您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“GoJs的文本繪圖模板TextBlock怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“GoJs的文本繪圖模板TextBlock怎么使用”吧!
首先我們先準備一些數據
nodes: [
{
key: "1",
text: "三國人物志",
nodeBs: "root",
},
{
key: "1-1",
text: "曹操",
nodeBs: "cc",
},
{
key: "1-2",
text: "劉備",
nodeBs: "lb",
},
{
key: "1-3",
text: "孫權",
nodeBs: "sq",
},
],
links: [
{
from: "1",
to: "1-1",
},
{
from: "1",
to: "1-2",
},
{
from: "1",
to: "1-3",
},
],其中nodes中的key字段為節點的唯一標識,為必須。而text字段則是我們希望顯示到節點上的內容,nodeBs主要是一個節點的標識,方便批量處理一些節點的時候進行判斷。links中存放的為必須的from(起點)和to(終點)字段。
this.myDiagram = $$(go.Diagram, "myDiagramDiv", {
layout: $$(go.TreeLayout),//在初始化時畫布的布局方式
});
this.myDiagram.nodeTemplate = $$(
go.Node, //節點的node配置項
"Horizontal", //節點內部的布局方式
$$(
go.TextBlock,//指定為gojs規定的文本顯示形式
new go.Binding("text", "text") //將我們的text字段顯示到節點中
)
)
this.myDiagram.model = new go.GraphLinksModel(this.nodes, this.links);在這里我們可以看一下,通過我們實例化之后的nodeTemplate屬性來實現我們的node的模板進行一個自定義的填充內容,來實現節點內部不同內容的顯示。其中go.Node是固定搭配,就是我們是對node模板進行一個配置,然后就需要我們我們的操作對象為node,然后再內部嵌套各種其他的模板。Horizontal是節點內部的一種布局方式,這個我們后面會統一進行分析。
當然你也可以寫成這種形式
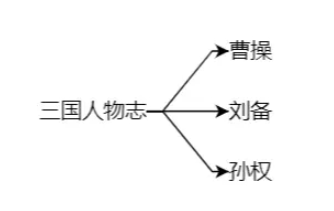
this.myDiagram.nodeTemplate = new go.Node().add(new go.TextBlock().bind("text"));因為第一種的寫法比較清晰,因此我們主要是采用第一種方式進行節點內的布局填充,這樣我們就得到了這樣一個圖形

在這里對顯示的文字修改一下樣式,這里列舉一些常用的屬性
$$(
go.TextBlock,//指定為gojs規定的文本顯示形式
{
stroke: "red",//設置字體顏色,默認為黑色
background:"yellow",//字體的背景顏色,默認透明
font: "14px,sans-serif ",//字體的名稱,大小,是否加粗等
margin:8,//類似css,外邊距
width:20,//寬度
height:20,//高度
textAlign:'left',//文本的對齊方式,有left,center,right三種屬性
alignment:go.Spot.Left, // 文本在父級結構中的對齊方式,有go.Spot.Left,go.Spot.Center,go.Spot.Right三種屬性
minSize: new go.Size(10, 14),//文本的最小尺寸,兩個參數分別為寬和高
maxSize: new go.Size(NaN, NaN), //文本的最大寬度,如果我們設置為NaN,其尺寸會進行自適應
overflow: go.TextBlock.OverflowClip,//文本溢出寬度之后的顯示方式,OverflowClip為換行.OverflowEllipsis是顯示省略號
maxLines: 2,//換行之后最多顯示幾行
verticalAlignment:"Top"//垂直方向上的的對齊方式,有Top,Center,Bottom三種屬性
},
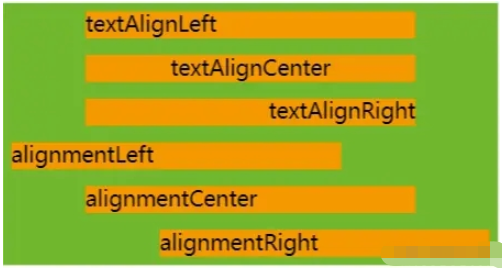
)既然textAlign和alignment都是文本的對齊方式,那他們之間有什么區別呢?我們把節點單獨給拿出來,然后分別對添加這兩種屬性的三個參數值進行對比一下。
$$(go.Panel, 'Vertical',{width:300,background:'#67B73C'},//父級模板,相當于外層html標簽,然后我們給外層標簽一個寬度
$$(go.TextBlock,{textAlign:'left',text:'textAlignLeft',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{textAlign:'center',text:'textAlignCenter',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{textAlign:'right',text:'textAlignRight',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{alignment:go.Spot.Left,text:'alignmentLeft',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{alignment:go.Spot.Center,text:'alignmentCenter',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{alignment:go.Spot.Right,text:'alignmentRight',width:200,background:'#FF9900',margin:5})
),
我們在外層增加一個模板并且添加寬度之后,分別在內層的文本標簽設置不同的屬性和屬性值,顯示內容可以知道。textAlign屬性是如果設置了文本區域的寬度,在文本顯示區域內部居左、居中、居右顯示。而alignment屬性則是以文本區域為一個整體,全部內容在父級模板中的相對位置居左、居中、居右。
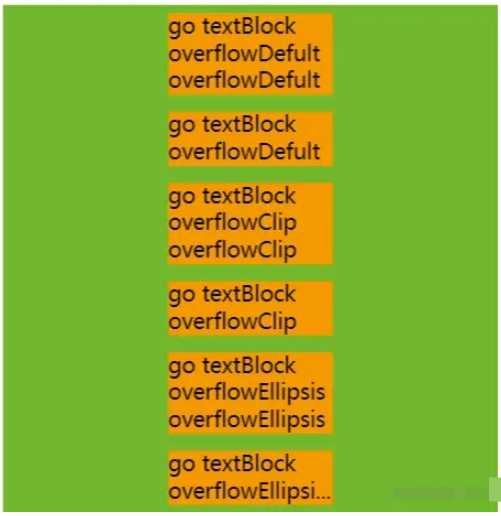
然后我們看一下overflow的兩種文本溢出方式的區別
$$(go.Panel, 'Vertical',{width:300,background:'#67B73C'},
$$(go.TextBlock,{text:'go textBlock overflowDefult overflowDefult',width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{text:'go textBlock overflowDefult overflowDefult',maxLines: 2,width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{overflow: go.TextBlock.OverflowClip,text:'go textBlock overflowClip overflowClip',width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{overflow: go.TextBlock.OverflowClip,maxLines: 2,text:'go textBlock overflowClip overflowClip',width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{overflow: go.TextBlock.OverflowEllipsis,text:'go textBlock overflowEllipsis overflowEllipsis',width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{overflow: go.TextBlock.OverflowEllipsis,maxLines: 2,text:'go textBlock overflowEllipsis overflowEllipsis',width:100,background:'#FF9900',margin:5}),
),
由此我們可以發現overflow的兩種屬性go.TextBlock.OverflowClip和go.TextBlock.OverflowEllipsis在單獨設置的時候是和默認效果沒有區別的,都是會默認進行一個換行。而如果我們再加上行數的限制maxLines: 2之后就出現了區別go.TextBlock.OverflowClip屬性是和默認情況是一樣的,會對我們的文本進行一個整詞切割,而go.TextBlock.OverflowEllipsis則是出現了超出部門內容顯示...,因此在開發過程中我們可以可以對超長文本進行go.TextBlock.OverflowEllipsis屬性和maxLines的結合使用,保證項目中的的節點的規格不至于過長而導致圖形的顯示冗余。
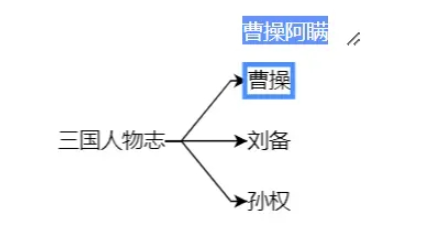
gojs還為我們提供了editable屬性,可以在節點內直接雙擊出現的輸入框對我們的節點內的文本顯示進行一個編輯,在編輯完成之后,只需要點擊畫布就可以把編輯后的內容顯示到節點之中。
$$(
go.TextBlock,
{
editable:true,//是否開啟雙擊編輯節點內部文本功能
textEdited: function (tb, olds, news) {//編輯文本成功之后的回調函數
console.log(tb.part.data,olds,news)
}
},
new go.Binding("text", "text")
),

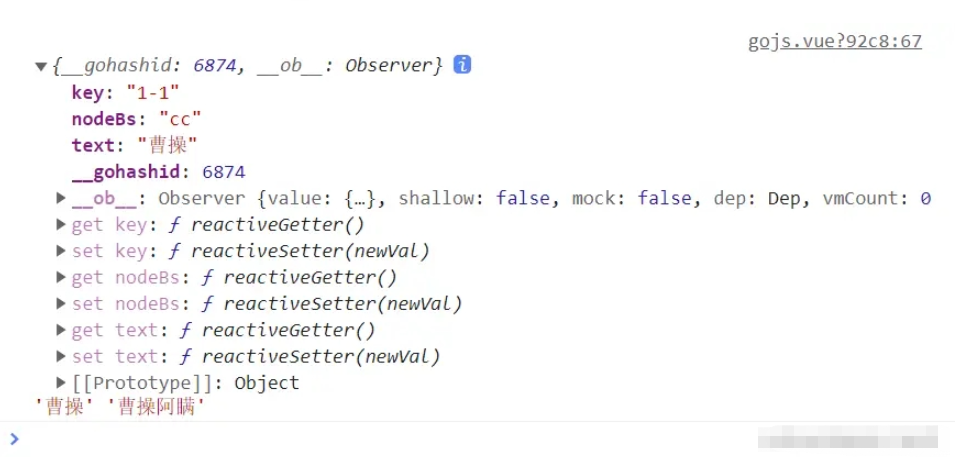
在節點的文本框雙擊之后就可以出現一個輸入框的彈出,可以輸入新的內容之后點擊畫布,然后在編輯成功之后的回調函數textEdited分別有三個參數,我們可以通過第一個參數的tb.part.data來獲取我們操作的節點的全部數據,而第二個參數則是編輯之前的內容(也就是我們示例中的曹操),而第三個參數則是我們編輯之后的內容(也就是我們示例中的曹操阿瞞)。因此我們可以通過獲取之后的新值來更改我們的數據來保證數據和圖中內容對應。
到此,相信大家對“GoJs的文本繪圖模板TextBlock怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。