您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Android TabLayout選項卡如何使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Android TabLayout選項卡如何使用”文章吧。

TabLayout 在開發中一般作為選項卡使用,常與 ViewPager2 和Fragment 結合起來使用。
常用屬性:
 app:tabBackground 設置 TabLayout 的背景色,改變整個TabLayout 的顏色;
app:tabBackground 設置 TabLayout 的背景色,改變整個TabLayout 的顏色;
 app:tabTextColor 設置未被選中時文字的顏色;
app:tabTextColor 設置未被選中時文字的顏色;
 app:tabSelectorColor 設置選中時文字顏色;
app:tabSelectorColor 設置選中時文字顏色;
 app:tabTextAppearance="@android:style/TextAppearance.Large" 設置 TabLayout 的文本主題,無法通過 textSize 來設置文字大小,只能通過主題來設定;
app:tabTextAppearance="@android:style/TextAppearance.Large" 設置 TabLayout 的文本主題,無法通過 textSize 來設置文字大小,只能通過主題來設定;
 app:tabMode="scrollable"設置 TabLayout 可滑動,當 tabItem 個數較多時,一個界面無法呈現所有的導航標簽,此時就必須要用;
app:tabMode="scrollable"設置 TabLayout 可滑動,當 tabItem 個數較多時,一個界面無法呈現所有的導航標簽,此時就必須要用;
 app:tabIndicator 設置指示器;
app:tabIndicator 設置指示器;
 app:tabIndicatorColor 設置指示器顏色;
app:tabIndicatorColor 設置指示器顏色;
 app:tabIndecatorHeight 設置指示器高度,當app:tabIndecatorHeight="0dp",隱藏 Indicator 效果;
app:tabIndecatorHeight 設置指示器高度,當app:tabIndecatorHeight="0dp",隱藏 Indicator 效果;
 app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" 改變 TabLayout 里 TabItem 文字的大小;
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" 改變 TabLayout 里 TabItem 文字的大小;
 app: tabPadding 設置 Tab 內部 item 的 padding。也可以單獨設置某個方向的padding, 比如 app:tabPaddingStart 設置左邊距;
app: tabPadding 設置 Tab 內部 item 的 padding。也可以單獨設置某個方向的padding, 比如 app:tabPaddingStart 設置左邊距;
 app:paddingEdng / app:paddingStart 設置整個 TabLayout 的 padding;
app:paddingEdng / app:paddingStart 設置整個 TabLayout 的 padding;
 app:tabGravity="center" 居中,如果是 fill,則充滿;
app:tabGravity="center" 居中,如果是 fill,則充滿;
 app:tabMaxWidth / app:tabMinWidth 設置最大/最小的 tab 寬度,對 Tab 的寬度進行限制。
app:tabMaxWidth / app:tabMinWidth 設置最大/最小的 tab 寬度,對 Tab 的寬度進行限制。
給TabLayout 添加 Item 有兩種方法,其中一種就是使用 TabItem 在 xml 里直接添加。
1. 使用TabItem 給 TabLayout 添加卡片。
<com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="添加"/>
 android:icon 設置圖標;
android:icon 設置圖標;
 Android:text 設置文本;
Android:text 設置文本;
2. 通過代碼添加。使用 TabLayoutMediator()
new TabLayoutMediator(binding.tab, binding.viewPager, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
//TODO 設置卡片的文本/圖標
tab.setText(mTitles.get(position))
.setIcon(mIcons.get(position));
}
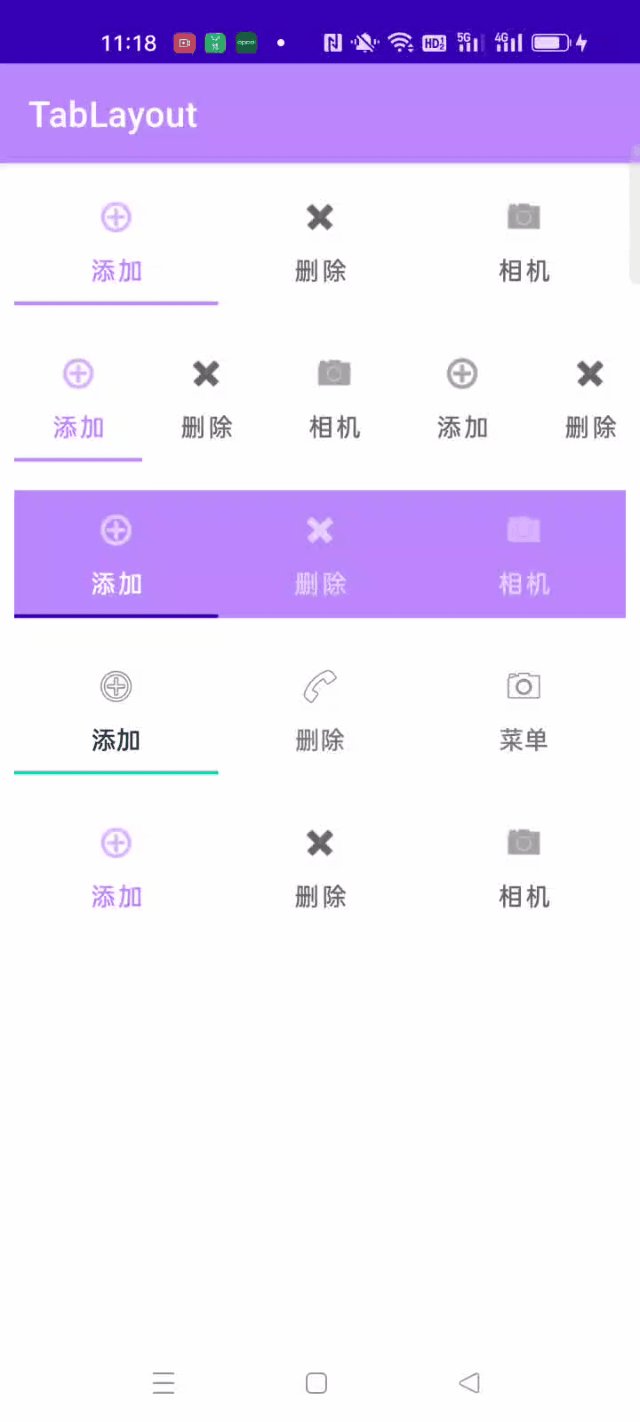
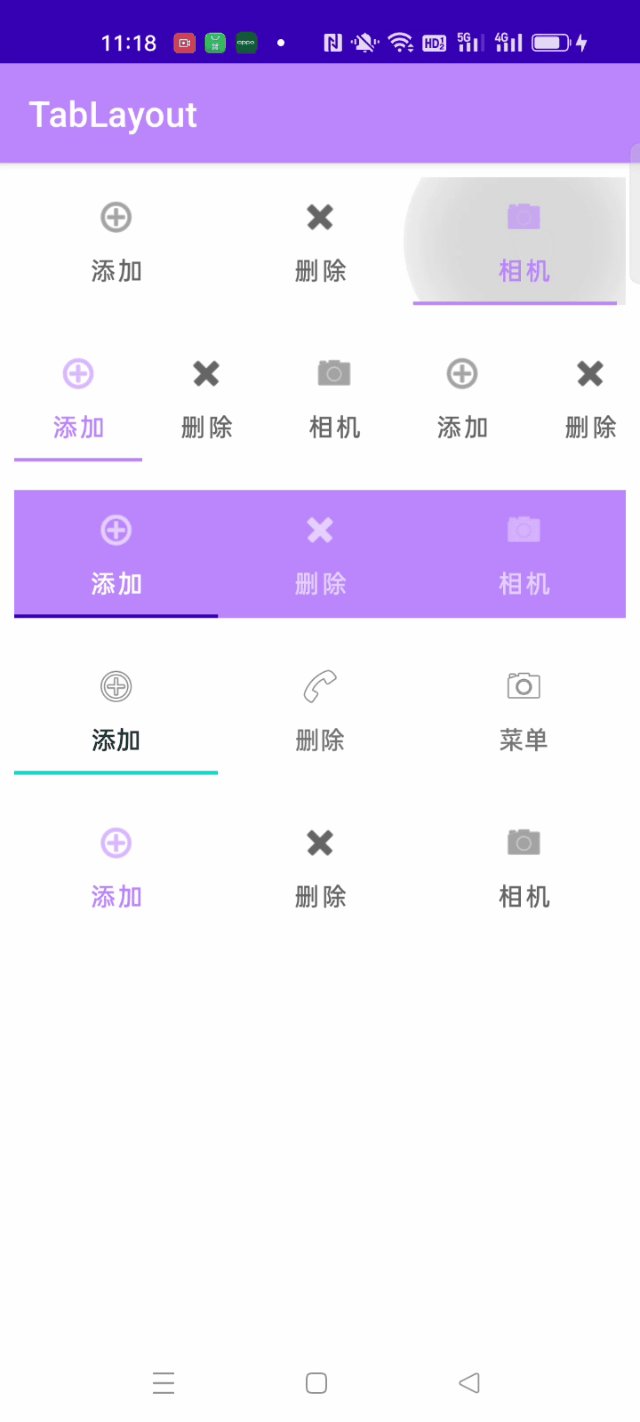
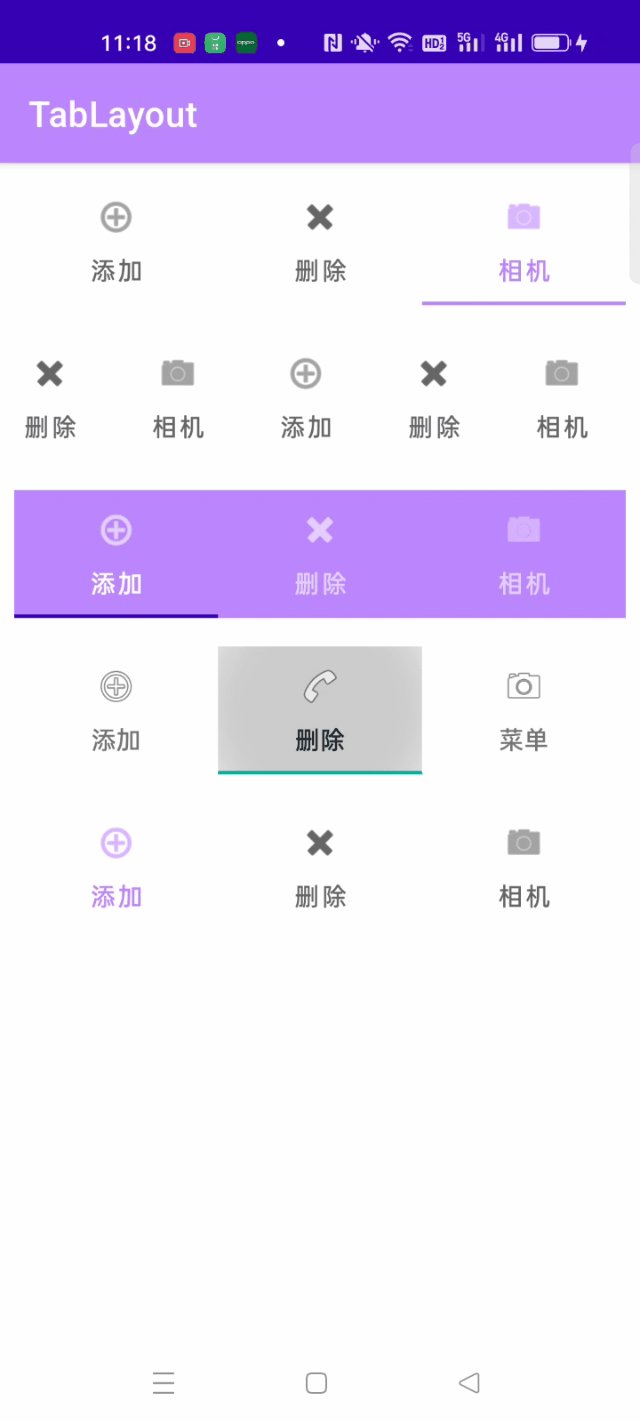
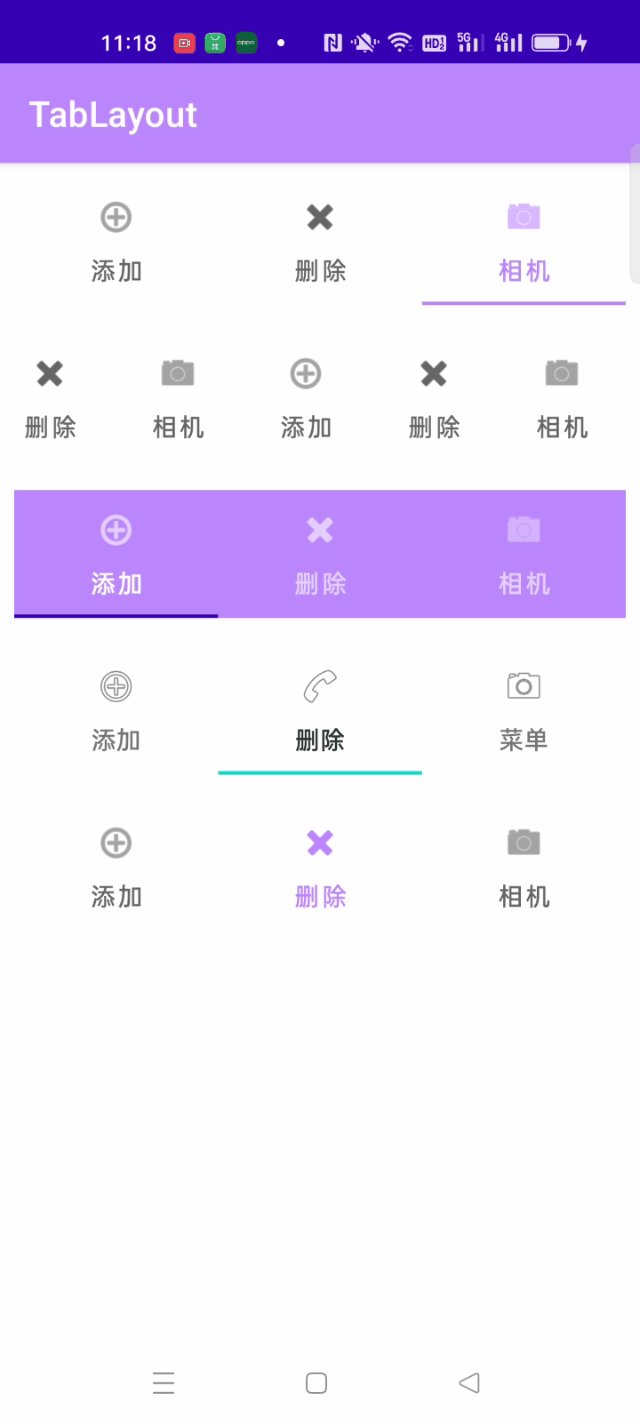
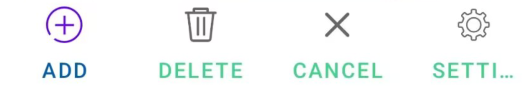
}).attach();其中 mTitles 和 mIcons 是存放 text 和 Icon 的list。效果如下:

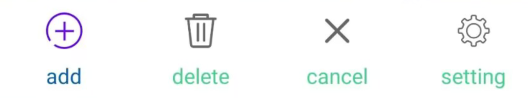
可以看到 text 在英文狀態下默認都是大寫,這是因為在 TabLayout 的源碼中默認設置屬性 textAllCaps=true。所以可以在 TabLayout 中設置如下屬性來改成小寫。
app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget"

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <com.google.android.material.tabs.TabLayout android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="添加"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="刪除"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="相機"/> </com.google.android.material.tabs.TabLayout> <com.google.android.material.tabs.TabLayout android:id="@+id/tabs1" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabMode="scrollable" android:layout_margin="8dp"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="添加"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="刪除"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="相機"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="添加"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="刪除"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="相機"/> </com.google.android.material.tabs.TabLayout> <com.google.android.material.tabs.TabLayout android:id="@+id/tabs2" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabIndicatorColor="@color/purple_700" android:layout_margin="8dp"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="添加"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="刪除"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="相機"/> </com.google.android.material.tabs.TabLayout> <com.google.android.material.tabs.TabLayout android:layout_margin="8dp" android:id="@+id/tabs3" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="添加" /> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_call" android:text="刪除" /> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="菜單" /> </com.google.android.material.tabs.TabLayout> <com.google.android.material.tabs.TabLayout android:id="@+id/tabs4" app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabIndicatorHeight="0dp" android:layout_margin="8dp"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="add"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="刪除"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="相機"/> </com.google.android.material.tabs.TabLayout> </LinearLayout>
以上就是關于“Android TabLayout選項卡如何使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。