>
<!-- 內容區的主體,用于數據展示 -->
<el-main class="content">Main</el-main>
</el-container>
</el-container>
</template>
<script setup lang="ts">
// vue3中組件引入后不需要使用conponents注冊,可以直接使用
import Header from '@/layout/header/Header.vue'
import Menu from '@/layout/menu/Menu.vue'
</script>
<style scoped lang="less">
.container {
height: 100%;
.aside {
background-color: antiquewhite;
}
.header {
background-color: aquamarine;
}
.content {
background-color: pink
}
}
</style>從layout布局抽離的菜單欄組件:
<template>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
:unique-opened='uniqueOpenedFlag'
>
<!-- 在為el-menu設置unique-opened屬性時必須要確保el-sub-menu、el-menu-item中index的唯一性,如果index不唯一則不生效 -->
<!-- 本組件作為父組件向子組件傳遞數據menuList,子組件需要定義menuList屬性以確保可以接受該數據 -->
<menu-item :menuList="menuList"></menu-item>
</el-menu>
</template>
<script setup lang="ts">
import { ref, reactive } from "vue";
import MenuItem from "@/layout/menu/item/MenuItem.vue";
// 自定義的假的樹形菜單數據
// reactive函數用來處理響應式數據,處理的數據一般是復雜類型數據,如對象類型
// ref函數也可以處理響應式數據,不過數據一般是基本數據類型
const isCollapse = ref(false)
const uniqueOpenedFlag = ref(true)
const menuList = reactive([
{
path: "/system",
name: "system",
component: "Layout",
meta: {
title: "系統管理",
icon: "Setting",
roles: ["sys:manage"],
},
children: [
{
path: "/worker",
name: "worker",
component: "Layout",
meta: {
title: "員工管理",
icon: "Setting",
roles: ["sys:manage"],
},
},
{
path: "/happy",
name: "happy",
component: "Layout",
meta: {
title: "菜單管理",
icon: "Setting",
roles: ["sys:manage"],
},
},
],
},
{
path: "/mail",
name: "mail",
component: "Layout",
meta: {
title: "商場管理",
icon: "Setting",
roles: ["sys:manage"],
},
children: [
{
path: "/worker11",
name: "worker11",
component: "Layout",
meta: {
title: "員工管理22",
icon: "Setting",
roles: ["sys:manage"],
},
},
{
path: "/happy22",
name: "happy22",
component: "Layout",
meta: {
title: "菜單管理22",
icon: "Setting",
roles: ["sys:manage"],
},
},
],
},
]);
</script>
<style lang="less" scoped></style>從菜單欄抽離的菜單項組件:
<template>
<template v-for="item in menuList" :key="item.path">
<!-- 判斷該菜單項是否有子菜單 -->
<el-sub-menu v-if="item.children && item.children.length > 0" :index="item.path" >
<template #title>
<el-icon>
<!-- 通過動態組件展示圖標,因為圖標數據一般是通過后端查數據庫拿到的 -->
<component :is="item.meta.icon"></component>
</el-icon>
<span>{{ item.meta.title }}</span>
</template>
<!-- 遞歸調用,將子菜單傳遞給組件處理 -->
<menu-item :menuList="item.children"></menu-item>
</el-sub-menu>
<el-menu-item v-else :index="item.path">
<el-icon>
<!-- 通過動態組件展示圖標 -->
<component :is="item.meta.icon"></component>
</el-icon>
<span>{{ item.meta.title }}</span>
</el-menu-item>
</template>
</template>
<script setup lang="ts">
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from "@element-plus/icons-vue";
// 子組件接受父組件傳遞的數據
// 本組件為子組件,接受父組件傳過來的數據,此處定義menuList屬性,接受父組件傳遞的menuList數據
defineProps(["menuList"]);
</script>
<style lang="less" scoped></style>首先,將自己準備的logo圖片放到src下的assets文件夾下,然后在layout的menu的logo文件夾下新建MenuLogo.vue文件,并配置如下:
<template>
<div class="logo">
<img :src="Logo" />
<span class="logo-title">{{ title }}</span>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
import Logo from "@/assets/logo.png";
const title = ref("博客管理系統");
</script>
<style lang="less" scoped>
.logo {
display: flex; // 彈性布局
width: 100%;
height: 60px;
line-height: 60px;
background-color: rgb(234, 255, 127);
text-align: center;
cursor: pointer; // 鼠標懸浮在元素上時,鼠標從箭頭變成小手
align-items: center;
img {
width: 36px;
height: 36px;
margin-left: 20px; // 元素的外邊距
margin-right: 12px;
}
.logo-title {
font-weight: 800; // 800為加粗
color: black;
font-size: 20px;
line-height: 60px; // 元素上下居中
font-family: FangSong; // 字體類型
}
}
</style>最后在菜單欄組件中引入菜單logo組件并使用
// 在script標簽中引入 import MenuLogo from "@/layout/menu/logo/MenuLogo.vue"; // el-menu標簽上方引入使用 <menu-logo></menu-logo>
效果如下:

在src的router的index.ts文件下添加如下路由配置并在views文件夾下創建對應的文件
{
path: "/",
component: Layout, // 每個路由都需要通過component指定歸屬的布局組件
redirect: "/index",
name: "Root",
children: [
{
path: "/index",
name: "Index",
component: () => import("@/views/index/index.vue"),
meta: {
title: "首頁看板",
icon: "icon-home",
affix: true,
noKeepAlive: true,
},
},
],
},
{
path: "/comp",
component: Layout,
name: "Comp",
meta: { title: "系統管理", icon: "icon-code" },
children: [
{
path: "/element",
name: "ElementComp",
component: () => import("@/views/element/index.vue"),
meta: {
title: "菜單管理",
icon: "icon-code",
},
},
{
path: "/iconPark",
name: "IconPark",
component: () => import("@/views/icon/index.vue"),
meta: {
title: "路由管理",
icon: "icon-like",
},
},
{
path: "/chart",
name: "Chart",
component: () => import("@/views/echarts/index.vue"),
meta: {
title: "員工管理",
icon: "icon-chart-line",
},
children: [
{
path: "/line",
name: "Line",
component: () => import("@/views/echarts/line.vue"),
meta: {
title: "商品管理",
},
},
{
path: "/bar",
name: "Bar",
component: () => import("@/views/echarts/bar.vue"),
meta: {
title: "手機管理",
},
},
{
path: "/otherChart",
name: "OtherChart",
component: () => import("@/views/echarts/other.vue"),
meta: {
title: "會員管理",
},
},
],
},
],
},
{
path: "/errorPage",
name: "ErrorPage",
component: Layout,
meta: {
title: "用戶管理",
icon: "icon-link-cloud-faild",
},
children: [
{
path: "/404Page",
name: "404Page",
component: () => import("@/views/errorPage/404.vue"),
meta: {
title: "角色管理",
icon: "icon-link-cloud-faild",
},
},
{
path: "/401Page",
name: "401Page",
component: () => import("@/views/errorPage/401.vue"),
meta: {
title: "權限管理",
icon: "icon-link-interrupt",
},
},
],
},添加完路由配置之后,創建路由的對應文件并添加一些描述文字,此時雖然路由和對應的頁面都已經創建完畢并關聯在了一起,但路由并沒有被引用,也就無法在正確的位置展示路由頁面的數據,所以,我們需要將路由引用到layout布局的main區域,也就是數據展示區,確保當我們訪問某個路由時,對應的路由頁面能夠在該區域展示。

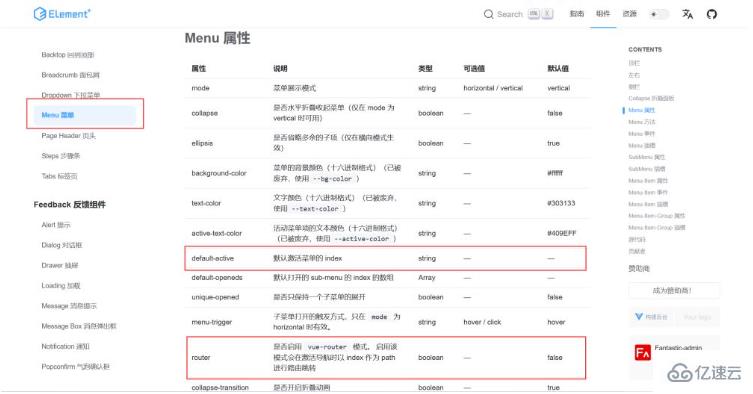
在菜單項組件中,我們給菜單項的index屬性綁定了路由的path值,其用意是為了啟用element-plus中提供的一種在激活導菜單時(當我們點擊某個菜單項時,該菜單項就是被激活的菜單)以index作為path進行路由跳轉,所以為了我使用這個功能,我們還需要在菜單欄組件的el-menu標簽中添加 router 屬性以開啟該功能,同時再添加 default-active 屬性來指明當前被激活的菜單。用例如下
<template>
<menu-logo></menu-logo>
<el-menu
:default-active="activeIndex"
class="el-menu-vertical-demo"
:unique-opened="uniqueOpenedFlag"
router
>
<!-- 在為el-menu設置unique-opened屬性時必須要確保el-sub-menu、el-menu-item中index的唯一性,如果index不唯一則不生效 ,一般我們為index綁定路由的path值 -->
<!-- 本組件作為父組件向子組件傳遞數據menuList,子組件需要定義menuList屬性以確保可以接受該數據 -->
<!-- router屬性可以激活以 index 作為 path 進行路由跳轉 -->
<!-- default-active屬性用來指明當前被激活的菜單,其值為菜單項中index的值,也就是path值 -->
<menu-item :menuList="menuList"></menu-item>
</el-menu>
</template>
import { useRouter, useRoute } from "vue-router";
// 獲取當前點擊的路由
const route = useRoute();
// 從路由中獲取path
const activeIndex = computed(() => {
const { path } = route;
return path;
});
以上就是“如何使用vue3搭建后臺系統”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。