您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中vite.config.js配置跨域及環境的方法是什么”,在日常操作中,相信很多人在vue中vite.config.js配置跨域及環境的方法是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中vite.config.js配置跨域及環境的方法是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
server: {
port: 8516,
host: true,
open: true,
proxy: {
'/license-province': {
target: 'http://xxx.xxx.x.xxx:xxxx',
changeOrigin: true,//是否跨域
rewrite: (p) => p.replace(/^\/license-province/, 'license-province')//重寫路徑
}
}
},在根目錄創建 .env[mode]文件,在項目執行 npm run dev 的時候vite會自動去讀取 .env.development 文件里面的配置,執行 npm run build 進行打包之后也會自動將 .env.production 的內容打包進去.
注意:如果你想進入預發布模式的話需要在打包的時候進行mode配置: npm run build --mode staging
公共的: .env
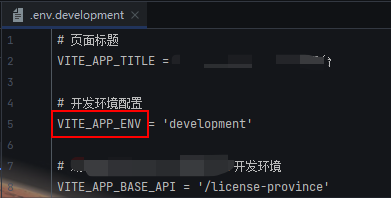
開發環境: .env.development
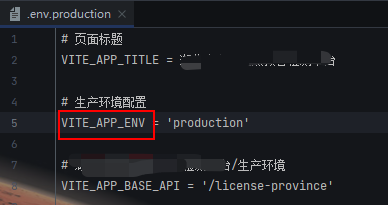
生產環境: .env.production
預發布環境: .env.staging

我們的 .env.development 和 .env.production 文件里面都會有 VITE_APP_ENV 配置:


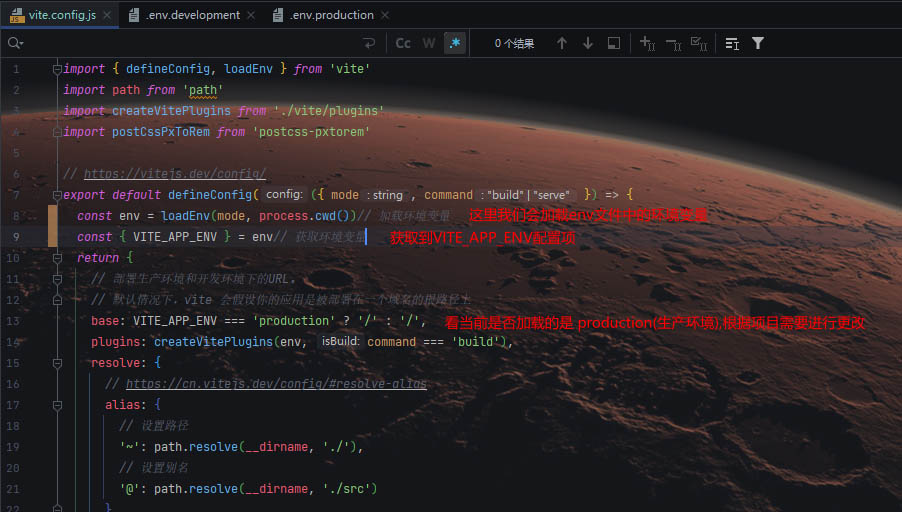
在我們的 vite.config.js文件中:

以上是 vite.config.js 的配置,上面展示了在不同環境下去請求對應環境的域名并且配置代理進行跨域.
1.在vue.config.js中設置一下代碼:
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: { // 配置跨域
'/api':{
target:`http://xxx.xxx.xxx`, //請求后臺接口
changeOrigin:true, // 允許跨域
pathRewrite:{
'^/api' : '' // 重寫請求
}
}
},
}2. 創建axioss實例時,將baseUrl設置為 '/api'
const http = axios.create({
timeout: 1000 * 1000000,
withCredentials: true,
BASE_URL: '/api'
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})到此,關于“vue中vite.config.js配置跨域及環境的方法是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。