您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue3全局組件自動注冊功能怎么實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue3全局組件自動注冊功能怎么實現”吧!
第一步:建文件
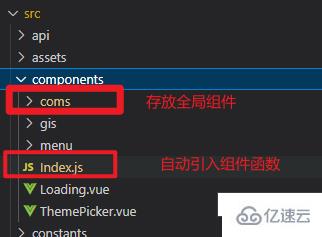
需要在src/components 下創建一個文件夾用于存放封裝的公共組件(這里我起名叫coms)
需要在src/components 下創建一個js文件用于存放引入組件并注冊(這里我起名叫Index.js)

第二步:寫函數
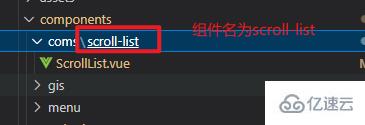
在coms中建文件夾,將組件放入這個文件夾,此文件夾的名字就是我們將要注冊組件的名字。

在Index.js中寫入以下工具函數:
// 全局組件注冊 需要到coms這個目錄下注冊
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
let name = item.split('/')[1];
// console.log('name', name);
app.component(name, defaultObj);
});
}
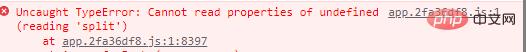
};注意:這里我沒有用 defaultObj.__file 來取文件路徑,是因為生產環境下__file屬性會被刪除,會導致如下報錯

第三步:導入文件
在main.js中導入工具函數并掛載到app中
import coms from '@/components/Index'; //全局組件注冊 app.use(coms);
第四步:全局使用
到這一步就可以全局用我們定義好的文件名作為組件名了。

ps:vue2其實也大差不差,就是吧app.use()改成了 Vue.use()
例如組件使用頻率非常高,幾乎每個頁面都在使用便可以封裝成全局組件
在main.ts 引入我們的組件跟隨在createApp(App) 后面 切記不能放到mount 后面這是一個鏈式調用用
其次調用 component 第一個參數組件名稱 第二個參數組件實例
import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset/index.less'
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')
//.component('Card',Card)就是注冊全局組件 (‘自定義鍵名',組件名)使用方法
直接在其他vue頁面 立即使用即可 無需引入
<template> <Card></Card> </template>
遇到要注冊很多個全局組件時,可以定義中間件,讓中間件去完成組件注冊,然后main.js再引入使用這個中間件
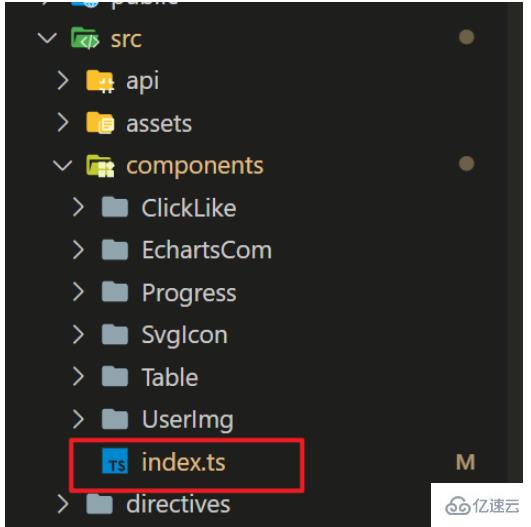
在src/components中新建index.ts用來將所有需要全局注冊的組件導入

?: 如果使用的是 JS 可以刪除類型校驗
import type { Component } from 'vue' //import type 是用來協助進行類型檢查和聲明的,在運行時是完全不存在的。
import SvgIcon from './SvgIcon/index.vue'
// ?如果使用的是 JS 可以刪除類型校驗
const components: {
[propName: string]: Component //字面量類型,每個屬性值類型為組件的類型
} = {
SvgIcon
}
export default components2. 在main.ts中導入
?這里使用循環的方式, 將每個全局組件進行注冊
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' // 基于斷點的隱藏類 Element 額外提供了一系列類名,用于在某些條件下隱藏元素
import App from './App.vue'
import router from './router'
import { store, key } from './store'
import globalComponent from '@/components/index' //引入需要注冊的全部組件
const app = createApp(App)
app.use(store, key).use(router).use(ElementPlus)
// 注冊全局的組件 (對所有需要注冊的組件進行遍歷并注冊)
for (const componentItme in globalComponent) {
app.component(componentItme, globalComponent[componentItme])
}
app.mount('#app') //需要注冊完組件后才掛載3. 如果使用TS編寫,還需要在和main.ts同級的目錄, 創建一個components.d.ts, 用來處理組件引入報錯的問題和添加組件類型提示

import SvgIcon from '@/components/SvgIcon/index.vue'
//要擴充@vue/runtime-core包的聲明
declare module '@vue/runtime-core' {
export interface GlobalComponents { //這里擴充"ComponentCustomProperties"接口
SvgIcon: typeof SvgIcon
}
}4. 最后直接導入即可

到此,相信大家對“vue3全局組件自動注冊功能怎么實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。