您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue3中的h函數怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue3中的h函數怎么使用”吧!
眾所周知,vue內部構建的其實是虛擬DOM,而虛擬DOM是由虛擬節點生成的,實質上虛擬節點也就是一個js對象
事實上,我們在vue中寫的template,最終也是經過渲染函數生成對應的VNode
而h函數就是用來生成VNode的一個函數,他的全名叫做createVNode
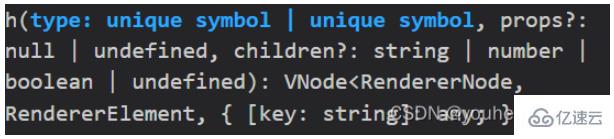
他一共跟三個參數

第一個參數
是一個字符串,他是必須的
這個字符串可以是 html標簽名,一個組件、一個異步的組件或者是函數組件
第二個參數
是一個對象,可選的
與attribute、prop和事件相對應的對象
第三個參數
可以是字符串、數組或者是一個對象
他是VNodes,使用h函數來進行創建
<script>
import { h } from 'vue'
export default {
setup() {
return () => h("h4", null, "Hello World")
}
}
</script>渲染效果如下

當然我們還可以使用rener函數進行渲染
<script>
import { h } from 'vue'
export default {
render() {
return h("h4", null, "Hello World")
}
}
</script>計數器
<script>
import { h } from 'vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [
h("h4", null, "計數器"),
h("h5", null, `計數${this.counter}`),
h("button", { onClick: () => this.counter++ },"點一下")
])
}
}
</script>渲染如下

我們先寫一個組件HelloWorld.vue
<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h4>{{ param }}</h4>
</template>
<style scoped lang="less"></style>然后,我們在h函數中引入這個組件,他就會被渲染
<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld)])
}
}
</script>
h函數同樣支持插槽,我們把HelloWorld組件改成一個插槽組件
HelloWorld.vue
<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h4>{{ param }}</h4>
<slot></slot>
</template>
<style scoped lang="less"></style>index.ts
<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld, {}, [h("div", null, "Hello Slot")])])
}
}
</script>最終渲染如下

感謝各位的閱讀,以上就是“Vue3中的h函數怎么使用”的內容了,經過本文的學習后,相信大家對Vue3中的h函數怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。