您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何創建vue-cli項目”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何創建vue-cli項目”文章能幫助大家解決問題。
vue-cli(俗稱:vue 腳手架)是 vue 官方提供的、快速生成 vue 工程化項目的工具。
特點:① 開箱即用,② 基于 webpack,③ 功能豐富且易于擴展,④ 支持創建 vue2 和 vue3 的項目
vue-cli 是基于 Node.js 開發出來的工具,因此需要使用 npm 將它安裝為全局可用的工具:
# 全局安裝 vue - cli npm install - g @vue / cli # 查看vue - cli的版本, 檢驗vue - cli是否安裝成功 vue--version
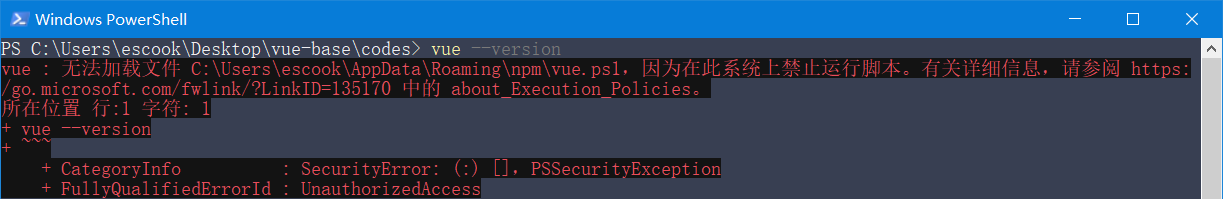
默認情況下,在PowerShell 中執行 vue --version 命令會提示如下的錯誤消息:

解決方案如下:
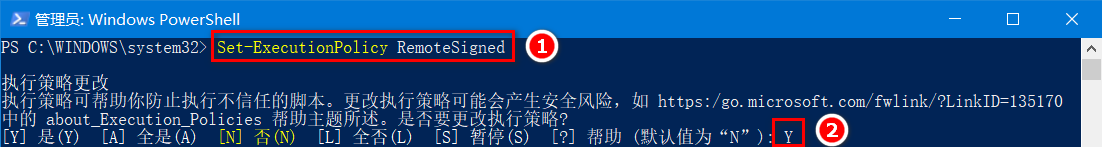
① 以管理員身份運行PowerShell 執行set-ExecutionPolicy
②瞅瞅RemoteSigned 命令
③輸入字符Y,回車即可

提供了創建項目的兩種方式:
#基于【命令行】的方式創建vue項目 vue create 項目名稱 # OR #基于【可視化面板】創建vue項目 vue ui
步驟1:在終端下運行 vue ui 命令,自動在瀏覽器中打開創建項目的可視化面板:
#基于【命令行】的方式創建vue項目 vue create 項目名稱 # OR #基于【可視化面板】創建vue項目 vue ui
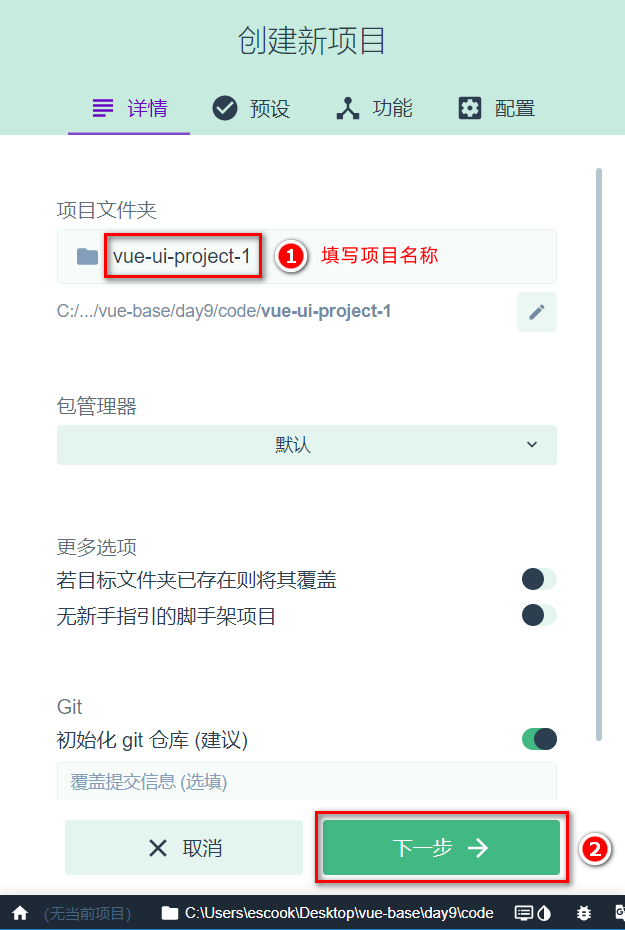
步驟2:在詳情頁面填寫項目名稱:

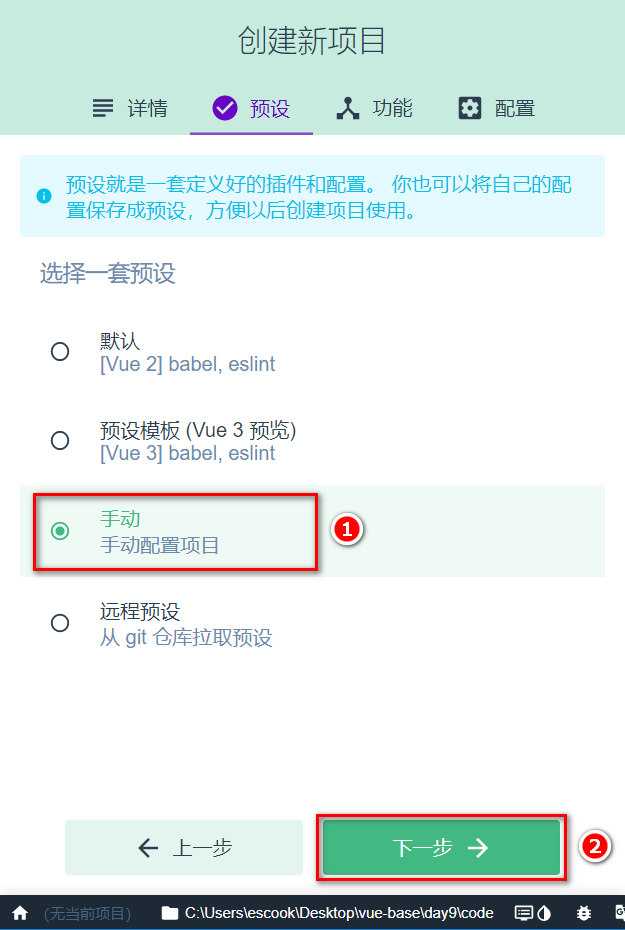
步驟3:在預設頁面選擇手動配置項目:

步驟4:在功能頁面勾選需要安裝的功能(Choose Vue Version、Babel、CSS 預處理器、使用配置文件):

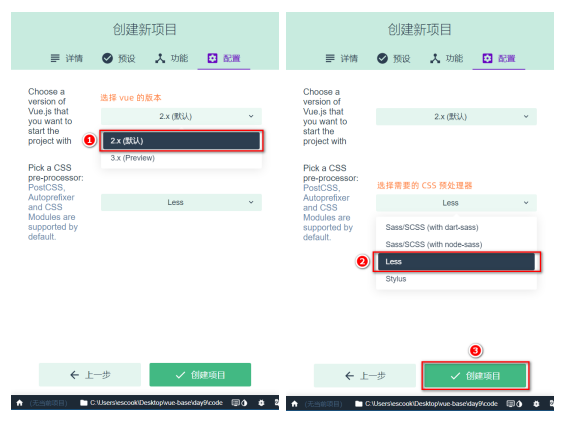
步驟5:在配置頁面勾選vue 的版本和需要的預處理器:

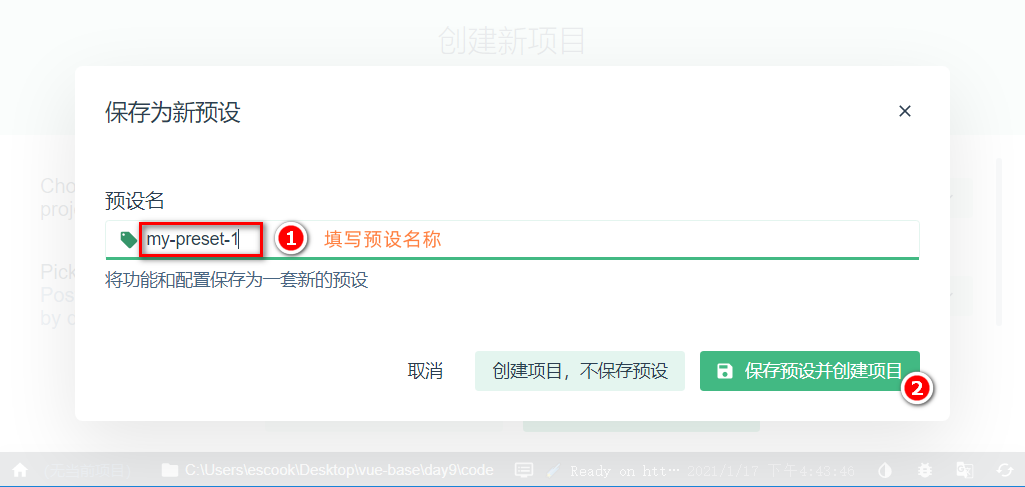
步驟6:將剛才所有的配置保存為預設(模板),方便下一次創建項目時直接復用之前的配置:

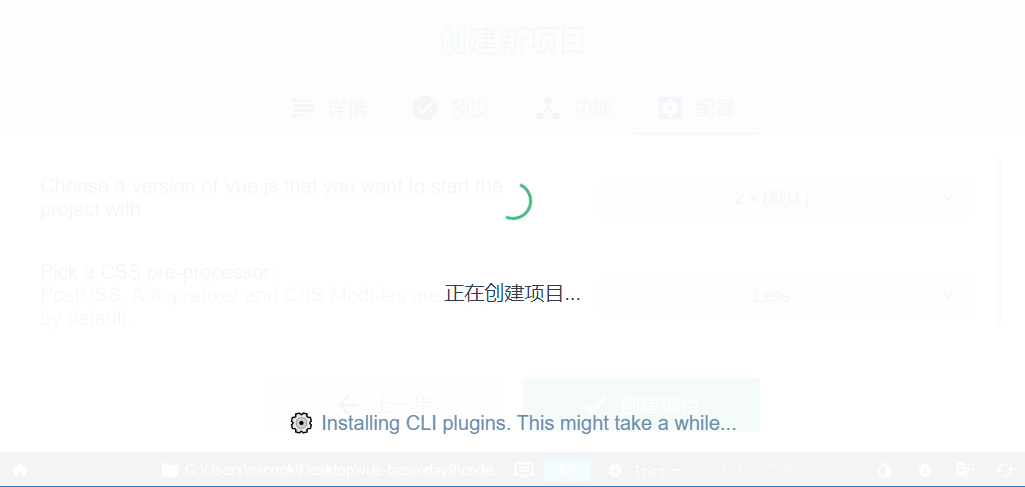
步驟7:創建項目并自動安裝依賴包:

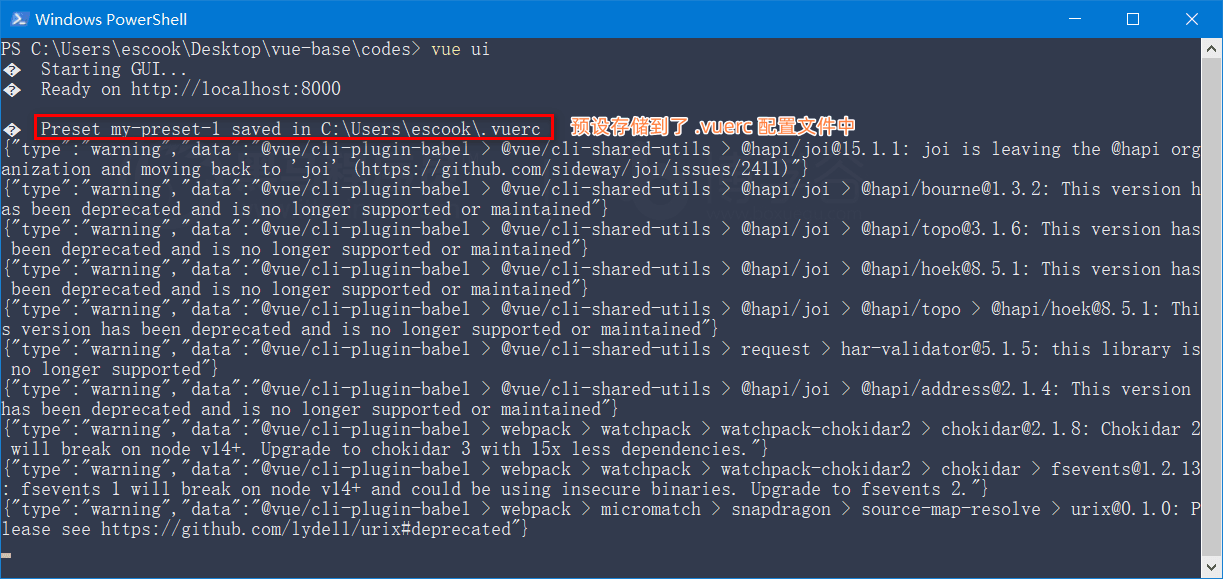
vue ui 的本質:通過可視化的面板采集到用戶的配置信息后,在后臺基于命令行的方式自動初始化項目:

項目創建完成后,自動進入項目儀表盤:

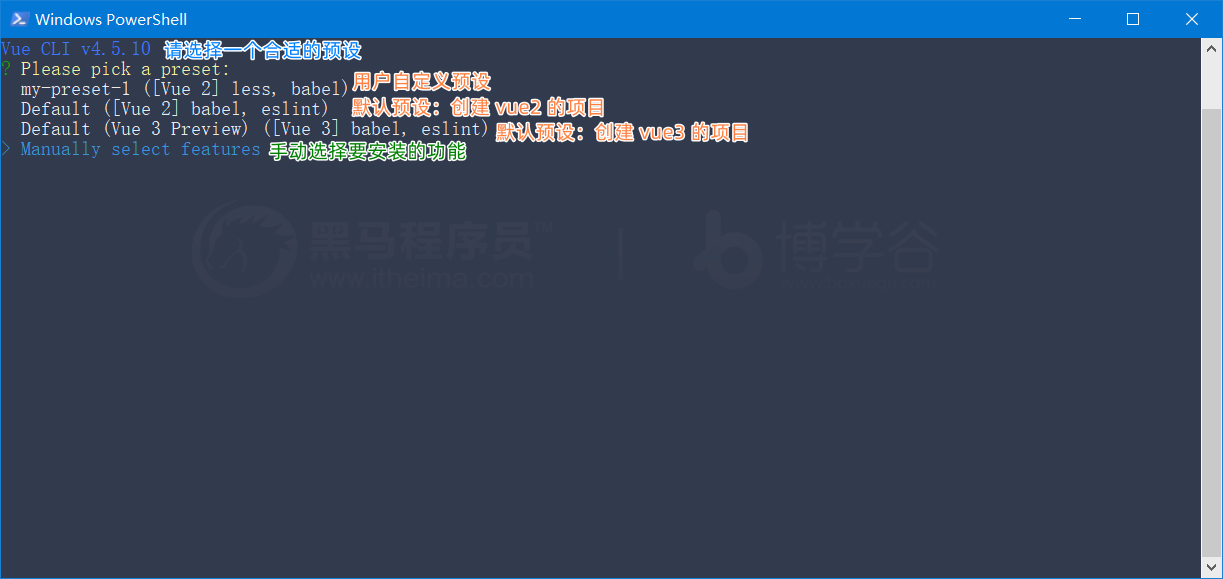
步驟1:在終端下運行vue create demo2命令,基于交互式的命令行創建vue 的項目:

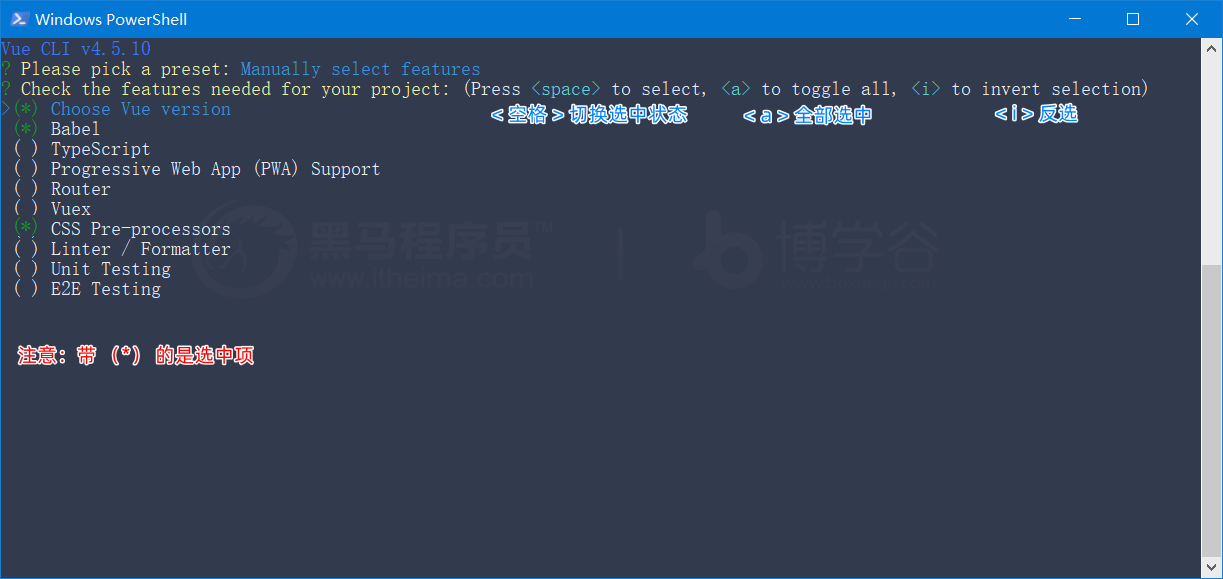
步驟2:選擇要安裝的功能:

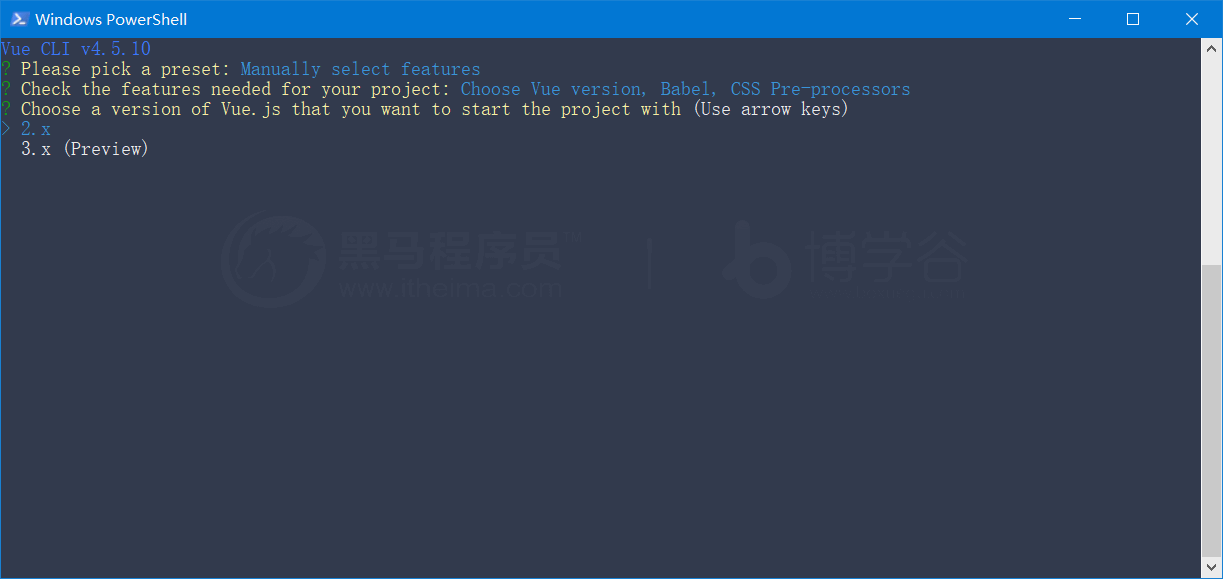
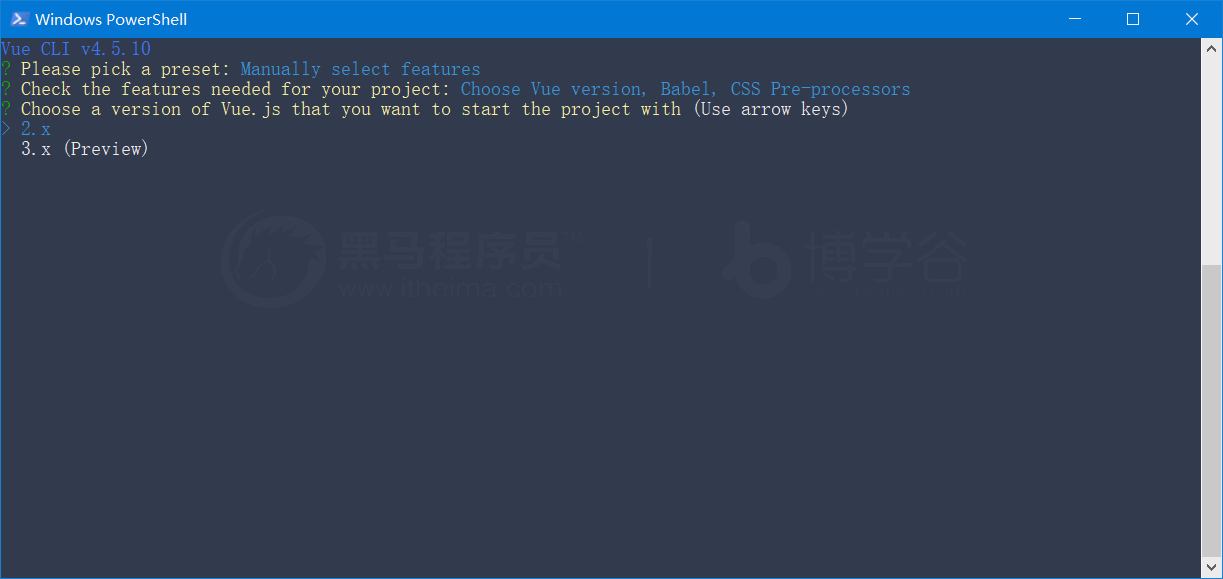
步驟3:使用上下箭頭選擇vue 的版本,并使用回車鍵確認選擇:

步驟4:使用上下箭頭選擇要使用的css 預處理器,并使用回車鍵確認選擇:

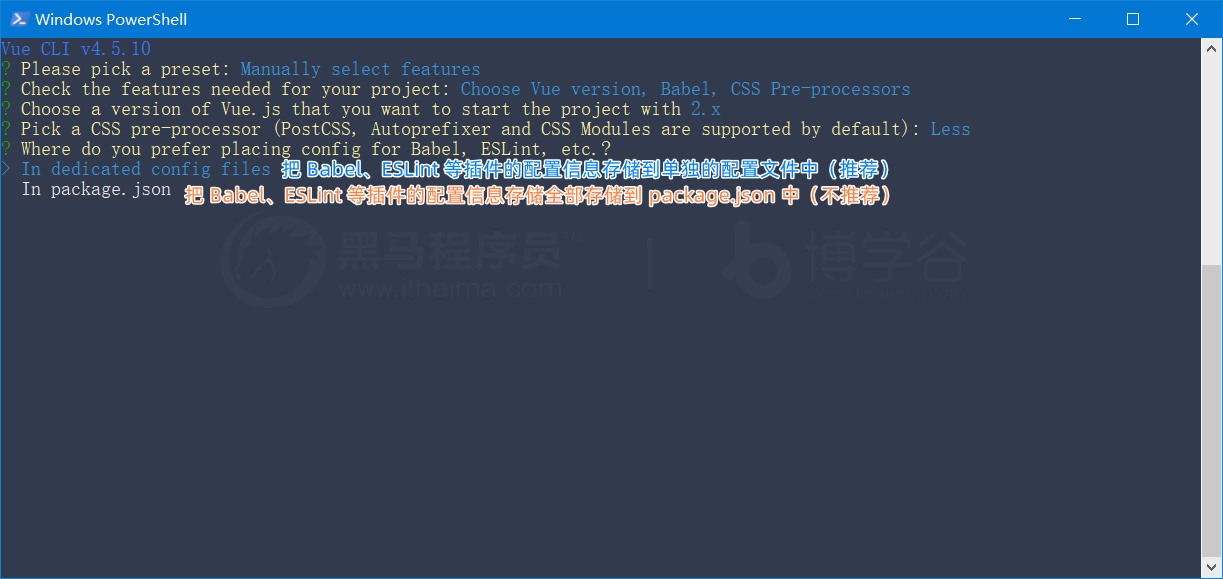
步驟5:使用上下箭頭選擇如何存儲插件的配置信息,并使用回車鍵確認選擇:

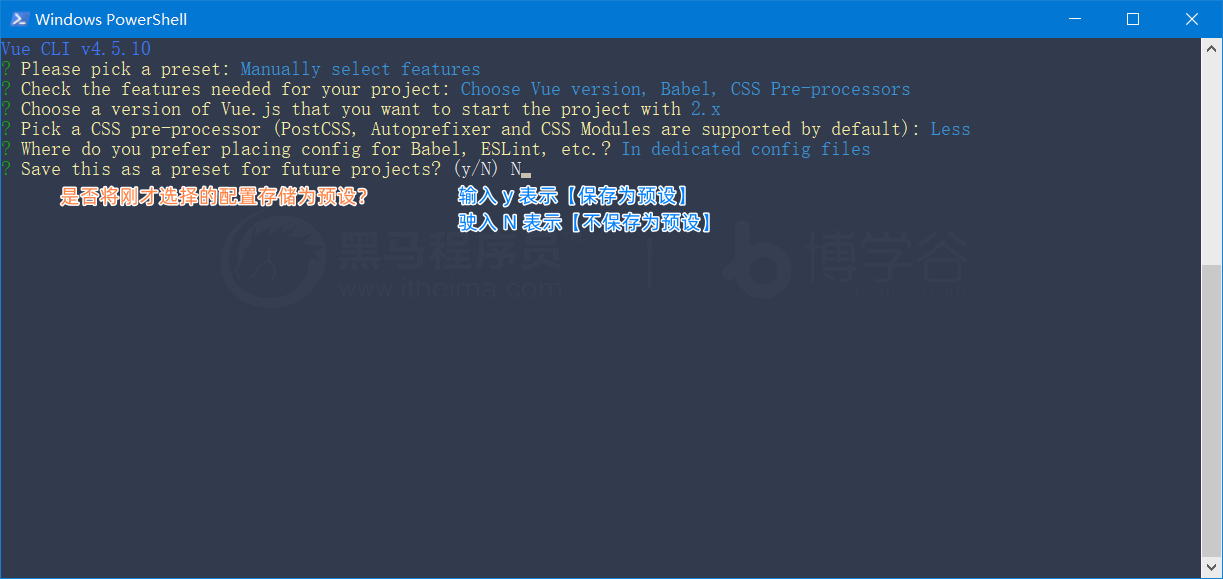
步驟6:是否將剛才的配置保存為預設:

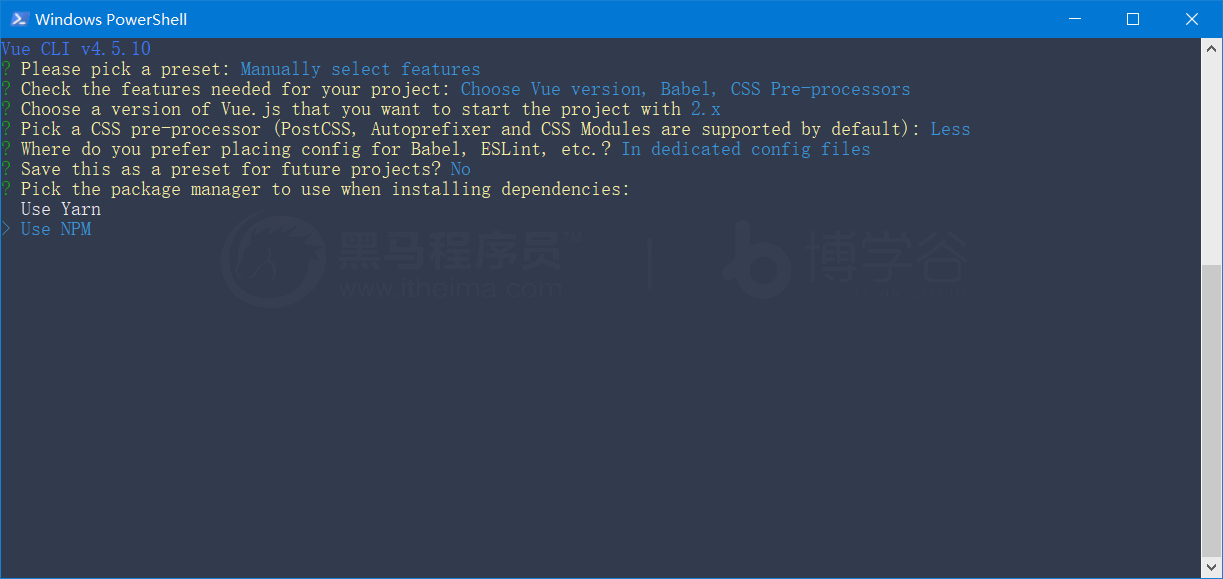
步驟7:選擇如何安裝項目中的依賴包:

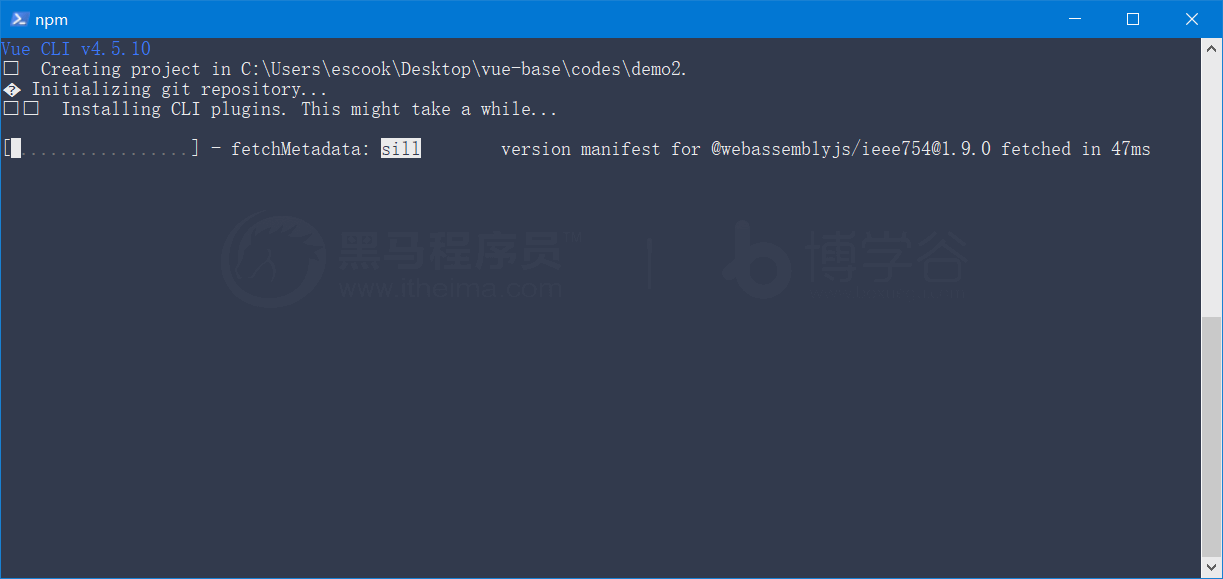
步驟8:開始創建項目并自動安裝依賴包:

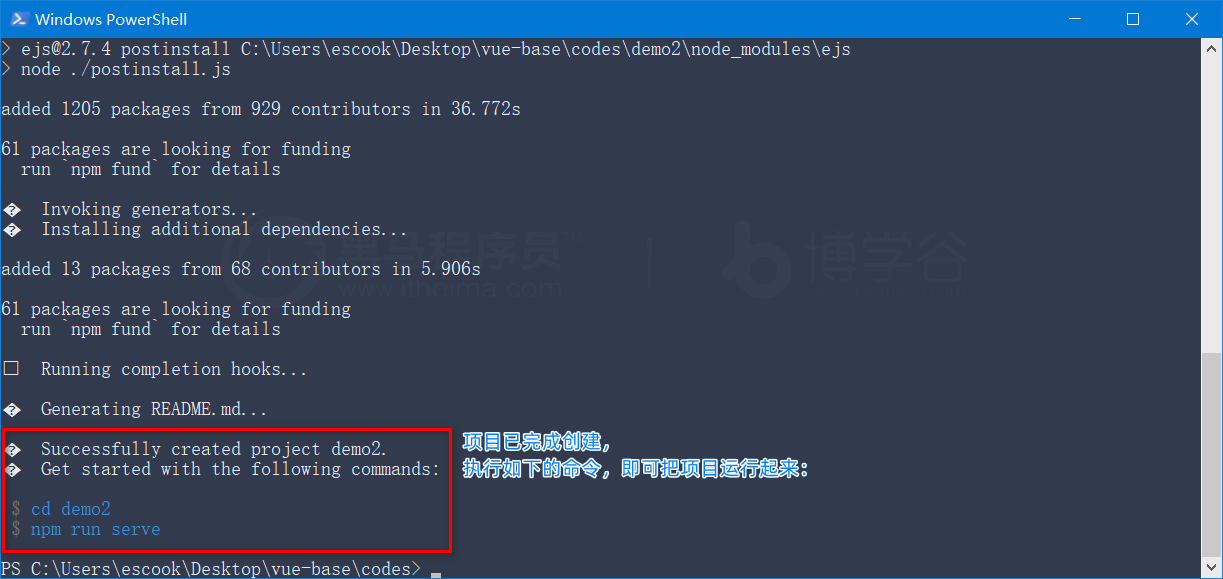
步驟9:項目創建完成:

關于“如何創建vue-cli項目”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。