您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“js時間格式的轉換方法有哪些”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“js時間格式的轉換方法有哪些”文章吧。
| 時間格式 | 示例 |
|---|---|
| 中國標準時間 | Fri Mar 18 2022 14:24:45 GMT+0800(中國標準時間) |
| 部分可讀字符串 | Fri Mar 18 2022 |
| 格林威治時間 | Fri,18 Mar 2022 06:24:45 GMT |
| 現在用的時間標準UTC | Fri Mar 18 2022 06:24:45 GMT |
| IOS標準時間(JSON時間格式) | 2022-03-18T06:24:45.061Z |
| 常見時間格式 | 2022-03-18 14:24:45 |
注意:UTC時間不等于GMT時間
GMT:Greenwich Mean Time
格林尼治標準時間。這是以英國格林尼治天文臺觀測結果得出的時間,這是英國格林尼治當地時間,這個地方的當地時間過去被當成世界標準的時間。UT:Universal Time 世界時。根據原子鐘計算出來的時間。
UTC:Coordinated Universal Time
協調世界時。因為地球自轉越來越慢,每年都會比前一年多出零點幾秒,每隔幾年協調世界時組織都會給世界時+1秒,讓基于原子鐘的世界時和基于天文學(人類感知)的格林尼治標準時間相差不至于太大。并將得到的時間稱為UTC,這是現在使用的世界標準時間。協調世界時不與任何地區位置相關,也不代表此刻某地的時間,所以在說明某地時間時要加上時區
也就是說GMT并不等于UTC
var newDate = new Date();
console.log('newDate',newDate)
//Fri Mar 18 2022 14:24:45 GMT+0800(中國標準時間)
1.把 Date 對象的日期部分轉換為可讀字符串:
console.log('toDateString',newDate.toDateString());
// Fri Mar 18 2022
2.根據格林威治時間 (GMT) 把 Date 對象轉換為字符串(需注意的是)
console.log('toGMTString',newDate.toGMTString());
// Fri,18 Mar 2022 06:24:45 GMT
不建議使用,因為此日期會在轉換為字符串之前由本地時區轉換為 GMT 時區。
例如:傳入具體時間
var localDate=new Date('July 21, 1983 01:15:00')
console.log(localDate.toGMTString())
// Wed, 20 Jul 1983 17:15:00 GMT
輸出的時間會和傳入的時間有時差
3.使用 ISO 標準返回 Date 對象的字符串格式:
console.log('toISOString',newDate.toISOString());
// 2022-03-18T06:24:45.061Z
4.將 Date 對象轉換為字符串,并格式化為 JSON 數據格式。
console.log('toJSON',newDate.toJSON());
// 2022-03-18T06:24:45.061Z
5.根據本地時間把 Date 對象的日期部分轉換為字符串:
console.log('toLocaleDateString',newDate.toLocaleDateString());
// 2022/3/18
6.根據本地時間把 Date 對象轉換為字符串:
console.log('toLocaleString',newDate.toLocaleString());
// 2022/3/18 下午2:24:45
7.根據本地時間把 Date 對象的時間部分轉換為字符串:
console.log('toLocaleTimeString',newDate.toLocaleTimeString());
// 下午2:24:45
8. Date 對象轉換為字符串。
console.log('toString',newDate.toString());
// Fri Mar 18 2022 14:24:45 GMT+0800(中國標準時間)
9.把 Date 對象的時間部分轉換為字符串:
console.log('toTimeString',newDate.toTimeString());
// 14:24:45 GMT+0800(中國標準時間)
10.根據世界時 (UTC) 把 Date 對象轉換為字符串:
console.log('toUTCString',newDate.toUTCString());
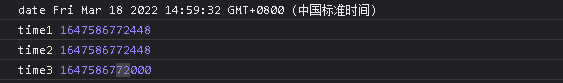
// Fri Mar 18 2022 06:24:45 GMTvar date = new Date(); // 當前時間
console.log('date',date)
三種方法:
var time1 = date.getTime();
var time2 = date.valueOf();
var time3 = Date.parse(date);
console.log('time1',time1)
console.log('time2',time2)
console.log('time3',time3)
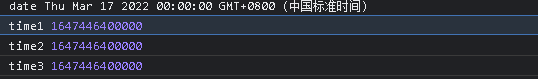
注意:如果是用JSON格式的時間去轉換時間戳的話,獲取的時間有相差
var date =new Date('2022-03-16T16:00:00.000Z'); // 當前時間
console.log('date',date)
var time1 = date.getTime();
var time2 = date.valueOf();
var time3 = Date.parse(date);
console.log('time1',time1)
console.log('time2',time2)
console.log('time3',time3)
function add0(m){return m<10?'0'+m:m }
function format(shijianchuo)
{
//shijianchuo是整數,否則要parseInt轉換
var time = new Date(shijianchuo); //時間戳為10位需*1000,時間戳為13位的話不需乘1000
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s);
}但是如果是‘2022-03-16T16:00:00.000Z’這種時間格式的話,上面那種方式獲取的時間有誤
可以試試這種方法
var time = '2022-03-16T16:00:00.000Z'
time = time.replace(/-/, '年')
time = time.replace(/-/, '月')
time = time.replace(/T/, '日')
let times = time.split('.')
console.log(times[0])
//2022年03月16日16:00:00如果是vue2的項目的話,你可以封裝一個過濾器
// 封裝項目中需要使用到的過濾器
import moment from 'moment'
// 1.時間日期過濾器
// 參數說明:不管是否傳遞了參數,都會有一個默認參數,就是管道符前面的數據
// 意味著用戶參數從參數列表的第二個開始
export const dateFormat = (data, spe = '-') => {
return moment(data).format('YYYY-MM-DD HH:mm:ss')
}
引入
import { dateFormat } from '@/utils/myfilters.js'
定義
filters: {
dateFormat
},
使用
<div class="time">{{currentUser.date | dateFormat}}</div>if (new Date(str).toDateString() === new Date().toDateString()) {
//今天
console.log("當天");
} else if (new Date(str) < new Date()){
//之前
console.log(new Date(str).toISOString().slice(0,10));
}以上就是關于“js時間格式的轉換方法有哪些”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。