您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下axios請求中以params或body形式傳遞參數的區別是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
前端發送請求最常?的是get請求還有post請求,get請求只能傳query參數,query參數都是拼在請求地址上的,post可以傳body和query兩種形;我在開發的時候通常使用的是Axios第三方庫進行網絡請求,所以這里主要是將Axios請求時query與body傳遞參數的區別
data----->body參數(也就是請求體)
params----->query參數(都是拼接在請求地址上)
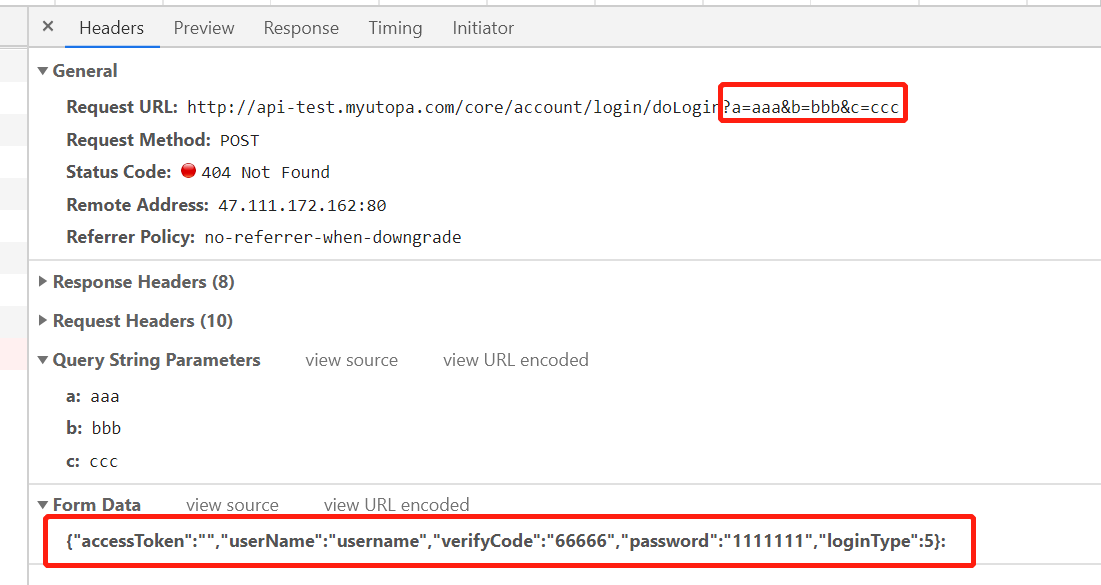
當content-type為application/x-www-form-urlencoded時
1. axios 中post請求Content-Type默認為application/json,我們傳遞參數的時候,query里面的參數(簡稱對象,通過“{}”或者“new Object“創建)會被以&的方式憑借到請求地址的后面(get請求也是一樣的)
params參數如下:

2.data里面的參數(簡單的對象,通過“{}”或者“new Object”創建的),會以Form Data的形式存在,但是Form Data里面把我們傳進去的整體當成了一個key值,沒有value
解決Form Data里面把我們傳進去的整體當成了一個key值,沒有value的方法:導入qs庫(qs庫以及包含在axios中,不需要重新安裝),data里面的參數使用qs.stringify方法來轉換,轉換之后后端才能正常的獲取

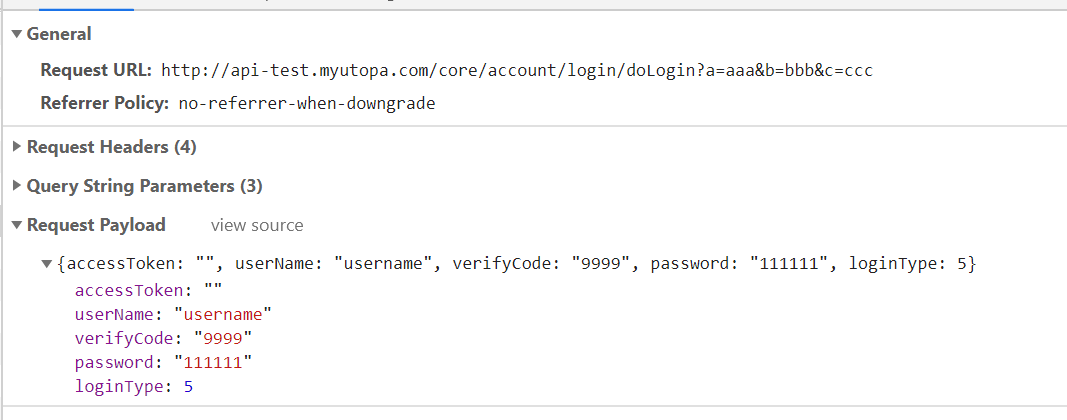
當content-type為application/json時:
post請求當Content-Type設置為application/json;時,query(簡單對象)里面的參數仍然會被拼接到請求連接后面,但是data(簡單對象)里面的參數放到Request Payload中
axios({
method: 'GET',
url: 'xxxxx',
params: param,
})
/or get請求沒有請求體參數一說
axios({
method: 'GET',
url: '/xxx?message=' + msg,
})1.body參數
/* 編輯項?列表 */
export function editProjectList(params) {
return request({
url: 'xxxxx....',
method: 'post',
data: params// data就是body參數
});
}2.params參數
/* 增加客戶列表 */
export function addClientList(params) {
return request({
url: '....xxxx',
method: 'post',
params: params// params就是query參數
});
}
export function addClientList(params) {
return request({
url: '....xxxx',
method: 'post',
params: {params}// params就是query參數
});
}
export function addClientList(params) {
return request({
url: '....xxxx',
method: 'post',
params: {
info:'heihei'
}// params就是query參數
});
}以上就是“axios請求中以params或body形式傳遞參數的區別是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。