您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue-element怎么實現自主換膚配置的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1.element-ui官方提供的動態切換主題方法換膚 但此方法只可修改$–color-primary 這一個主題色及其衍生色
2. 獲取element-ui的theme-chalk/index.css文件,找到基礎色所對應的顏色值,抽取顏色值進行替換,此種方法無法自動生成衍生色
{
'#67C23A': theme.color_success,
'#E6A23C': theme.color_warning,
'#F56C6C': theme.color_danger,
'#909399': theme.color_info,
}3.自定義css變量,使用下面的方法去修改變量,此種方法僅可修改自定義的樣式
document.documentElement.style.setProperty('--theme-color', value)以上三種相結合,實現我們的需求,各種主題色、基礎色自主配置

Theme.vue
···ht-form-item是自定義組件 和 el-form-item 差不多
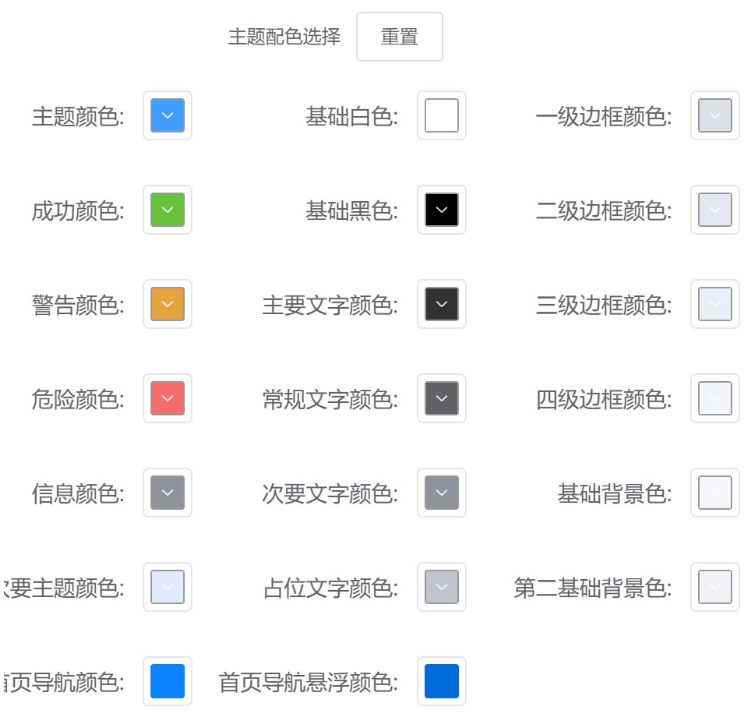
<template>
<div>
<h5 class="header">
<span>主題配色選擇</span>
<el-button type="default" @click="resetTheme">重置</el-button>
</h5>
<el-row>
<el-col :span="8">
<ht-form-item label="主題顏色" label-width="140px">
<el-color-picker
v-model="theme"
:predefine="['#409eff', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="成功顏色" label-width="140px">
<el-color-picker
v-model="themeColor.color_success"
:predefine="['#67c23a', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="警告顏色" label-width="140px">
<el-color-picker
v-model="themeColor.color_warning"
:predefine="['#e6a23c', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="危險顏色" label-width="140px">
<el-color-picker
v-model="themeColor.color_danger"
:predefine="['#f56c6c', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="信息顏色" label-width="140px">
<el-color-picker
v-model="themeColor.color_info"
:predefine="['#909399', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="次要主題顏色" label-width="140px">
<el-color-picker
v-model="themeColor.color_secondary"
:predefine="['#dfebfc', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
</el-col>
<el-col :span="8">
<ht-form-item label="基礎白色" label-width="140px">
<el-color-picker
v-model="themeColor.color_white"
:predefine="['#fff', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="基礎黑色" label-width="140px">
<el-color-picker
v-model="themeColor.color_black"
:predefine="['#000', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="主要文字顏色" label-width="140px">
<el-color-picker
v-model="themeColor.color_text_primary"
:predefine="['#303133', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="常規文字顏色" label-width="140px">
<el-color-picker
v-model="themeColor.color_text_regular"
:predefine="['#606266', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="次要文字顏色" label-width="140px">
<el-color-picker
v-model="themeColor.color_text_secondary"
:predefine="['#909399', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="占位文字顏色" label-width="140px">
<el-color-picker
v-model="themeColor.color_text_placeholder"
:predefine="['#c0c4cc', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
</el-col>
<el-col :span="8">
<ht-form-item label="一級邊框顏色" label-width="140px">
<el-color-picker
v-model="themeColor.border_color_base"
:predefine="['#dcdfe6', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="二級邊框顏色" label-width="140px">
<el-color-picker
v-model="themeColor.border_color_light"
:predefine="['#e4e7ed', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="三級邊框顏色" label-width="140px">
<el-color-picker
v-model="themeColor.border_color_lighter"
:predefine="['#ebeef5', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="四級邊框顏色" label-width="140px">
<el-color-picker
v-model="themeColor.border_color_extra_light"
:predefine="['#f2f6fc', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="基礎背景色" label-width="140px">
<el-color-picker
v-model="themeColor.background_color_base"
:predefine="['#f5f7fa', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
<ht-form-item label="第二基礎背景色" label-width="140px">
<el-color-picker
v-model="themeColor.background_color_secondary"
:predefine="['#f0f2f5', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]"
class="theme-picker"
popper-class="theme-picker-dropdown"
/>
</ht-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<ht-form-item label="首頁導航顏色" label-width="140px">
<span class="color-box">
<span class="color-block" :></span>
</span>
</ht-form-item>
</el-col>
<el-col :span="8">
<ht-form-item label="首頁導航懸浮顏色" label-width="140px">
<span class="color-box">
<span class="color-block" :></span>
</span>
</ht-form-item>
</el-col>
</el-row>
</div>
</template>
<script>
import {mapState} from 'vuex';
import variables from '@/assets/css/theme-variables.scss'
const version = require('element-ui/package.json').version
const ORIGINAL_THEME = '#409EFF' // default color
export default {
data() {
return {
themeColor: {},
chalk: '', // content of theme-chalk css
theme: ORIGINAL_THEME,
theme_color: '#0d84ff',
theme_color_active: '#006bd9',
}
},
computed: {
...mapState({
themeVaribles: state => state.theme,
defaultTheme: state => state.theme.color_primary
})
},
watch: {
defaultTheme: {
handler: function(val, oldVal) {
this.theme = val
},
immediate: true
},
themeColor: {
handler: function (theme, oldTheme) {
// element默認主題配色值
this.setIndexStyle(this.getColorMap(theme))
this.setCssVariables(theme)
// vuex存儲顏色
for(let x in theme) {
this.$store.dispatch('theme/changeSetting', {
key: x,
value: theme[x]
})
}
localStorage.setItem('themeColor',JSON.stringify(theme))
},
deep: true
},
theme(val,oldVal) {
if (typeof val !== 'string') return
const themeCluster = this.getThemeCluster(val.replace('#', ''))
const originalCluster = this.getThemeCluster(oldVal.replace('#', ''))
// console.log(themeCluster, originalCluster)
const getHandler = (variable, id) => {
return () => {
const originalCluster = this.getThemeCluster(ORIGINAL_THEME.replace('#', ''))
let newStyle = this.updateStyle(this[variable], originalCluster, themeCluster)
// 將其他配色添加進去
newStyle = this.getStyleTemplate(newStyle,this.getColorMap(this.themeColor));
let styleTag = document.getElementById(id)
styleTag.innerText = newStyle
}
}
const chalkHandler = getHandler('chalk', 'my-chalk')
chalkHandler()
const styles = [].slice.call(document.querySelectorAll('style'))
.filter(style => {
const text = style.innerText
return new RegExp(oldVal, 'i').test(text) && !/Chalk Variables/.test(text)
})
styles.forEach(style => {
const { innerText } = style
if (typeof innerText !== 'string') return
style.innerText = this.updateStyle(innerText, originalCluster, themeCluster)
})
//this.themeColor.color_primary = val
localStorage.setItem('color_primary',val)
this.$store.dispatch('theme/changeSetting', {
key: 'color_primary',
value: val
})
this.theme_color = this.generaterSimilarColor(val,0.1)
this.theme_color_active = this.generaterSimilarColor(val,0.2)
const node = document.documentElement
node.style.setProperty('--theme-color', this.theme_color)
node.style.setProperty('--theme-color-active', this.theme_color_active)
}
},
created() {
// 獲取index.css
this.getFile(`//unpkg.com/element-ui@${version}/lib/theme-chalk/index.css`)
.then(({ data }) => {
data = data.replace(/@font-face{[^}]+}/, '')
this.chalk = data
const style = document.createElement('style');
style.id = 'my-chalk'
style.innerText = this.chalk;
document.head.appendChild(style);
// 獲取本地存儲的基礎色
if(localStorage.getItem('themeColor')) {
this.themeColor = JSON.parse(localStorage.getItem('themeColor'))
for(let x in this.themeColor) {
this.$store.dispatch('theme/changeSetting', {
key: x,
value: this.themeColor[x]
})
}
} else {
this.themeColor = Object.assign({},this.themeVaribles)
}
// 獲取本地存儲的主題色
if(localStorage.getItem("theme")) {
this.theme = localStorage.getItem("theme")
this.$store.dispatch('theme/changeSetting', {
key: 'color_primary',
value: this.theme
})
}
});
},
methods: {
// 重置主題
resetTheme() {
this.theme = ORIGINAL_THEME
let aVariables = {...variables}
delete aVariables.color_primary
this.themeColor = {...aVariables}
},
getColorMap(theme) {
return {
// '#409EFF': theme.color_primary,
'#67C23A': theme.color_success,
'#E6A23C': theme.color_warning,
'#F56C6C': theme.color_danger,
'#909399': theme.color_info,
'#dfebfc': theme.color_secondary,
'#ffffff': theme.color_white,
'#000000': theme.color_black,
'#303133': theme.color_text_primary,
'#606266': theme.color_text_regular,
'#909399': theme.color_text_secondary,
'#C0C4CC': theme.color_text_placeholder,
'#DCDFE6': theme.border_color_base,
'#E4E7ED': theme.border_color_light,
'#EBEEF5': theme.border_color_lighter,
'#F2F6FC': theme.border_color_extra_light,
'#F5F7FA': theme.background_color_base,
'#F0F2F5': theme.background_color_secondary
}
},
// css變量改變賦值
setCssVariables(theme) {
const node = document.documentElement
Object.entries(theme).forEach(ele => {
let key = ele[0].replace(/_/g, '-');
node.style.setProperty(`--${key}`, ele[1])
})
},
// 顏色替換后的樣式文件
getStyleTemplate(data,colorMap) {
Object.keys(colorMap).forEach(key => {
const value = colorMap[key];
data = data.replace(new RegExp(key, 'ig'), value);
});
return data;
},
// 獲取文件
getFile(url, isBlob = false) {
return new Promise((resolve, reject) => {
const client = new XMLHttpRequest();
client.responseType = isBlob ? 'blob' : '';
client.onreadystatechange = () => {
if (client.readyState !== 4) {
return;
}
if (client.status === 200) {
const urlArr = client.responseURL.split('/');
resolve({
data: client.response,
url: urlArr[urlArr.length - 1]
});
} else {
reject(new Error(client.statusText));
}
};
client.open('GET', url);
client.send();
});
},
// 修改顏色后替換index.css文件
setIndexStyle(colorMap) {
const myChalkStyle = document.getElementById("my-chalk")
const themeCluster = this.getThemeCluster(this.theme.replace('#', ''))
const originalCluster = this.getThemeCluster(ORIGINAL_THEME.replace('#', ''))
let newStyle = this.updateStyle(this.chalk, originalCluster, themeCluster)
newStyle = this.getStyleTemplate(newStyle,colorMap)
myChalkStyle.innerText = newStyle;
},
updateStyle(style, oldCluster, newCluster) {
let newStyle = style
oldCluster.forEach((color, index) => {
newStyle = newStyle.replace(new RegExp(color, 'ig'), newCluster[index])
})
return newStyle
},
// 獲取主題色和衍生色
getThemeCluster(theme) {
const tintColor = (color, tint) => {
let red = parseInt(color.slice(0, 2), 16)
let green = parseInt(color.slice(2, 4), 16)
let blue = parseInt(color.slice(4, 6), 16)
if (tint === 0) { // when primary color is in its rgb space
return [red, green, blue].join(',')
} else {
red += Math.round(tint * (255 - red))
green += Math.round(tint * (255 - green))
blue += Math.round(tint * (255 - blue))
red = red.toString(16)
green = green.toString(16)
blue = blue.toString(16)
return `#${red}${green}${blue}`
}
}
const shadeColor = (color, shade) => {
let red = parseInt(color.slice(0, 2), 16)
let green = parseInt(color.slice(2, 4), 16)
let blue = parseInt(color.slice(4, 6), 16)
red = Math.round((1 - shade) * red)
green = Math.round((1 - shade) * green)
blue = Math.round((1 - shade) * blue)
red = red.toString(16)
green = green.toString(16)
blue = blue.toString(16)
return `#${red}${green}${blue}`
}
const clusters = [theme]
for (let i = 0; i <= 9; i++) {
clusters.push(tintColor(theme, Number((i / 10).toFixed(2))))
}
clusters.push(shadeColor(theme, 0.1))
return clusters
},
// 生成fvue相近主題色:這是一個十六進制轉rgb,rgb再轉hsl,hsl改變亮度,再轉成rgb,再轉成十六進制的方法。。。
generaterSimilarColor(color,weight) {
let colorChange = [];
for (let i=1; i<7; i+=2) {
colorChange.push(parseInt("0x"+color.slice(i, i+2)));
}
let [r,g,b] = colorChange
r /= 255, g /= 255, b /= 255;
let max = Math.max(r, g, b), min = Math.min(r, g, b);
let h, s, l = (max + min) / 2;
if (max == min){
h = s = 0; // achromatic
} else {
let d = max - min;
s = l > 0.5 ? d / (2 - max - min) : d / (max + min);
switch(max) {
case r: h = (g - b) / d + (g < b ? 6 : 0); break;
case g: h = (b - r) / d + 2; break;
case b: h = (r - g) / d + 4; break;
}
h /= 6;
}
l = l-weight < 0 ? 0.1 : l-weight
if(s == 0) {
r = g = b = l; // achromatic
} else {
let hue2rgb = function hue2rgb(p, q, t) {
if(t < 0) t += 1;
if(t > 1) t -= 1;
if(t < 1/6) return p + (q - p) * 6 * t;
if(t < 1/2) return q;
if(t < 2/3) return p + (q - p) * (2/3 - t) * 6;
return p;
}
let q = l < 0.5 ? l * (1 + s) : l + s - l * s;
let p = 2 * l - q;
r = hue2rgb(p, q, h + 1/3);
g = hue2rgb(p, q, h);
b = hue2rgb(p, q, h - 1/3);
}
let rgb = [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)]
let strHex = "#";
for (let i=0; i<rgb.length; i++) {
let hex = Number(rgb[i]).toString(16);
if (hex.length < 2) {
hex = '0' + hex;
}
strHex += hex;
}
return strHex
}
},
mounted() {
// 獲取index.css
this.getFile('/css/theme-chalk/index.css').then(({ data }) => {
data = data.replace(/@font-face{[^}]+}/, '')
this.chalk = data
const style = document.createElement('style')
style.id = 'my-chalk'
style.innerText = this.chalk
document.head.appendChild(style)
// 獲取本地存儲的基礎色
if(localStorage.getItem('themeColor')) {
this.themeColor = JSON.parse(localStorage.getItem('themeColor'))
for(let x in this.themeColor) {
this.$store.dispatch('theme/changeSetting', {
key: x,
value: this.themeColor[x]
})
}
} else {
delete this.themeVaribles.color_primary
this.themeColor = Object.assign({},this.themeVaribles)
}
// 獲取本地存儲的主題色
if(localStorage.getItem("color_primary")) {
this.theme = localStorage.getItem("color_primary")
this.$store.dispatch('theme/changeSetting', {
key: 'color_primary',
value: this.theme
})
}
});
}
}
</script>
<style lang="scss" scoped>
.header {
font-size: 14px;
text-align: center;
font-weight: normal;
.el-button {
margin-left: 10px;
}
}
.color-box {
display: inline-block;
padding: 4px;
width: 32px;
height: 32px;
border-radius: 4px;
box-sizing: border-box;
border: 1px solid #e6e6e6;
.color-block {
display: inline-block;
width: 100%;
height: 100%;
border-radius: 2px;
}
}
</style>Theme.js:vuex管理主題色
import themeVariables from '@/assets/css/theme-variables.scss'
const state = {
...themeVariables
}
const getters = {};
const mutations = {
CHANGE_SETTING: (state, { key, value }) => {
// eslint-disable-next-line no-prototype-builtins
if (state.hasOwnProperty(key)) {
state[key] = value
}
}
}
const actions = {
changeSetting({ commit }, data) {
commit('CHANGE_SETTING', data)
}
}
export default {
namespaced: true,
state,
getters,
mutations,
actions
}element-variables.scss
// 自定義主題色css變量
// 可使用js修改:document.documentElement.style.setProperty(name,value);
:root {
--color-primary: #409eff;/*主題顏色——#409EFF*/
--color-success: #67c23a;/*成功顏色——#67c23a*/
--color-warning: #e6a23c;/*警告顏色——#e6a23c*/
--color-danger: #f56c6c;/*危險顏色——#f56c6c*/
--color-info: #909399;/*信息顏色——#909399*/
--color-secondary: #dfebfc;/*次要主題顏色——#dfebfc*/
--color-white: #FFFFFF; /*基礎白色——#FFFFFF*/
--color-black: #000;/*基礎黑色——#000000*/
--color-text-primary: #303133; /*主要文字顏色——#303133*/
--color-text-regular: #606266; /*常規文字顏色——#606266*/
--color-text-secondary: #909399; /*次要文字顏色——#909399*/
--color-text-placeholder: #c0c4cc; /*占位文字顏色——#c0c4cc*/
--border-color-base: #dcdfe6; /*一級邊框顏色——#dcdfe6*/
--border-color-light: #e4e7ed; /*二級邊框顏色——#e4e7ed*/
--border-color-lighter: #ebeef5; /*三級邊框顏色——#ebeef5*/
--border-color-extra-light: #f2f6fc; /*四級邊框顏色——#f2f6fc*/
--background-color-base: #f5f7fa; /*基礎背景色——#F5F7FA*/
--background-color-secondary: #f0f2f5; /*第二基礎背景色——#F0F2F5*/
--theme-color: #2761ff; /*主題顏色(即首頁導航欄顏色)——#2761ff*/
--theme-color-active: #1f4ecc; /*首頁導航欄顏色鼠標懸停到某一個菜單時的顏色——#1F4ECC*/
}
$--color-primary: var(--color-primary);/*主題顏色——#409EFF*/
$--color-success: var(--color-success);/*成功顏色——#67c23a*/
$--color-warning: var(--color-warning);/*警告顏色——#e6a23c*/
$--color-danger: var(--color-danger);/*危險顏色——#f56c6c*/
$--color-info: var(--color-info);/*信息顏色——#909399*/
$--color-secondary: var(--color-secondary);/*次要主題顏色——#dfebfc*/
$--color-white: var(--color-white);/*基礎白色——#FFFFFF*/
$--color-black: var(--color-black);/*基礎黑色——#000000*/
$--color-text-primary: var(--color-text-primary); /*主要文字顏色——#303133*/
$--color-text-regular: var(--color-text-regular); /*常規文字顏色——#606266*/
$--color-text-secondary: var(--color-text-secondary); /*次要文字顏色——#909399*/
$--color-text-placeholder: var(--color-text-placeholder); /*占位文字顏色——#c0c4cc*/
$--border-color-base: var(--border-color-base); /*一級邊框顏色——#dcdfe6*/
$--border-color-light: var(--border-color-light); /*二級邊框顏色——#e4e7ed*/
$--border-color-lighter: var(--border-color-lighter); /*三級邊框顏色——#ebeef5*/
$--border-color-extra-light: var(--border-color-extra-light); /*四級邊框顏色——#f2f6fc*/
$--background-color-base: var(--background-color-base); /*基礎背景色——#F5F7FA*/
$--background-color-secondary: var(--background-color-secondary); /*第二基礎背景色——#F0F2F5*/
$--theme-color: var(--theme-color); /*主題顏色(即首頁導航欄顏色)——#2761ff*/
$--theme-color-active: var(--theme-color-active); /*首頁導航欄顏色鼠標懸停到某一個菜單時的顏色——#1F4ECC*/element-custom.scss
@import "theme-variables.scss";
/* 改變 icon 字體路徑變量,必需 */
$--font-path: "~element-ui/lib/theme-chalk/fonts";
@import "~element-ui/packages/theme-chalk/src/index";
@import "../icon/iconfont.css";
.el-tree-node__label{font-size:12px}theme-variables.scss
/* 改變系統主題色變量 ——*/
$--theme-color: #2761ff; /*主題顏色(即首頁導航欄顏色)——#2761ff*/
$--theme-color-active: #1f4ecc; /*首頁導航欄顏色鼠標懸停到某一個菜單時的顏色——#1F4ECC*/
/* 改變element組件主題色變量 ——*/
$--color-primary: #409eff; /*主題顏色——#409EFF*/
$--color-success: #67c23a; /*成功顏色——#67c23a*/
$--color-warning: #e6a23c; /*警告顏色——#e6a23c*/
$--color-danger: #f56c6c; /*危險顏色——#f56c6c*/
$--color-info: #909399; /*信息顏色——#909399*/
$--color-secondary: #dfebfc;/*次要主題顏色——#409EFF*/
$--color-white: #ffffff; /*基礎白色——#FFFFFF*/
$--color-black: #000000; /*基礎黑色——#000000*/
$--color-text-primary: #303133; /*主要文字顏色——#303133*/
$--color-text-regular: #606266; /*常規文字顏色——#606266*/
$--color-text-secondary: #909399; /*次要文字顏色——#909399*/
$--color-text-placeholder: #c0c4cc; /*占位文字顏色——#c0c4cc*/
$--border-color-base: #dcdfe6; /*一級邊框顏色——#dcdfe6*/
$--border-color-light: #e4e7ed; /*二級邊框顏色——#e4e7ed*/
$--border-color-lighter: #ebeef5; /*三級邊框顏色——#ebeef5*/
$--border-color-extra-light: #f2f6fc; /*四級邊框顏色——#f2f6fc*/
$--background-color-base: #f5f7fa; /*基礎背景色——#F5F7FA*/
$--background-color-secondary: #f0f2f5; /*第二基礎背景色——#F0F2F5*/
/* 左側樹寬度設置 */
$--aside-width: 230px;
/* 自定義主題色變量 */
.primaryColor {
background-color: $--color-primary;
}
//主要的一步:
:export {
theme_color: $--theme-color;
theme_color_active: $--theme-color-active;
color_primary: $--color-primary;
color_success: $--color-success;
color_warning: $--color-warning;
color_danger: $--color-danger;
color_info: $--color-info;
color_secondary: $--color-secondary;
color_white: $--color-white;
color_black: $--color-black;
color_text_primary: $--color-text-primary;
color_text_regular: $--color-text-regular;
color_text_secondary: $--color-text-secondary;
color_text_placeholder: $--color-text-placeholder;
border_color_base: $--border-color-base;
border_color_light: $--border-color-light;
border_color_lighter: $--border-color-lighter;
border_color_extra_light: $--border-color-extra-light;
background_color_base: $--background-color-base;
background_color_secondary: $--background-color-secondary;
}以上就是“vue-element怎么實現自主換膚配置”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。