溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue el-date-picker日期回顯后無法改變問題怎么解決”,在日常操作中,相信很多人在vue el-date-picker日期回顯后無法改變問題怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue el-date-picker日期回顯后無法改變問題怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
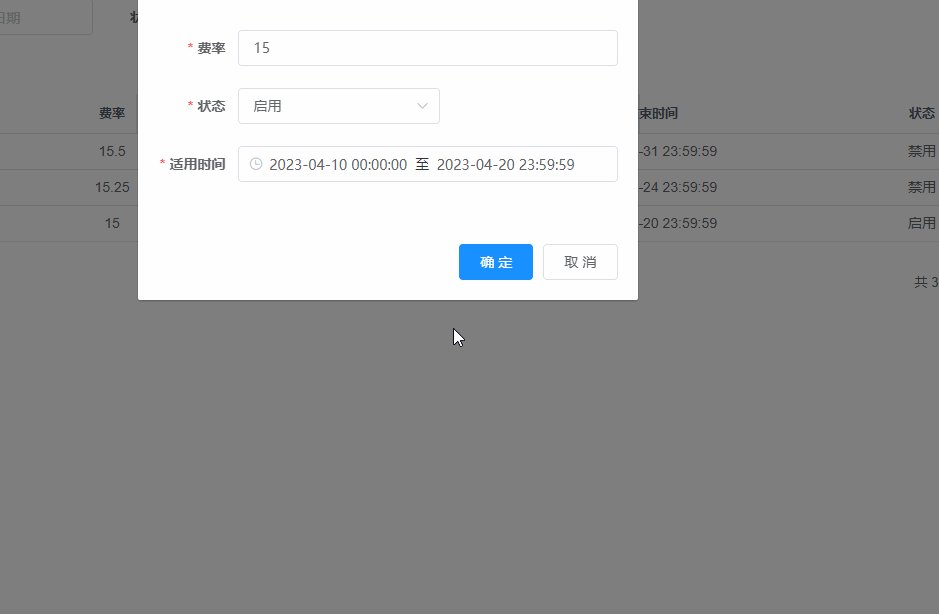
場景描述:點擊修改,數據回顯渲染,后端返回我的是startTime和endTime,我需要將其處理,放到一個數組里面,并將其賦值
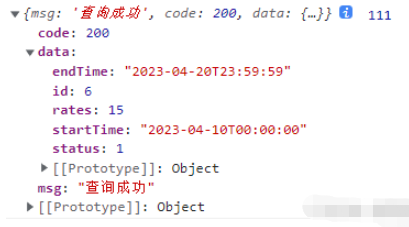
后端返回數據

<el-form-item label="適用時間" prop="time1"> <el-date-picker v-model="form.time1" type="datetimerange" :default-time="['00:00:00', '23:59:59']" range-separator="至" value-format="yyyy-MM-dd HH:mm:ss" :picker-options="expireTimeOPtion" @change="beginDateChange" start-placeholder="開始日期" end-placeholder="結束日期"> </el-date-picker> </el-form-item>
handleUpdate(row) {
this.reset();
const id = row.id || this.ids
var array=[]
getfuelRates(id).then(response => {
this.form = response.data;
array.push(response.data.startTime,response.data.endTime)
this.form.time1=array
this.open = true;
this.title = "修改";
});
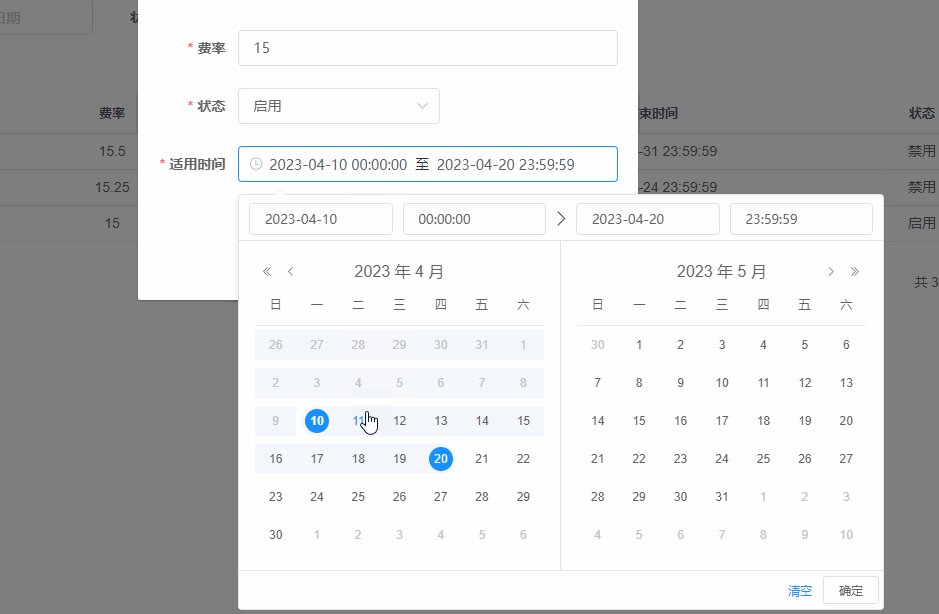
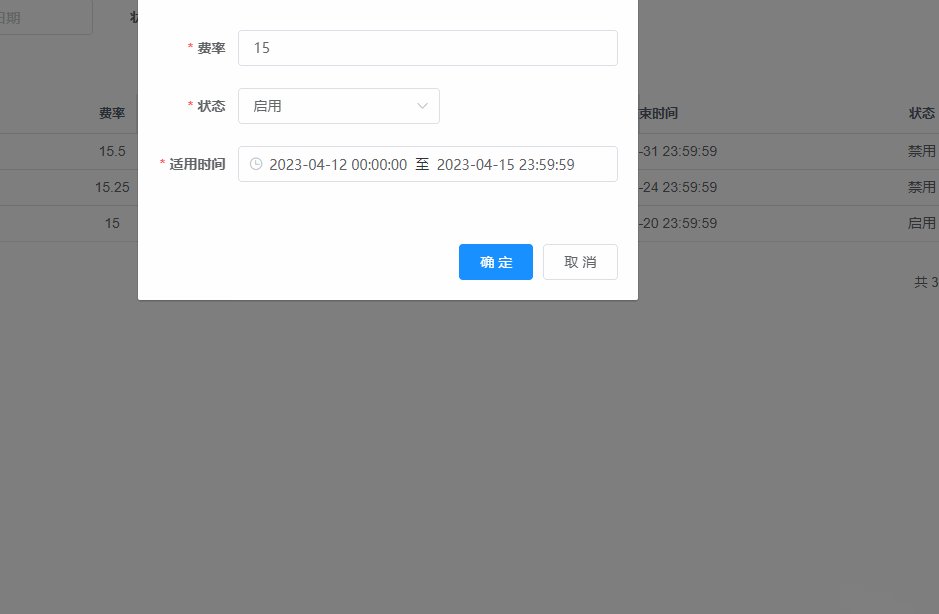
},這樣寫,就會出現問題,數據回顯成功之后,無法改變,如下圖

解決方法:
handleUpdate(row) {
this.reset();
const id = row.id || this.ids
var array=[]
getfuelRates(id).then(response => {
this.form = response.data;
array.push(response.data.startTime,response.data.endTime)
this.$set(this.form,'time1',array);
this.form.time1=array
this.open = true;
this.title = "修改";
});
},或者
handleUpdate(row) {
this.reset();
const id = row.id || this.ids
getfuelRates(id).then(response => {
this.form = response.data;
this.$set(this.form,'time1',[response.data.startTime,response.data.endTime]);
this.form.time1=array
this.open = true;
this.title = "修改燃油附加費";
});
},重點代碼:
this.$set(this.form,'time1',XXX);
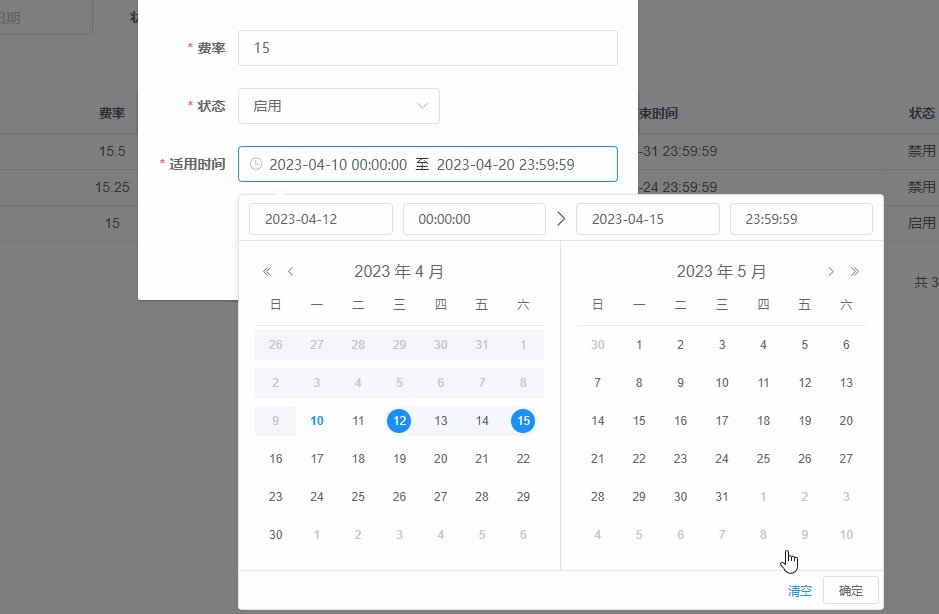
以上就能實現,如下圖

到此,關于“vue el-date-picker日期回顯后無法改變問題怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。