您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
●react組件的特點:
1、為了避免代碼冗余,提高代碼利用率,組件可以重復調用
2、組件的屬性props是只讀的,調用者可以傳遞參數到props對象中定義屬性,調用者可以直接將屬性作為組件內的<>中的屬性或方法直接調用。往往是組件調用方調用組件時指定props定義屬性,往往定值后就不改邊了,注意組件調用方可賦值被調用方。
3、 props傳遞是父子組件交互的唯一方式,通過傳遞一個新的props屬性值使得子組件重新re-render,從而達到父子組件通訊。
{...this.props}可以傳遞屬性集合,...為屬性擴展符
4、組件有函數組件,也有類組件寫法(es6開始)
5、組件必須返回一個單獨的根元素
6、組件中state為私有屬性,是可變的,一般在construct()中定義,使用方法:不要直接修改 state(狀態),支持異步更新,state(狀態)更新會被合并
7、修改子組件還有一種方式,通過 ref屬性,表示為對組件真正實例引用,其實就是ReactDOM.render()返回的組件實例
●react創建組件的三種方法:
(1)react 16版本之前(16開始移除了createClass這個方法,所以一定要注意react庫版本的導入),React.createClass創建組件:
var HelloWorld=React.createClass({
render:function(){
return <div><p>hello world!{this.props.name}</p></div>
}
})
(2)函數組件:
function HelloWorld(props){
return <div><p>hello world!{props.name}</p></div>
}
(3)ES6 的 class定義一個組件:
class HelloWorld extends React.Component{
render(){
return <div><p>hello world!{this.props.name}</div>};}

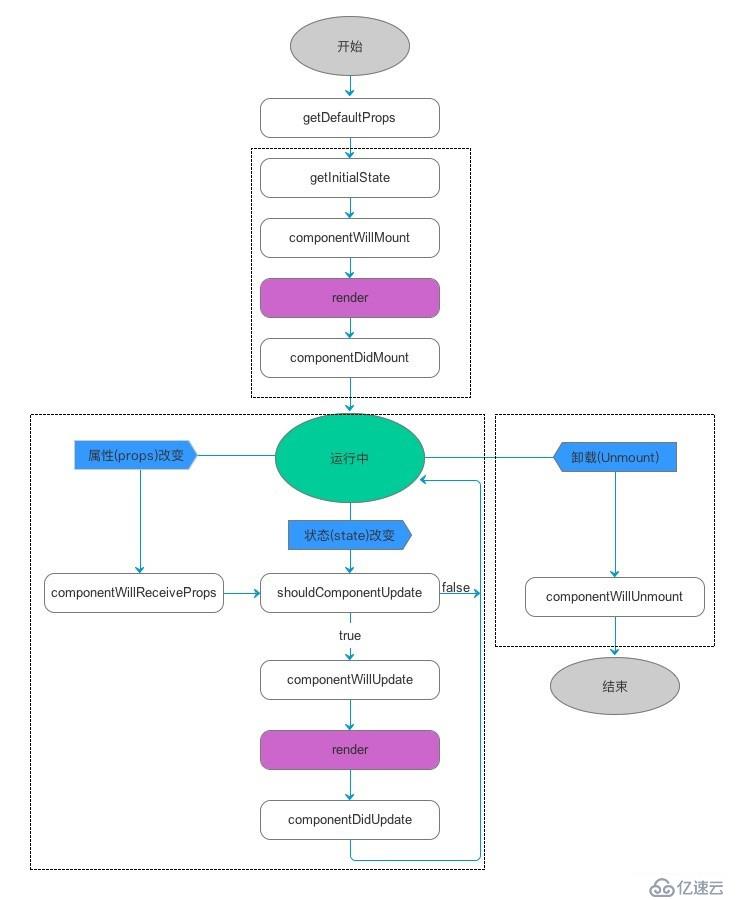
學習react一定要了解組件生命周期,對寫高性能組件有很大幫助。
react組件生命周期有三個階段:
1、第一個階段為mounted階段,react components被render解析生成對應DOM節點并被插入瀏覽器DOM結構的一個過程
2、第二階段為update,一個mounted的react components被重新render的過程。重新渲染的過程并不是說DOM一定會發生改變,只有當前逐漸state發生改變且影響當前DOM結構時,才會改變react對應的DOM結構。
3、第三個階段,一個mounted的react components對應的DOM節點被從瀏覽器DOM中移除的過程。
4、每個狀態react都封裝了對應的hook函數。對特定的系統事件hook后,一旦發生指定的hook事件,對該事件已hook的程序會受到系統的通知,程序會對該事件第一時間做出響應。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。