您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“laravel如何安裝inertia vue3版本”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“laravel如何安裝inertia vue3版本”文章吧。
1.1 已安裝laravel框架
1.2 已安裝Node JS
1.3 已安裝Npm包管理工具
2.1 第一步:composer安裝inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 第二步:laravel目錄resouces/views/新增app.blade.php文件,加入以下代碼
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>2.3 第三步:執行artisan命令,添加中間件
$ php artisan inertia:middleware
文件生成后,手動添加到Kernel文件中的web中間件組最后一行
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
3.1第一步:使用npm命令安裝前端框架依賴,安裝VUE3版本。
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2第二步:初始化應用
打開/resouces/js/app.js,清空后覆蓋以下代碼
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3第三步:npm安裝進度條包
使用inertia做出來的頁面,瀏覽器不會刷新,為了用戶感知增加了頁面頂部進度條這種友好的提示[腦補一下]
$ npm install @inertiajs/progress
安裝完成后,引入并初始化,打開/resouces/js/app.js,清空后覆蓋以下代碼
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 第四步 使用以下 webpack 配置來強制瀏覽器在文件更新后,加載新的資源,而不是使用緩存。
打開webpack.mix.js,清空并覆蓋以下代碼
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});第一步 使用npm命令安裝vue最新穩定版
$ npm install vue@next
第二步 添加.vue()到webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});第三步通過npm命令運行
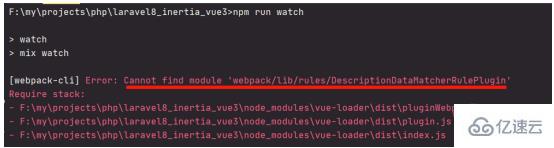
$ npm run watch
如果報錯

解決:升級vue-loader,執行
$ npm i vue-loader
如果還報錯

解決:resouces/js目錄下新增Pages文件夾。
成功狀態

以上就是關于“laravel如何安裝inertia vue3版本”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。