您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue中$的含義及用法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue中$的含義及用法是什么”吧!
這些只是Vue的命名規則,為了區分普通變量屬性,避免我們自己聲明或者添加自定義屬性導致覆蓋
$event 是 vue 提供的傳遞實踐的參數。
$是在vue中所有實例中都可用的一個簡單約定,這樣做會避免和已被定義的數據,方法,計算屬性產生沖突。
$是在vue中所有實例中都可用的一個簡單約定,這樣做會避免和已被定義的數據,方法,計算屬性產生沖突。
另一個好問題!如果你寫成:Vue.prototype.appName = ‘My App';那么你希望下面的代碼輸出什么呢?
new Vue({ data: { // 啊哦,appName 也是一個我們定義的實例屬性名! appName: ‘The name of some other app' }, beforeCreate: function () { console.log(this.appName) }, created: function () { console.log(this.appName) } })日志中會先出現 “My App”,然后出現 “The name of some other app”,
因為 this.appName 在實例被創建之后被 data 覆寫了。
我們通過 $ 為實例屬性設置作用域來避免這種事情發生。
你還可以根據你的喜好使用自己的約定,諸如 $_appName 或 ΩappName,
來避免和插件或未來的插件相沖突。
這里附上一個消息彈窗功能的外部鏈接:this.$toast() 了解一下?
結合這個案例可以更直觀和形象的理解vue中的$,當時初看這篇文章對我受益匪淺,有時間也會另起一篇文章來講對這個案例自己的一些理解與拓展
很多初學者不知道項目中的$xxx是哪來的,具體有啥用,這里就來帶大家順藤摸瓜。(順帶一提像i18n國際化里的 $t或其他一些專有的 $event在項目中是找不到的,這是某些引用庫自己的專有寫法)

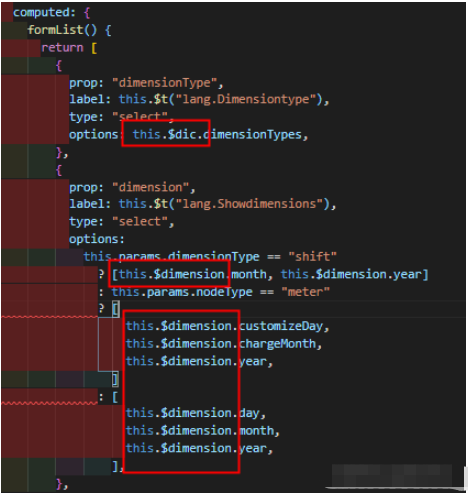
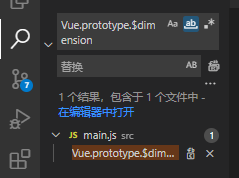
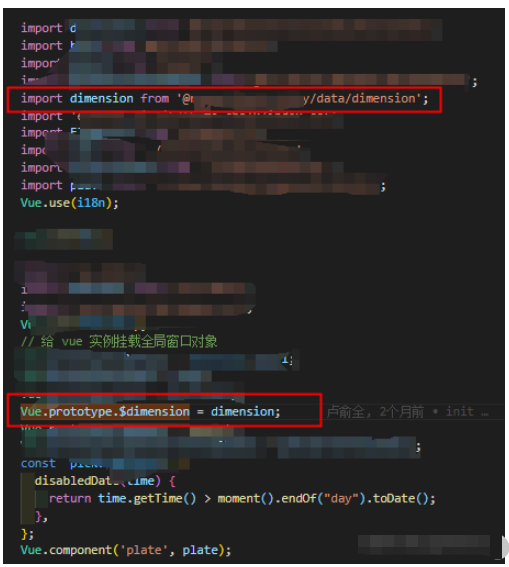
例如項目中用到的這個 $dic和 $dimension,我們就全局搜索Vue.prototype. $dic和Vue.prototype.$dimension,果不其然在main.js里:


繼續順藤摸瓜找到dimension.js,就可以看到 $dimension掛載的內容和方法了
感謝各位的閱讀,以上就是“vue中$的含義及用法是什么”的內容了,經過本文的學習后,相信大家對vue中$的含義及用法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。