您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue3+vite3+typescript怎么實現驗證碼功能及表單驗證效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue3+vite3+typescript怎么實現驗證碼功能及表單驗證效果”吧!
<template>
<div class="captcha" >
<canvas ref="canvas" width="100" height="40"></canvas>
</div>
<div class="valicode-btn">
<el-button type="text" @click="refresh">看不清,換一張</el-button>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
const emits = defineEmits(['getCode'])
const canvasRef = ref<HTMLCanvasElement | null>(null)
const ctx = ref<CanvasRenderingContext2D | null>(null)
const code = ref('')
const chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'
const charLength = chars.length
function getRandomChar() {
return chars.charAt(Math.floor(Math.random() * charLength))
}
function draw() {
if (!ctx.value) return
ctx.value.clearRect(0, 0, canvasRef.value!.width, canvasRef.value!.height)
let x = 10
for (let i = 0; i < 4; i++) {
const c = getRandomChar()
code.value += c
ctx.value.font = 'bold 20px Arial'
ctx.value.fillStyle = '#333'
ctx.value.fillText(c, x, 25)
x += 20
}
for (let i = 0; i < 10; i++) {
ctx.value.strokeStyle = '#ccc'
ctx.value.beginPath()
ctx.value.moveTo(Math.random() * 100, Math.random() * 40)
ctx.value.lineTo(Math.random() * 100, Math.random() * 40)
ctx.value.stroke()
}
emits('getCode', code.value)
}
function refresh() {
code.value = ''
draw()
emits('getCode', code.value)
}
onMounted(() => {
const code = ref('')
canvasRef.value = document.querySelector('canvas')
emits('getCode', code.value)
ctx.value = canvasRef.value?.getContext('2d')
draw()
})
</script>
<style scoped>
.captcha {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.valicode-btn{
height:50px;
line-height: 50px;
}
</style>這是一個Vue組件,包含一個驗證碼的canvas和一個刷新按鈕。具體解釋如下:
<template>標簽中包含了組件的模板,其中包含了一個class為captcha的div,其中包含了一個canvas元素和一個class為valicode-btn的div,后者包含了一個刷新按鈕。
<script>標簽中使用了Vue 3的Composition API,包含了以下內容:
import語句引入了Vue 3的ref和onMounted函數,以及defineEmits函數用于定義組件的自定義事件。
const關鍵字定義了一個canvasRef變量,用于引用canvas元素;一個ctx變量,用于引用canvas的2D上下文;一個code變量,用于存儲驗證碼;一個chars變量,用于存儲可用于生成驗證碼的字符;一個charLength變量,用于存儲可用于生成驗證碼的字符的數量。
getRandomChar函數用于從chars中隨機獲取一個字符????。
draw函數用于繪制驗證碼。首先清空canvas,然后循環4次,每次從chars中隨機獲取一個字符,并將其繪制到canvas上。同時,將字符添加到code變量中。接著循環10次,每次繪制一條隨機的直線,用于增加驗證碼的復雜度。
refresh函數用于刷新驗證碼。首先清空code變量,然后調用draw函數重新繪制驗證碼,并觸發自定義事件getCode,將新的驗證碼傳遞給父組件。
onMounted函數用于在組件掛載后執行一些操作。首先定義一個code變量,然后引用canvas元素和2D上下文,并調用draw函數繪制驗證碼。最后觸發自定義事件getCode,將驗證碼傳遞給父組件。
3.<style>標簽中定義了組件的樣式,其中.captcha類用于設置驗證碼和刷新按鈕的布局,.valicode-btn類用于設置刷新按鈕的樣式。scoped屬性用于將樣式限定在組件內部。
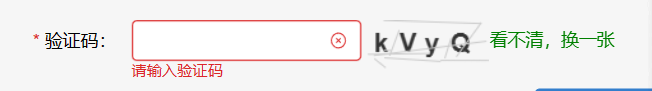
<div class="validate-code">
<div >
<el-form-item label="驗證碼:" prop="valicode">
<el-input v-model="form.valicode"/>
</el-form-item>
<valicode ref="refresh" @getCode="getCode" width="150px" />
</div>
</div>
<script setup lang="ts">
const code = ref('')
const getCode=(value:any)=> {
code.value = value
console.log(value);
}
</script>驗證碼組件是通過引入一個名為valicode的組件來實現的。當驗證碼組件生成新的驗證碼時,會通過@getCode事件將驗證碼傳遞給父組件,并通過console.log打印出來。父組件通過v-model綁定了驗證碼輸入框的值,當用戶輸入驗證碼時,會將輸入的值保存在form.valicode中。整個表單的驗證依賴于prop屬性,即valicode。如果用戶未輸入驗證碼或輸入的驗證碼與生成的驗證碼不匹配,則表單驗證不通過。
const rules=reactive<FormRules>({
valicode: [
{ required: true, message: '請輸入驗證碼', trigger: 'blur' },
{ validator: checkCode, trigger: 'blur' },
],
})
const checkCode=(rule: any, value: any, callback: any)=>{
console.log(code.value);
if (!value) {
return callback(new Error('請輸入驗證碼'))
}
setTimeout(() => {
if (value != code.value) {
callback(new Error('驗證碼有誤,請重新輸入'))
}else {
callback()
}
}, 500)
}通過reactive函數創建了一個名為rules的響應式對象,其中包含一個名為valicode的屬性,其值為一個數組,數組中包含兩個對象,分別表示對于valicode這個表單項的兩個驗證規則。第一個規則要求該表單項必填,且在失去焦點時進行驗證;第二個規則使用了自定義的驗證函數checkCode,在失去焦點時進行驗證。
checkCode函數接收三個參數,分別為驗證規則對象、當前表單項的值和回調函數。在函數內部,首先打印出了一個名為code的響應式對象的值,然后判斷當前表單項的值是否為空,如果為空則通過回調函數返回一個錯誤信息。如果不為空,則通過setTimeout函數模擬了一個異步驗證過程,500毫秒后判斷當前表單項的值是否等于code的值,如果不等于則通過回調函數返回一個錯誤信息,否則通過回調函數返回一個空值表示驗證通過。
這里setTimeout函數給form標簽加上status-icon會在校驗時有一個轉圈的效果哦~



感謝各位的閱讀,以上就是“vue3+vite3+typescript怎么實現驗證碼功能及表單驗證效果”的內容了,經過本文的學習后,相信大家對vue3+vite3+typescript怎么實現驗證碼功能及表單驗證效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。