您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue帶參數跳轉打開新頁面、新窗口怎么實現的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
this.$router.push
跳轉到指定URL,向history棧添加一個新的記錄,點擊后退會返回至上一個頁面
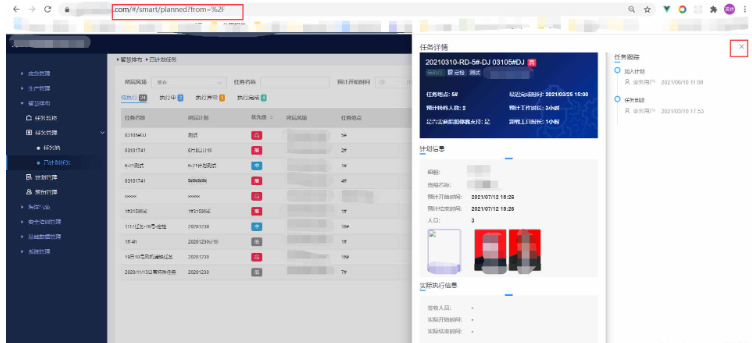
場景如下:點擊首頁的某一條任務的詳情按鈕,在當前頁面打開任務詳情頁面,關閉詳情彈框后返回首頁



代碼如下
<span @click="watchDetail(scope.row)">詳情</span>
// 本頁面跳轉到詳情
watchDetail(item) {
this.$router.push({
path: '/smart/planned',
query: {
from: '/'
}
});
}
// 點擊關閉回到首頁
handleDetailClose() {
if (this.$route.query.from) {
this.$router.push({
path: this.$route.query.from
});
} else {
....
}
},注意:想要實現上述場景,還要配置vuex
this.$router.resolve
跳轉到指定URL,并打開一個新的窗口
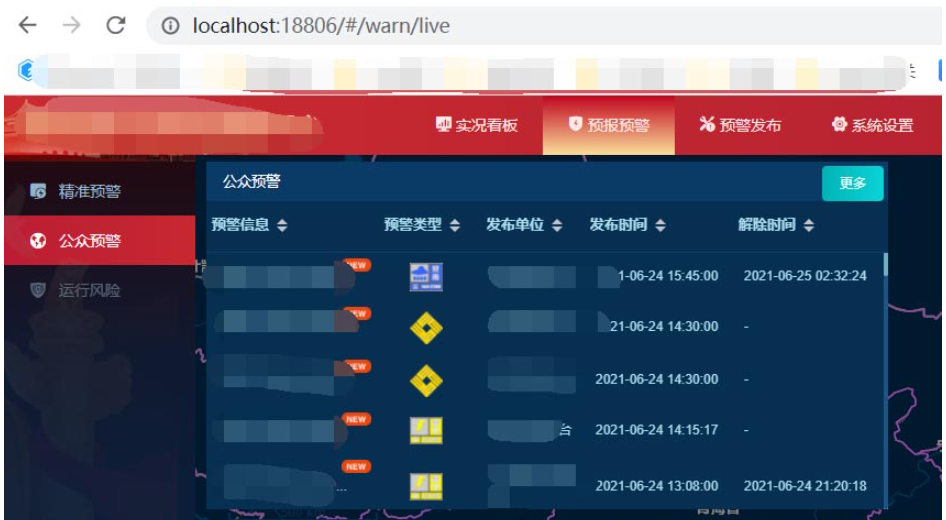
場景:點擊更多,打開一個新窗口


代碼如下:
<el-button @click="showMoreWarn()">更多</el-button>
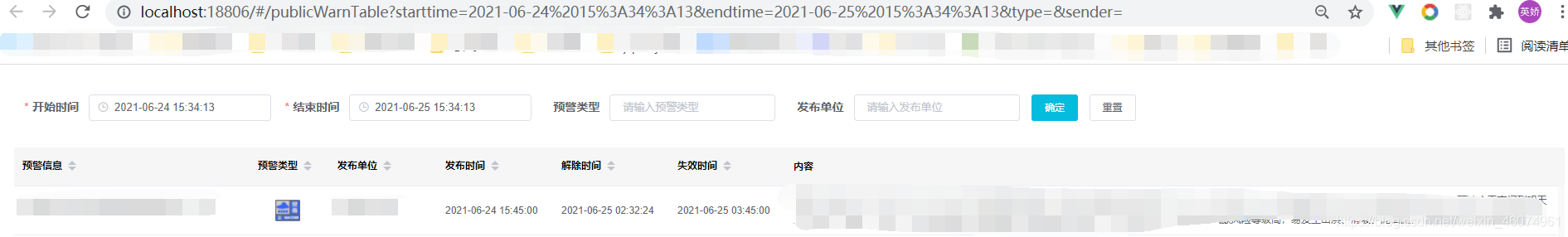
showMoreWarn() {
const { href } = this.$router.resolve({
path: '/publicWarnTable',
query: {
starttime: ...,
endtime: ...,
type: ...,
sender: ...
}
});
window.open(href, '_blank');
},路徑
{
path: '/publicWarnTable',
component: () => import('@/views/warn/publicWarnTable'),
// component: resolve => require(['@/views/warn/publicWarnTable'], resolve),
name: 'xxx平臺',
hidden: true
},1. 攜帶query參數
<router-link to="/detail?id=001&title=消息001"> 消息001</router-link>
<router-link :to="{
name: 'detail',
path: '/detail',
query: {
id: '001',
title: '消息001'
}
}"注:此種方式不需要動路由配置,to屬性對象形式中name和path二選一即可 。
此時瀏覽器地址欄地址為:http://localhost:8080/detail?id=001&title=消息001
接收參數為:
$route.query.xxx
2. 攜帶params參數
<router-link :to="`/detail/${id}/${title}`"> {{ title }} </router-link>
<router-link :to="{
name: 'detail',
path: '/detail',
params: {
id: '001',
title: '消息001'
}
}"注意:此種方式需要修改路由配置,且to的對象形式中只能用name匹配路由
{
name: 'detail',
path: '/detail/:id/:title'
component: Detail
}此時瀏覽器地址欄地址為:http://localhost:8080/detail/001/消息001
接收參數為:
$route.params.xxx
3.將參數轉換為props屬性
我們可以通過配置路由時的props屬性,將params/query攜帶的參數,在組件中用props屬性來接收,這樣用時可以直接使用,就不需要$route.params.xxx/$route.query.xxx的形式了
配置方式:
{
name:'detail',
path:'/detail',
component: Detail,
/**
方式一,值為對象,對象中的key-value會以props的形式傳遞給Detail組件,
但是傳遞的值都是一樣的,不推薦
props: {
id: '123',
title: '消息001',
},
**/
/**
方式二,值為布爾值,若布爾值為真,就會把該組件收到的所有params參數,以props的形式傳式傳遞給Detail組件, 但之這種方式只適用于params參數
props: true,
**/
/**
方式三,值為函數,內置傳參$route,可以使用結構賦值形式
**/
props({query}){
return {id: query.id, title: query.title}
},還學到了一種結構再結構的形式
props({ query: { id, title } }) {
return { id, title }通過編寫代碼的方式使路由發生跳轉,跳轉方式有兩種,一種是push,一種是replace,他們都是$router上的函數(存在于VueRouter原型上)。此時攜帶參數方式為:
this.$router.push({
name: 'detail',
params: {
id: xxx,
title: xxx
},
/**
query: {
id: xxx,
title: xxx
}
**/
})
this.$router.replace({
name: 'detail',
params: {
id: xxx,
title: xxx
},
/**
query: {
id: xxx,
title: xxx
}
**/
})注意:不論何種方式跳轉,想要在標簽中接收到不同的params就需要在路由配置時用/:占位,不然只能接收到第一次打開時帶過來的參數。
以上就是“vue帶參數跳轉打開新頁面、新窗口怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。