您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Node.js模塊Modules如何使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
模塊就是一個聲明了裝飾器@Module()的類。裝飾器@Module()提供了元數據,以便讓Nest組織應用程序結構。

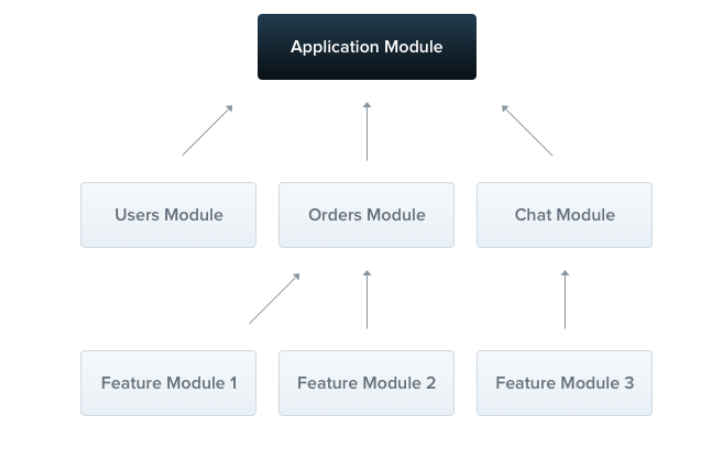
每個應用程序至少有一個模塊,即根模塊。根模塊是 Nest 用來構建應用程序圖的起點,應用程序圖是 Nest 用來解析模塊和提供者關系和依賴關系的內部數據結構。雖然非常小的應用程序理論上可能只有根模塊,但這不是典型情況。我們想強調的是,強烈建議將模塊作為組織組件的有效方法。因此,對于大多數應用程序,生成的體系結構將使用多個模塊,每個模塊封裝一組密切相關的功能。
@Module()裝飾器采用單個對象,其屬性描述如下:
| providers | 由 Nest 注入器實例化的提供者,并且可以至少在整個模塊中共享 |
| controllers | 必須創建的一組控制器 |
| imports | 導入模塊的列表,這些模塊導出了此模塊中所需提供者 |
| exports | 由本模塊提供并應在其他模塊中可用的提供者的子集。 |
默認情況下,模塊封裝providers。這意味著無法注入既不是當前模塊的直接組成部分,也不是從導入的模塊導出的providers。因此,您可以將模塊中導出的providers視為模塊的公共接口或 API。
CatsController和CatsService屬于同一應用程序域。由于它們密切相關,因此將它們移動到功能模塊中是有意義的。功能模塊只是組織與特定功能相關的代碼,保持代碼井井有條并建立清晰的邊界。這有助于我們管理復雜性并使用SOLID原則進行開發,尤其是隨著應用程序或團隊規模的增長的時候。
為了演示這一點,我們將創建CatsModule。
import { Module } from "@nestjs/common";
import { CatsController } from "./cats.controller";
import { CatsService } from "./cats.service";
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {}使用 CLI 創建模塊,只需執行$ nest g module cats命令即可。
以上,我們已經創建了cats.module.ts文件,并把與這個模塊相關的所有東西都移到了cats目錄下。我們需要做的最后一件事是將這個模塊導入根模塊 (根模塊AppModule, 已經定義在app.module.ts文件內)。
import { Module } from "@nestjs/common";
import { CatsModule } from "./cats/cats.module";
@Module({
imports: [CatsModule],
})
export class AppModule {}目錄結構如下:
src
├──cats
│ ├──dto
│ │ └──create-cat.dto.ts
│ ├──interfaces
│ │ └──cat.interface.ts
│ ├─cats.service.ts
│ ├─cats.controller.ts
│ └──cats.module.ts
├──app.module.ts
└──main.ts
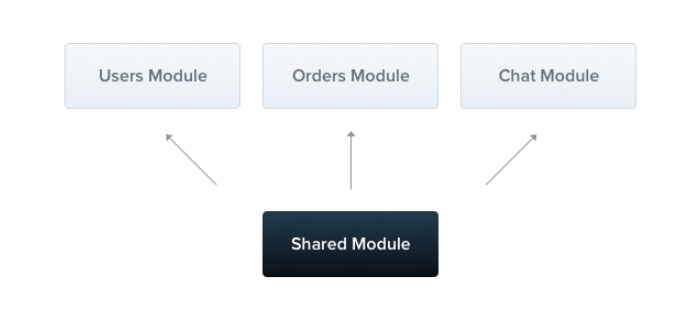
在 Nest 中,默認情況下,模塊是單例的,因此你可以輕松地在多個模塊之間共享同一個提供者實例。

實際上,每個模塊都是一個共享模塊,一旦創建就能被任意模塊重復使用。假設我們要在幾個模塊之間共享CatsService實例,則需要把CatsService放到模塊CatsModule的exports數組中,如下所示:
import { Module } from "@nestjs/common";
import { CatsController } from "./cats.controller";
import { CatsService } from "./cats.service";
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService],
})
export class CatsModule {}現在,任何導入CatsModule的模塊都可以訪問CatsService,并將與導入CatsModule的所有其他模塊共享相同的實例。
如上所示,模塊可以導出其內部提供者程序。此外,他們可以重新導出導入的模塊。在下面的示例中,CommonModule既可導入,又從CoreModule導出,使其可用于導入此模塊的其他模塊。
@Module({
imports: [CommonModule],
exports: [CommonModule],
})
export class CoreModule {}模塊類也可以注入提供者程序(例如,出于配置目的):
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {
constructor(private catsService: CatsService) {}
}但是,由于[循環依賴性],模塊類不能注入到提供者中。
如果您必須在任何地方導入同一組模塊,則可能會變得乏味。與 Nest 不同,Angular提供者在全局范圍內注冊。定義后,它們隨處可用。但是,Nest 將提供程序封裝在模塊范圍內。如果不先導入封裝模塊,則無法在其他地方使用模塊的提供程序。
當您想要提供一組開箱即用的提供程序(例如,幫助程序、數據庫連接等)時,請使用@Global() 裝飾器使模塊全局化。
import { Module, Global } from "@nestjs/common";
import { CatsController } from "./cats.controller";
import { CatsService } from "./cats.service";
@Global()
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService],
})
export class CatsModule {}@Global() 裝飾器使模塊全局可用。全局模塊應僅注冊一次,通常由根模塊或核心模塊注冊。在上面的例子中,CatsService提供程序將無處不在,希望注入服務的模塊不需要在其導入數組中導入CatsModule。
讓所有的模塊都成為全局模塊不是一個好的設計決策。全局模塊可用于減少必要的樣板數量。imports 通常是使模塊的 API 可供使用者使用的首選方式。
Nest 模塊系統包括一個強大的功能,稱為動態模塊。此功能使您能夠輕松創建可動態注冊和配置提供程序的可自定義模塊。動態模塊詳細介紹[點這里(/fundamentals/dynamic-modules)]。在本章中,我們將簡要概述以完成模塊的介紹。
下面是DatabaseModule的動態模塊定義示例:
import { Module, DynamicModule } from "@nestjs/common";
import { createDatabaseProviders } from "./database.providers";
import { Connection } from "./connection.provider";
@Module({
providers: [Connection],
})
export class DatabaseModule {
static forRoot(entities = [], options?): DynamicModule {
const providers = createDatabaseProviders(options, entities);
return {
module: DatabaseModule,
providers: providers,
exports: providers,
};
}
}forRoot()方法可以同步或異步返回動態模塊(即通過Promise)。
模塊DatabaseModule在裝飾器@Module()中定義了一個Connection的提供者,但是此模塊的返回值還要看forRoot()方法,它返回了一系列的提供者,例如 repositories。所以,請注意動態模塊的返回值是擴展了裝飾器@Module()定義,而不是覆蓋。所以模塊DatabaseModule導出的providers,包含兩部分,一部分是靜態定義的Connection,另外一部分是forRoot()方法動態生成的 providers。
如果你想注冊一個全局的動態模塊,設置global=true即可。
{
global: true,
module: DatabaseModule,
providers: providers,
exports: providers,
}使所有的模塊都成為全局模塊,不是一個好的設計策略。
可以通過以下方式導入和配置DatabaseModule:
import { Module } from "@nestjs/common";
import { DatabaseModule } from "./database/database.module";
import { User } from "./users/entities/user.entity";
@Module({
imports: [DatabaseModule.forRoot([User])],
})
export class AppModule {}如果你想反過來重新導出動態模塊,你可以在exports數組中省略forRoot()方法調用:
import { Module } from "@nestjs/common";
import { DatabaseModule } from "./database/database.module";
import { User } from "./users/entities/user.entity";
@Module({
imports: [DatabaseModule.forRoot([User])],
exports: [DatabaseModule],
})
export class AppModule {}“Node.js模塊Modules如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。