您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue3中的readonly特性及函數使用方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue3中的readonly特性及函數使用方法是什么”吧!
readonly是Vue3中提供的一個新特性,用于將一個響應式對象變成只讀對象。使用readonly可以確保一個對象只能被讀取而不能被修改,從而提高應用的穩定性和安全性。
在Vue3中,可以使用readonly函數將一個對象轉換為只讀對象,例如:
import { readonly } from 'vue'
const state = readonly({
count: 0
})在上面的代碼中,state對象被轉換為只讀對象,這意味著state.count屬性只能被讀取,而不能被修改。
需要注意的是,readonly函數是遞歸的,也就是說,如果一個對象包含其他對象,那么這些對象也會被轉換為只讀對象。例如:
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
})在上面的代碼中,user對象也被轉換為只讀對象,這意味著state.user.name和state.user.age屬性都只能被讀取,而不能被修改。
需要注意的是,readonly函數只能將一個對象轉換為只讀對象,而不能將一個數組或Map等其他類型的數據結構轉換為只讀對象。如果需要將這些數據結構轉換為只讀對象,可以使用readonly函數和deepReadonly函數的組合。例如:
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
})在上面的代碼中,items數組被轉換為只讀數組,其中的對象也被轉換為只讀對象,這意味著數組和對象都只能被讀取,而不能被修改。
undefined
vue3中的readonly單向數據流函數,傳入一個對象(響應式或普通)或 ref,返回一個原始對象的只讀代理。一個只讀的代理是“深層的”,對象內部任何嵌套的屬性也都是只讀的。
1、readonly函數是將通過ref 或reactive定義好的數據進行拷貝后變為僅可讀的數據,不可進行修改,即無響應
2、如強制修改 控制臺將會報錯警告
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依賴追蹤
console.log(copy.count);
});
// original 上的修改會觸發 copy 上的偵聽
original.count++;
// 無法修改 copy 并會被警告
copy.count++; // warning!
return {
original,
copy
};
}
};
</script>可以看到觸發了只2次 "watchEffect" 函數,因為 copy 是只讀的。

<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 無法修改 copy 并會被警告
copy.value++; // warning!
return {
refData,
copy
};
}
};
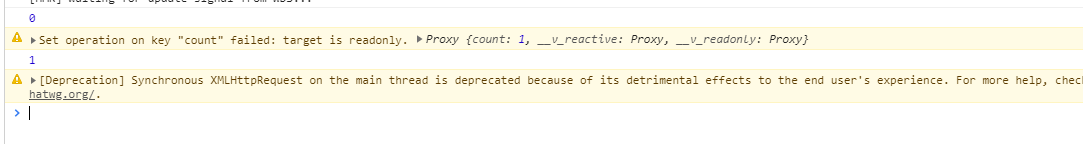
</script>可以看到控制臺提示如下:
"Set operation on key "value" failed: target is readonly"

<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依賴追蹤
console.log(copy.count);
});
// original 上的修改會觸發 copy 上的偵聽
original.count++;
// 無法修改 copy 并會被警告
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
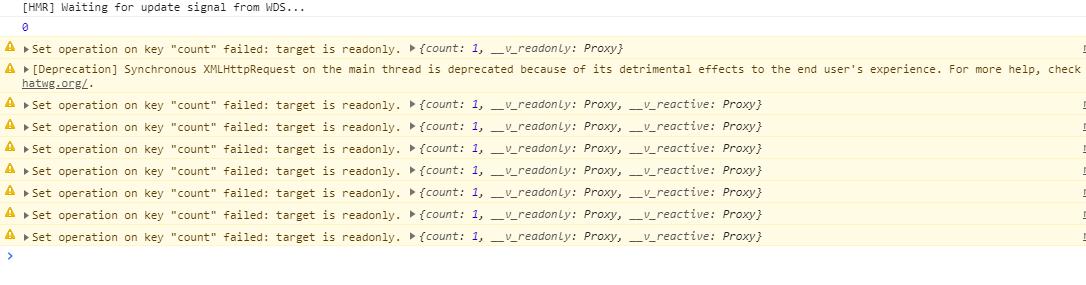
</script>可以看到我們一直點擊按鈕在++操作,控制臺會提示錯誤,然后界面也沒更新,因為你的數據源不是響應式的。

感謝各位的閱讀,以上就是“Vue3中的readonly特性及函數使用方法是什么”的內容了,經過本文的學習后,相信大家對Vue3中的readonly特性及函數使用方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。