您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue3 ref構建響應式變量失效如何解決”,在日常操作中,相信很多人在Vue3 ref構建響應式變量失效如何解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue3 ref構建響應式變量失效如何解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在Vue3中使用ref聲明響應式變量,同時用函數對值進行變化,但是無法響應式改變值
<template>
<p>{{userName}}</p>
<button @click='change()'>change</button>
</template>
<script>
//引入定義響應式數據的函數
import {reactive} from 'vue';
import {ref} from "@vue/reactivity"; //!!!!!注意,這里有個坑,ref必須是引用自vue,而非@vue/reactivity
export default {
name: 'App',
//為Vue3的新特性提供統一入口,代碼都會在這個函數中添加
//在beforecreated之前進行,因此無法訪問this,亦即無法訪問data和method
setup(){
//定義響應式數據:數據變化,模板中渲染會自動刷新
// const obj=reactive({
// userName:'jack',
// });
//只定義一個變量,可以使用ref將變量定義為響應式
let userName=ref('jack')
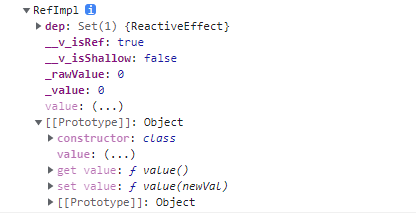
console.log(userName);
const change=()=> {
userName.value='rose' //注意修改的是ref對象的value屬性,但是在template中使用的時候不需要再加value
console.log(userName);
}
return {userName,change}
},
}
</script>不知道為什么,當引用為
import {ref} from "@vue/reactivity"時,就會出現不響應的情況,但是只需要改為
import {ref} from "vue"我們知道 ref 函數和 reactive 函數用于實現數據的響應性。但是開發中如何選擇使用 ref 和 reactive 呢?來說說 ref 和 reactive 的區別。
在 Vue3 版本之前,響應數據在 data 函數中定義
<template>
<h2>{{ title }}</h2>
</template>
<script>
export default {
data() {
return {
title: "Hello, Vue!"
};
}
};
</script>Vue2 會遍歷 data 中的所有屬性,使用 Object.defineProperty 把每個 property 全部轉為 getter/setter,getter 用來收集依賴,setter 用來執行 notify,發布更新事件。
Vue2 對每個屬性創建一個 Dep 對象,作為訂閱發布模式的中間機構來收集依賴。Vue 追蹤這些依賴,在其被訪問和修改時通知變更。
Vue3 中引入了 ref,reactive 來創建響應式數據:
<template>
<h2>{{ title }}</h2>
<h3>{{ data.author }}</h3>
<button @click=""changeTitle>修改title</button>
</template>
<script>
import { ref, reactive, toRefs } from "vue";
export default {
setup() {
const title = ref("Hello, Vue 3!");
// 修改
function changeTitle(){
title.value == "Hello, Vue3!"
}
const data = reactive({
author: "青年碼農",
age: "18"
});
return { title, data, changeTitle };
}
};
</script>從上面的代碼我們大概可以看出區別。ref 的作用就是將一個原始數據類型轉換成一個響應式數據,原始數據類型共有 7 個,分別是:String、Number、BigInt、Boolean、Symbol、Undefined、Null。但是有個奇淫技巧,那就是 ref 也可以是對象。后面我們再說。reactive 的作用就是將一個對象轉換成一個響應式對象。
ref:
ref 的作用就是將一個原始數據類型轉換成一個帶有響應式特性的數據類型。
const title = ref("Hello, Vue 3!");ref 接收參數并將其包裹在一個帶有 value 屬性的對象中返回,然后可以使用該屬性訪問或更改響應式變量的值,比如上面的代碼我們使用 count.value 去修改值,如下:
title.value = "Hello, Vue3!"
上面提到了 ref 也是可以接受對象類型
const data = ref({
author: "青年碼農",
age: "18"
});這種也是可以的,賦值的時候就會有點別扭了。
data.value.author = "nmgwap";
ref 響應式原理是依賴于 Object.defineProperty(),因此如果是對象,還是建議用 reactive。

reactive:
reactive 返回對象的響應式副本, 它將解包所有深層的 refs,同時維持 ref 的響應性。一般我們用來實現對象或者數組的響應性。
const data = reactive({
author: "青年碼農",
age: "18"
});修改和普通對象沒區別,視圖會實時更新
data.author = "nmgwap"
注意:
ref 是針對原始數據類型 和 reactive 是用于對象 這兩個 API 都是為了給 JavaScript 普通的數據類型賦予響應式特性(reactivity)。
到此,關于“Vue3 ref構建響應式變量失效如何解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。