您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“element中el-table局部刷新怎么實現”,在日常操作中,相信很多人在element中el-table局部刷新怎么實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”element中el-table局部刷新怎么實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
介紹:有一個簡單的需求,一個表格點擊一個單元格的按鈕后,按鈕變成進度條。
問題:如果只是用一個變量,然后配合v-if使用,一整列都會變成進度條。
想法:把那個變量渲染進去列表的每一行。但是…問題又出現了,值變了,但是表格沒有被重新渲染。
重點:this.$set(this.tableData, index, row),更新表格這一行的值。理解這句代碼的意思,后面的可以不看。
隨便放點前端代碼就很長了,不放又清除概況,簡單看看吧。直接看el-progress那個標簽的附近的,其他的瞅一下知道大概就好。
<el-table ref="theTable" :data="tableData.filter(data => !search || data.id.toLowerCase().includes(search.toLowerCase()))" class="content-datasheet-table" :cell- > <el-table-column label="開關名稱" prop="name" width="100px" align="center"> </el-table-column> <el-table-column label="開關ID" prop="sensorId" width="100px" align="center"> </el-table-column> <el-table-column label="電壓值(V)" prop="voltage" width="100px" align="center"> </el-table-column> <el-table-column label="電流值(A)" prop="current" width="100px" align="center"> </el-table-column> <el-table-column label="功率值(W)" prop="power" width="100px" align="center"> </el-table-column> <el-table-column label="狀態圖" align="center"> <!-- eslint-disable-next-line --> <template slot-scope="scope"> <viewer rotateTo="-90"> <img :src="viewPicture(scope.row)" min-width="70" height="70" :key="scope.$index" /> </viewer> </template> </el-table-column> <el-table-column label="刷新時間" prop="statusTime" width="160px" align="center"> </el-table-column> <el-table-column label="操作" align="center"> <template slot-scope="scope"> <el-progress v-if="scope.row.progressBar" :text-inside="true" :stroke-width="18" :percentage="scope.row.speed" status="success" ></el-progress> <el-button size="mini" v-else @click="updateConfirm(scope.$index, scope.row)">獲取最新狀態</el-button> </template> </el-table-column> <el-table-column align="right"> <!-- eslint-disable-next-line --> <template slot="header" slot-scope="scope"> <el-input v-model="search" size="medium" clearable placeholder="輸入開關ID搜索" /> </template> <template slot-scope="scope"> <el-switch v-model="scope.row.status" active-color="#2d8cf0" nactive-color="#ff4949" :active-value="true" :inactive-value="false" active-text="閉合" inactive-text="斷開" @change="switchConfirm(scope.row.status, scope.row.sensorId)" /> </template> </el-table-column> </el-table>
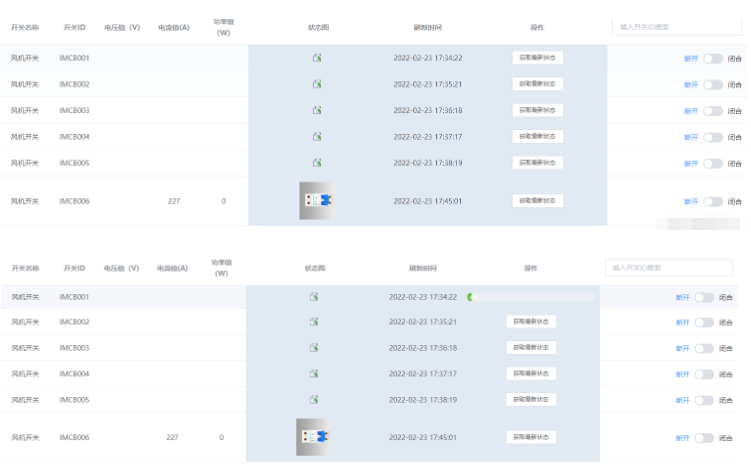
前端頁面顯示圖:點擊獲取最新狀態之后,獲取變成進度條,開始跑進度。

// 更新當前某個開關的最新狀態
handlePicture(index, row) {
let params = "sensor_id=" + row.sensorId;
this.progressSpeed(index, row);
newestStatus(params).then(res => {
row.speed = 100;
this.$set(this.tableData, index, row);
setTimeout(() => {
row.progressBar = false;
this.switchData();
}, 3000);
});
},
// 進度條刷新
progressSpeed(index, row) {
row.speed = 0;
row.progressBar = true;
const sp = setInterval(() => {
console.log();
if (row.speed >= 99 ) {
clearInterval(sp);
} else {
row.speed++;
}
this.$set(this.tableData, index, row);
}, 600);
},按鈕變成進度條,獲取最新數據,進度條到99的時候就卡住,信息返回后,進度條不管跑了都少都變成100,3S后變回原來的樣子。
到此,關于“element中el-table局部刷新怎么實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。