您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue項目遇見事件冒泡該怎么處理的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
Win 10
element-ui "2.8.2"
Vue 2.9.6
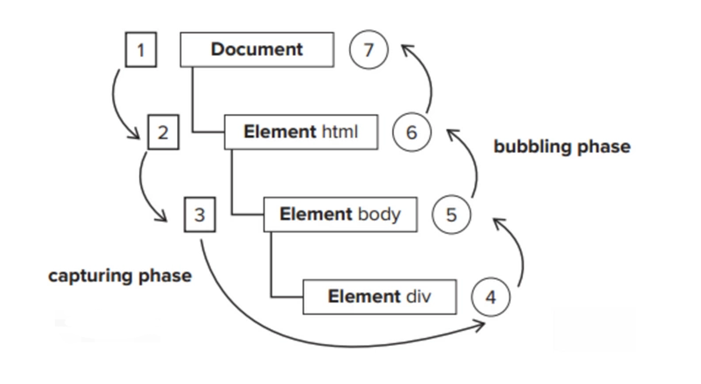
如下圖,當我們點擊頁面某個元素時,會產生點擊事件,事件由外到內,逐層遞進(事件捕獲階段,途中的1->2->3->4),當目標元素捕捉到目標事件時,會響應事件,并由內到外,逐層往外傳遞(事件冒泡階段,圖中的4->5->6->7),這便是事件冒泡。正式因為冒泡機制,當用戶點擊圖中目標元素div時,5,6,7事件區的元素都會響應點擊事件(如果具備響應事件能力的話)

<template>
<div>
<div id="app" @click="fun1" >
div1
<div @click="fun2" >
div2
<div @click="fun3" >
div3
<div @click="fun4" >div4</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
fun1() {
console.log("點擊了div1");
},
fun2() {
console.log("點擊了div2");
},
fun3() {
console.log("點擊了div3");
},
fun4() {
console.log("點擊了div4");
}
}
};
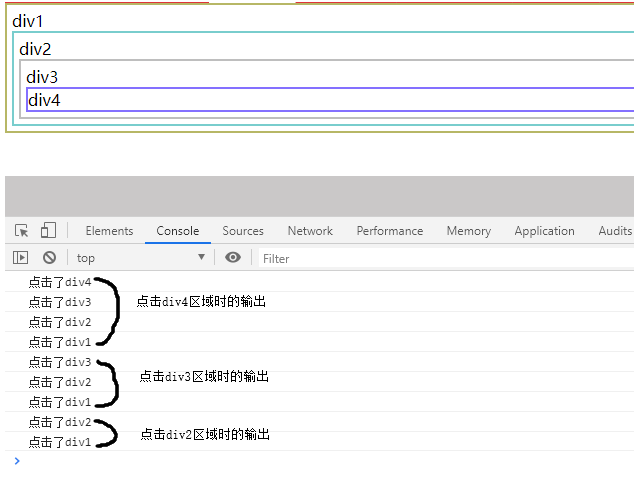
</script>實驗結果如下:

實驗1的基礎上,修改下代碼,如下,@click ="fun3"改成@click.stop="fun3"
<div id="app" @click="fun1" > div1 <div @click="fun2" > div2 <div @click.stop="fun3" > div3 <div @click="fun4" >div4</div> </div> </div> </div>
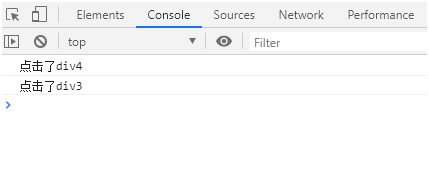
實驗結果:
點擊div4,輸出如下:

實驗1的基礎上,修改下代碼,如下,@click="fun4"改成@click.stop="fun4"
<div id="app" @click="fun1" > div1 <div @click="fun2" > div2 <div @click="fun3" > div3 <div @click.stop="fun4" >div4</div> </div> </div> </div>
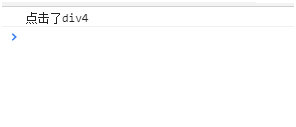
實驗結果:

以上就是“vue項目遇見事件冒泡該怎么處理”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。