您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“自定義視圖view的折線圖怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“自定義視圖view的折線圖怎么使用”吧!
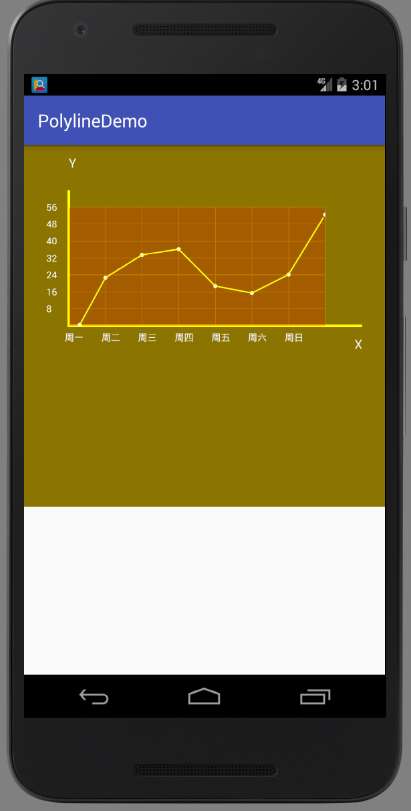
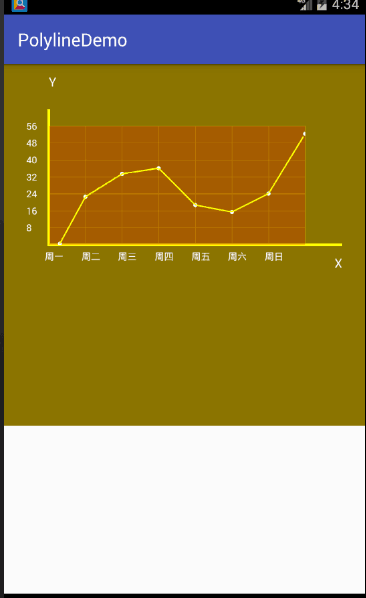
繪制折線圖預覽圖

繪制這個折線圖需要都需要哪些步驟?
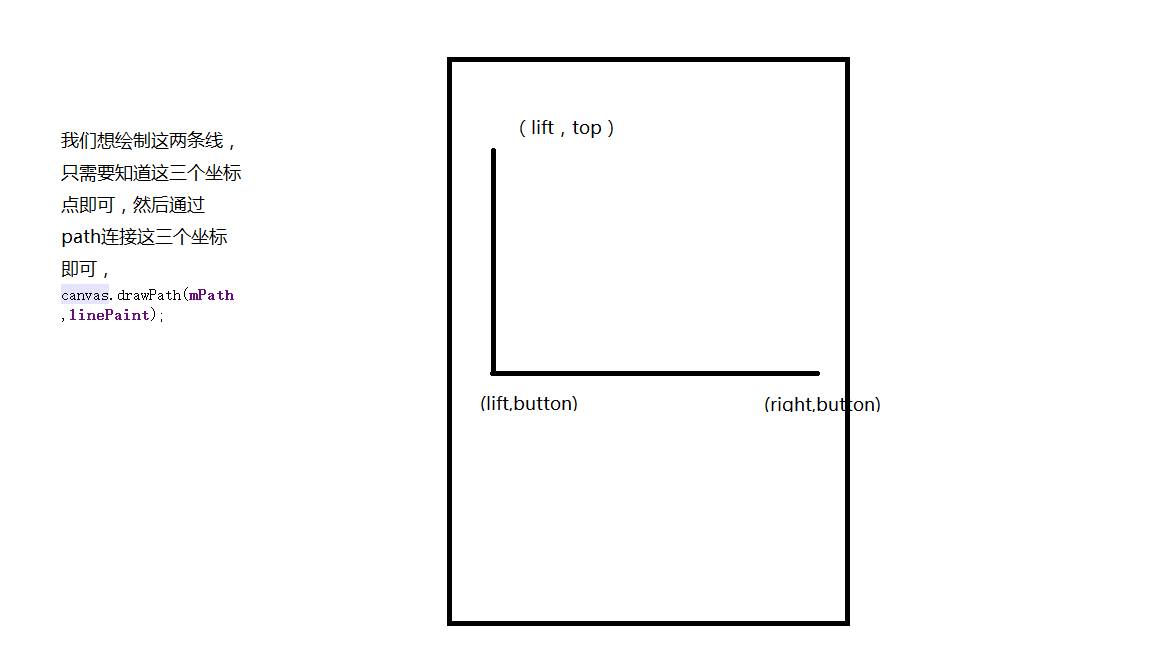
注意:繪制線用到的是path,而繪制X和Y軸,我們需要知道三個坐標,這里我們用的是 canvas.drawPath(mPath,linePaint);

lift = viewSize*(1/16f); top = viewSize*(1/16f); right = viewSize*(15/16f); buttom = viewSize*(8/16f);
private void drawXY(Canvas canvas) {
/*
* 第三步,我們來通過viewSize尺寸來獲取三個坐標點
* 第一個(X,Y)--(lift,top)
* 第二個(X,Y)--(lift,button)
* 第三個個(X,Y)--(right,buttom)
* */
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
//使用Path鏈接這三個坐標
canvas.drawPath(mPath,linePaint);
// 釋放畫布
canvas.restore();
}
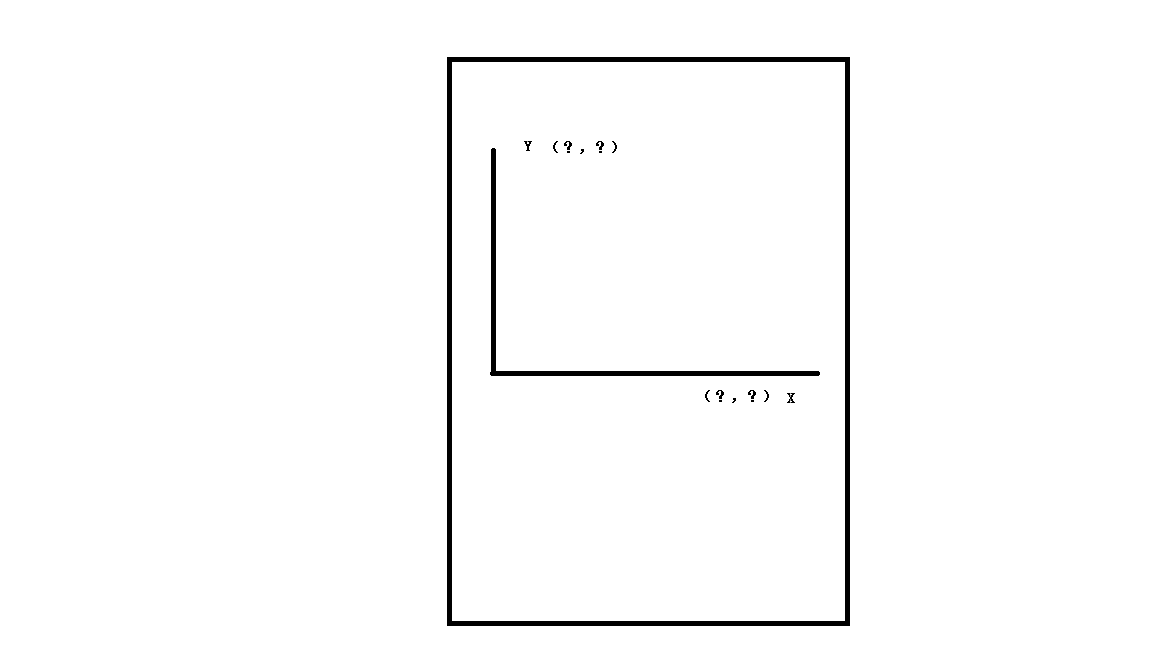
答:因為我們已經知道lift,right,top, buttom。其實我們就可計算出來他們的坐標了。其實Y軸的坐標只是向右移動一點即可(lift+num,top),x的坐標向下移動一點即可(right,top+num),其中num是你移動多少。自己可以合理調試
private void drawXYelement(Canvas canvas) {
// 鎖定畫布
canvas.save();
mTextPaint.setTextSize(36);//文字大小
/*
* Y軸文字提示
* drawText(String ,x,y,TextPaint)
* (lift,top)
* */
mTextPaint.setTextAlign(Paint.Align.LEFT);//左對齊
canvas.drawText("Y",lift+20,top,mTextPaint);
/*
* X軸文字提示
* drawText(String ,right,buttom,TextPaint)
* */
mTextPaint.setTextAlign(Paint.Align.RIGHT);//右對齊
canvas.drawText("X",right,buttom+50,mTextPaint);
// 釋放畫布
canvas.restore();
}我們在main的xml引用此類
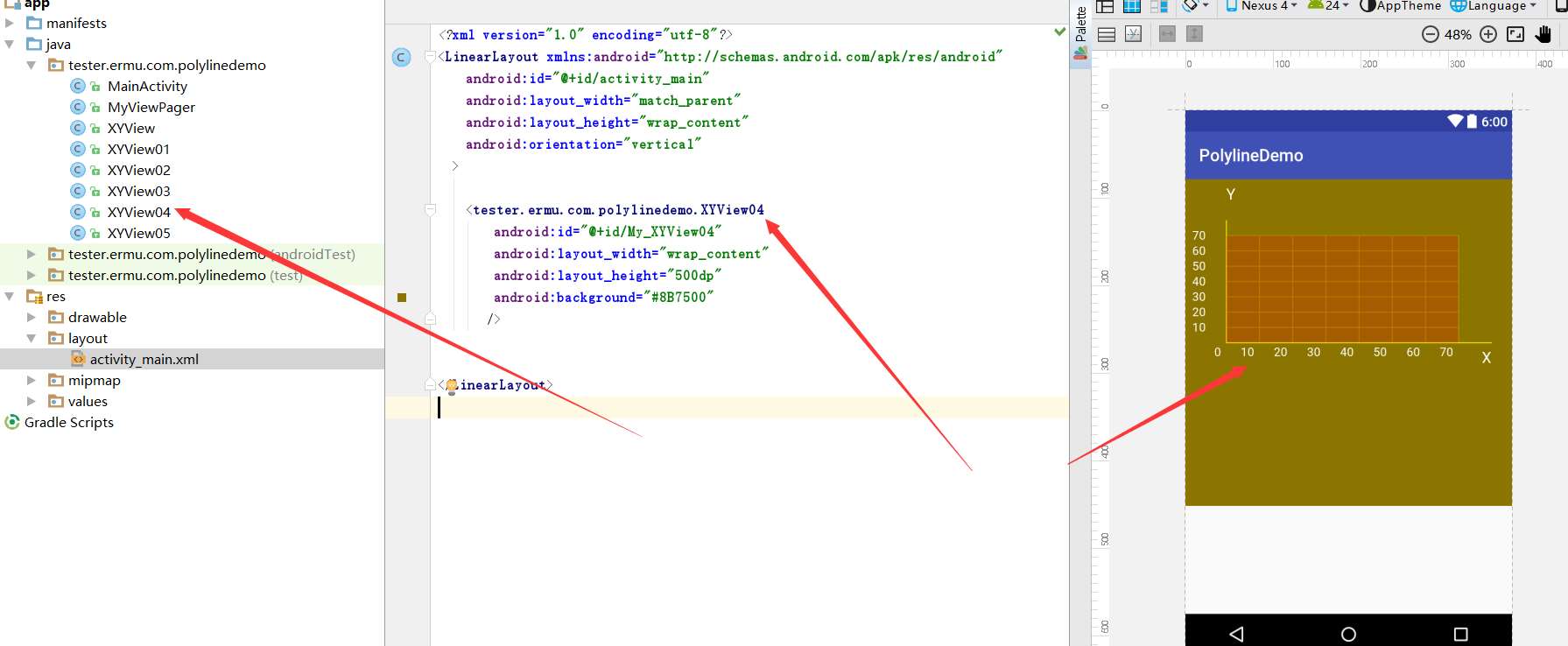
<tester.ermu.com.polylinedemo.XYView01 android:id="@+id/My_XYView04" android:layout_width="wrap_content" android:layout_height="500dp" android:background="#8B7500" />
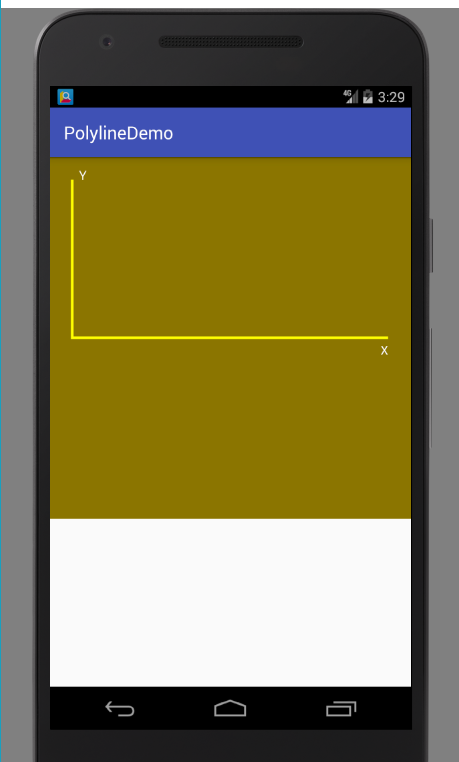
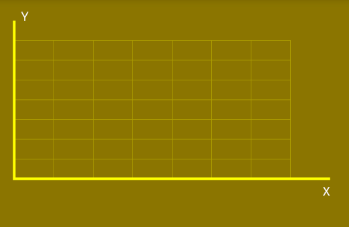
編譯一下效果:

package tester.ermu.com.polylinedemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by ENZ on 2016/11/25.
* 繪制自定義view折線圖
* 第一步:繪制X和Y軸,那么我們需要什么準備呢?
*/
public class XYView01 extends View {
private int viewSize;//獲取空間的尺寸,也就是我們布局的尺寸大小(不知道理解的是否正確)
private Paint linePaint;// 線條畫筆和點畫筆
private Path mPath;// 路徑對象
private TextPaint mTextPaint;// 文字畫筆
float lift ;
float top ;
float right ;
float buttom ;
float PathY_X ;
float PathY_Y ;
float PathX_X ;
float PathX_Y ;
public XYView01(Context context, AttributeSet attrs) {
super(context, attrs);
//第一步,初始化對象
linePaint = new Paint();
linePaint.setColor(Color.YELLOW);//線條的顏色
linePaint.setStrokeWidth(8);//線條的寬度
linePaint.setAntiAlias(true);//取消鋸齒
linePaint.setStyle(Paint.Style.STROKE);//粗線
//初始化Path
mPath = new Path();
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG | Paint.LINEAR_TEXT_FLAG);
mTextPaint.setColor(Color.WHITE);
}
public XYView01(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 在我們沒學習測量控件之前強制寬高一致
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//第二步驟,我們在這里獲取每個用到的坐標點和尺寸
viewSize = w;//獲取空間的尺寸,
Log.i("Text","viewSize:"+viewSize);
//這個是我們上下左右需要用到的坐標點
lift = viewSize*(1/16f);
top = viewSize*(1/16f);
right = viewSize*(15/16f);
buttom = viewSize*(8/16f);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 鎖定畫布
canvas.save();
//定義一個繪制X,Y軸的方法
drawXY(canvas);
//繪制X和Y軸上的提示文字
drawXYelement(canvas);
}
private void drawXY(Canvas canvas) {
/*
* 第三步,我們來通過viewSize尺寸來獲取三個坐標點
* 第一個(X,Y)--(lift,top)
* 第二個(X,Y)--(lift,button)
* 第三個個(X,Y)--(right,buttom)
* */
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
//使用Path鏈接這三個坐標
canvas.drawPath(mPath,linePaint);
// 釋放畫布
canvas.restore();
}
private void drawXYelement(Canvas canvas) {
// 鎖定畫布
canvas.save();
mTextPaint.setTextSize(36);//文字大小
/*
* Y軸文字提示
* drawText(String ,x,y,TextPaint)
* (lift,top)
* */
mTextPaint.setTextAlign(Paint.Align.LEFT);//左對齊
canvas.drawText("Y",lift+20,top,mTextPaint);
/*
* X軸文字提示
* drawText(String ,right,buttom,TextPaint)
* */
mTextPaint.setTextAlign(Paint.Align.RIGHT);//右對齊
canvas.drawText("X",right,buttom+50,mTextPaint);
// 釋放畫布
canvas.restore();
}
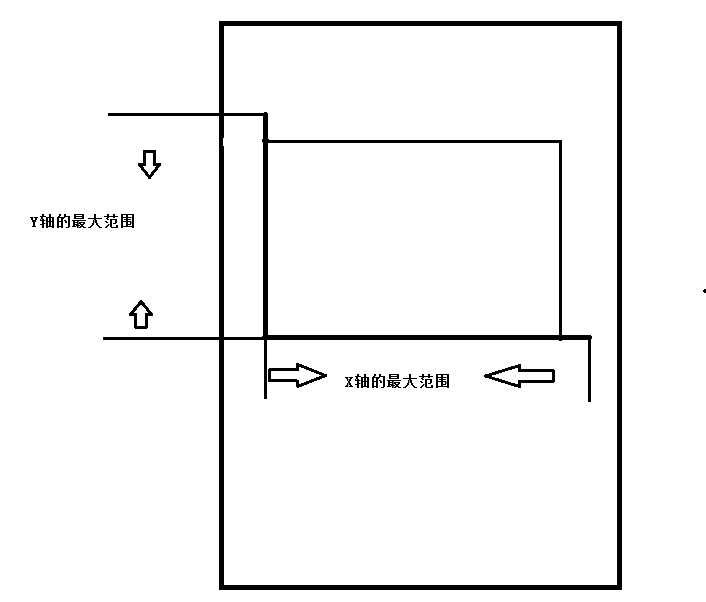
}二、繪制我們內部的網格,那么如何繪制?

Y軸上的最大范圍=(buttom - top) ; X軸的最大范圍=(right - lift) ;

// 假如我們有八條數據 int count = pointFs.size(); // 計算橫縱坐標刻度間隔 spaceY =(buttom - top) / count; spaceX =(right - lift) / count;
// 計算橫軸數據最大值
maxX = 0;
for (int i = 0; i < count; i++) {
if (maxX < pointFs.get(i).x) {
maxX = pointFs.get(i).x;//X軸最大坐標
}
}
Log.i("Text","maxX:--"+maxX);
// 計算橫軸最近的能被count整除的值
int remainderX = ((int) maxX) % divisor;
maxX = remainderX == 0 ? ((int) maxX) : divisor - remainderX + ((int) maxX);
// 計算縱軸數據最大值
maxY = 0;
for (int i = 0; i < count; i++) {
if (maxY < pointFs.get(i).y) {
maxY = pointFs.get(i).y;
}
}
Log.i("Text","maxY:--"+maxY);
// 計算縱軸最近的能被count整除的值
int remainderY = ((int) maxY) % divisor;
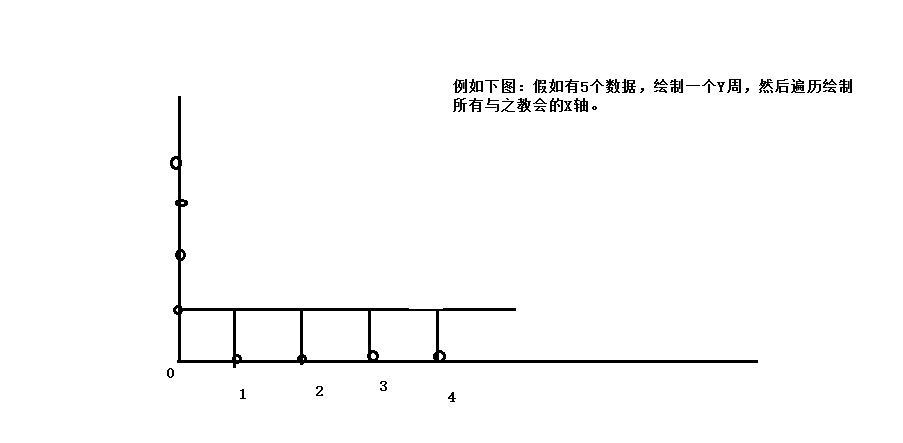
Log.i("Text","remainderY:--"+remainderY);(自己可以在本子上畫畫圖就容易理解了)例如下圖

// 鎖定畫布并設置畫布透明度為75%
int sc = canvas.saveLayerAlpha(0, 0, canvas.getWidth(), canvas.getHeight(), 75, Canvas.ALL_SAVE_FLAG);
// 繪制橫縱線段
for (float y = buttom - spaceY; y > top; y -= spaceY) {
Log.i("Text","y"+y);
for (float x = lift; x < right; x += spaceX) {
Log.i("Text","x"+x);
/*
* 繪制縱向線段
*/
if (y == top + spaceY) {
canvas.drawLine(x, y, x, y + spaceY * (count - 1), linePaint);
}
/*
* 繪制橫向線段
*/
if (x == right - spaceX) {
canvas.drawLine(x, y, x - spaceX * (count - 1), y, linePaint);
}
}
}package tester.ermu.com.polylinedemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
/**
* Created by ENZ on 2016/11/25.
* 繪制自定義view折線圖
* 第一步:繪制X和Y軸,那么我們需要什么準備呢?
*/
public class XYView02 extends View {
private int viewSize;//獲取空間的尺寸,也就是我們布局的尺寸大小(不知道理解的是否正確)
private Paint linePaint;// 線條畫筆和點畫筆
private Path mPath;// 路徑對象
private TextPaint mTextPaint;// 文字畫筆
private List<PointF> pointFs = new ArrayList<>();// 數據列表
private float[] rulerX, rulerY;// xy軸向刻度
//上下左右坐標點
private float lift ;
private float top ;
private float right ;
private float buttom ;
//Y軸文字坐標點
private float PathY_X ;
private float PathY_Y ;
//X軸文字坐標點
private float PathX_X ;
private float PathX_Y ;
private float maxX;//x軸最大值
private float maxY;//Y軸最大值
private float spaceX, spaceY;// 刻度間隔
public XYView02(Context context, AttributeSet attrs) {
super(context, attrs);
//第一步,初始化對象
linePaint = new Paint();
linePaint.setColor(Color.YELLOW);//線條的顏色
linePaint.setStrokeWidth(8);//線條的寬度
linePaint.setAntiAlias(true);//取消鋸齒
linePaint.setStyle(Paint.Style.STROKE);//粗線
//初始化Path
mPath = new Path();
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG | Paint.LINEAR_TEXT_FLAG);
mTextPaint.setColor(Color.WHITE);
//模擬數據
initData();
}
public XYView02(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 在我們沒學習測量控件之前強制寬高一致
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//第二步驟,我們在這里獲取每個用到的坐標點和尺寸
viewSize = w;//獲取空間的尺寸,
Log.i("Text","viewSize:"+viewSize);
//這個是我們上下左右需要用到的坐標點
lift = viewSize*(1/16f);
top = viewSize*(1/16f);
right = viewSize*(15/16f);
buttom = viewSize*(8/16f);
//下面是繪制X,Y軸提示文字
/*
* Y軸(PathY_X,PathY_Y)
* */
PathY_X = viewSize*2/16;
PathY_Y = viewSize*1/16;
/*
* X軸(PathX_X,PathX_Y)
* */
PathX_X = viewSize*15/16f;
PathX_Y = viewSize*9/16f;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 鎖定畫布
canvas.save();
//定義一個繪制X,Y軸的方法
drawXY(canvas);
//繪制X和Y軸上的提示文字
drawXYelement(canvas);
}
private void initData() {
Random random = new Random();
pointFs = new ArrayList<PointF>();
for (int i = 0; i < 8; i++) {
PointF pointF = new PointF();
pointF.x = (float) (random.nextInt(100) * i);
pointF.y = (float) (random.nextInt(100) * i);
pointFs.add(pointF);
}
}
private void drawXY(Canvas canvas) {
/*
* 第三步,我們來通過viewSize尺寸來獲取三個坐標點
* 第一個(X,Y)--(lift,top)
* 第二個(X,Y)--(lift,button)
* 第三個個(X,Y)--(right,buttom)
* */
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
//使用Path鏈接這三個坐標
canvas.drawPath(mPath,linePaint);
//----------------------------我們在這里添加一個繪制網格的方法----------------------------------------
drawLines(canvas);
// 釋放畫布
canvas.restore();
}
private void drawLines(Canvas canvas) {
// 重置線條畫筆,因為是細線,所有我這里設置了2。
linePaint.setStrokeWidth(2);
// 假如我們有八條數據
int count = pointFs.size();
// 計算橫縱坐標刻度間隔
spaceY =(buttom - top) / count;
spaceX =(right - lift) / count;
Log.i("Text","spaceY:--"+spaceY);
Log.i("Text","spaceX:--"+spaceX);
// 計算除數的值為數據長度減一,8個數據,7條線。
int divisor = count - 1;
Log.i("Text","divisor:--"+divisor);
// 計算橫軸數據最大值
maxX = 0;
for (int i = 0; i < count; i++) {
if (maxX < pointFs.get(i).x) {
maxX = pointFs.get(i).x;//X軸最大坐標
}
}
Log.i("Text","maxX:--"+maxX);
// 計算橫軸最近的能被count整除的值
int remainderX = ((int) maxX) % divisor;
maxX = remainderX == 0 ? ((int) maxX) : divisor - remainderX + ((int) maxX);
// 計算縱軸數據最大值
maxY = 0;
for (int i = 0; i < count; i++) {
if (maxY < pointFs.get(i).y) {
maxY = pointFs.get(i).y;
}
}
Log.i("Text","maxY:--"+maxY);
// 計算縱軸最近的能被count整除的值
int remainderY = ((int) maxY) % divisor;
Log.i("Text","remainderY:--"+remainderY);
if(remainderY == 0&&maxY==0){
maxY=0;
}else {
maxY=divisor - remainderY + ((int) maxY);
Log.i("Text","maxY11111111111:--"+maxY);
}
//
// // 生成橫軸刻度值
// rulerX = new float[count];
// for (int i = 0; i < count; i++) {
// rulerX[i] = maxX / divisor * i;
// }
// Log.i("Text","rulerX:--"+rulerX);
//
// // 生成縱軸刻度值
// rulerY = new float[count];
// for (int i = 0; i < count; i++) {
// rulerY[i] = maxY / divisor * i;
// }
// Log.i("Text","rulerY:--"+rulerY);
// 鎖定畫布并設置畫布透明度為75%
int sc = canvas.saveLayerAlpha(0, 0, canvas.getWidth(), canvas.getHeight(), 75, Canvas.ALL_SAVE_FLAG);
// 繪制橫縱線段
for (float y = buttom - spaceY; y > top; y -= spaceY) {
Log.i("Text","y"+y);
for (float x = lift; x < right; x += spaceX) {
Log.i("Text","x"+x);
/*
* 繪制縱向線段
*/
if (y == top + spaceY) {
canvas.drawLine(x, y, x, y + spaceY * (count - 1), linePaint);
}
/*
* 繪制橫向線段
*/
if (x == right - spaceX) {
canvas.drawLine(x, y, x - spaceX * (count - 1), y, linePaint);
}
}
}
// 還原畫布
canvas.restoreToCount(sc);
}
private void drawXYelement(Canvas canvas) {
// 鎖定畫布
canvas.save();
mTextPaint.setTextSize(36);//文字大小
/*
* Y軸文字提示
* drawText(String ,x,y,TextPaint)
* (lift,top)
* */
mTextPaint.setTextAlign(Paint.Align.LEFT);//左對齊
canvas.drawText("Y",lift+20,top,mTextPaint);
/*
* X軸文字提示
* drawText(String ,right,buttom,TextPaint)
* */
mTextPaint.setTextAlign(Paint.Align.RIGHT);//右對齊
canvas.drawText("X",right,buttom+50,mTextPaint);
// 釋放畫布
canvas.restore();
}
}
int num = 0;//用于給X軸賦值
int num_y = 0;//用于給Y軸賦值
for (float y = buttom - spaceY; y > top; y -= spaceY) {
for (float x = lift; x < right; x += spaceX) {
mTextPaint.setTextSize(28);
/*
* 繪制橫軸刻度數值
*/
if (y == buttom - spaceY) {
canvas.drawText(""+index_x[num], x-12, buttom+(top/3), mTextPaint);
Log.i("Text","num-"+num);
}
/*
* 繪制縱軸刻度數值
* 簡單來說就是,Y軸上的坐標點,X軸是恒定不變的,但是Y軸是變化的(buttom - 間距)+10的距離向上繪制
*/
if (x == lift) {
canvas.drawText(""+index_y[num_y], lift - (lift/2), y + 10, mTextPaint);
Log.i("Text","lift:"+lift);
Log.i("Text","lift - (1/16):"+(lift - (lift/2)));
}
num++;
}
num_y++;
}
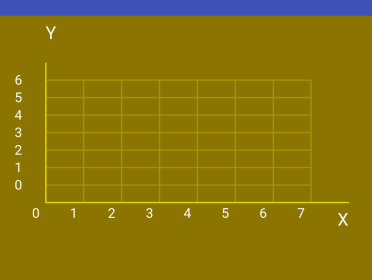
}2、這個沒什么說的,仔細在本子上畫一下就明白了,也有注釋;附上全部代碼
package tester.ermu.com.polylinedemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
/**/
public class XYView03 extends View {
private int viewSize;//獲取空間的尺寸,也就是我們布局的尺寸大小(不知道理解的是否正確)
private Paint linePaint;// 線條畫筆和點畫筆
private Path mPath;// 路徑對象
private TextPaint mTextPaint;// 文字畫筆
private List<PointF> pointFs = new ArrayList<>();// 數據列表
private float[] rulerX, rulerY;// xy軸向刻度
//上下左右坐標點
private float lift ;
private float top ;
private float right ;
private float buttom ;
//Y軸文字坐標點
private float PathY_X ;
private float PathY_Y ;
//X軸文字坐標點
private float PathX_X ;
private float PathX_Y ;
private float maxX;//x軸最大值
private float maxY;//Y軸最大值
private float spaceX, spaceY;// 刻度間隔
/*
* 繪制X和Y軸對應的文字
* */
int[] index_x = {0,1,2,3,4,5,6,7};
int[] index_y = {0,1,2,3,4,5,6,7};
public XYView03(Context context, AttributeSet attrs) {
super(context, attrs);
//第一步,初始化對象
linePaint = new Paint();
linePaint.setColor(Color.YELLOW);//線條的顏色
linePaint.setStrokeWidth(8);//線條的寬度
linePaint.setAntiAlias(true);//取消鋸齒
linePaint.setStyle(Paint.Style.STROKE);//粗線
//初始化Path
mPath = new Path();
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG | Paint.LINEAR_TEXT_FLAG);
mTextPaint.setColor(Color.WHITE);
//模擬數據
initData();
}
public XYView03(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 在我們沒學習測量控件之前強制寬高一致
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//第二步驟,我們在這里獲取每個用到的坐標點和尺寸
viewSize = w;//獲取空間的尺寸,
Log.i("Text","viewSize:"+viewSize);
//這個是我們上下左右需要用到的坐標點
lift = viewSize*(2/16f);
top = viewSize*(2/16f);
right = viewSize*(15/16f);
buttom = viewSize*(8/16f);
//下面是繪制X,Y軸提示文字
/*
* Y軸(PathY_X,PathY_Y)
* */
PathY_X = viewSize*2/16;
PathY_Y = viewSize*1/16;
/*
* X軸(PathX_X,PathX_Y)
* */
PathX_X = viewSize*15/16f;
PathX_Y = viewSize*9/16f;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 鎖定畫布
canvas.save();
//定義一個繪制X,Y軸的方法
drawXY(canvas);
//繪制X和Y軸上的提示文字
drawXYelement(canvas);
}
private void initData() {
Random random = new Random();
pointFs = new ArrayList<PointF>();
for (int i = 0; i < 8; i++) {
PointF pointF = new PointF();
pointF.x = (float) (random.nextInt(100) * i);
pointF.y = (float) (random.nextInt(100) * i);
pointFs.add(pointF);
}
}
private void drawXY(Canvas canvas) {
/*
* 第三步,我們來通過viewSize尺寸來獲取三個坐標點
* 第一個(X,Y)--(lift,top)
* 第二個(X,Y)--(lift,button)
* 第三個個(X,Y)--(right,buttom)
* */
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
//使用Path鏈接這三個坐標
canvas.drawPath(mPath,linePaint);
//----------------------------我們在這里添加一個繪制網格的方法----------------------------------------
drawLines(canvas);
// 釋放畫布
canvas.restore();
}
private void drawLines(Canvas canvas) {
Log.i("Text","1111111111111111111");
/*
* 1、我們需要知道X,Y軸的最大值是多少
* 2、我們需要知道我們在X,Y軸分別有多少個點,然后每個點之間的間距是多少
* 3、繪制網格線
* */
// 重置線條畫筆,因為是細線,所有我這里設置了2。
linePaint.setStrokeWidth(2);
// 假如我們有八條數據
int count = pointFs.size();
// 計算橫縱坐標刻度間隔
spaceY =(buttom - top) / count;
spaceX =(right - lift) / count;
Log.i("Text","spaceY:--"+spaceY);
Log.i("Text","spaceX:--"+spaceX);
// 計算除數的值為數據長度減一,8個數據,7條線。
int divisor = count - 1;
Log.i("Text","divisor:--"+divisor);
// 計算橫軸數據最大值
maxX = 0;
for (int i = 0; i < count; i++) {
if (maxX < pointFs.get(i).x) {
maxX = pointFs.get(i).x;//X軸最大坐標
}
}
Log.i("Text","maxX:--"+maxX);
// 計算橫軸最近的能被count整除的值
int remainderX = ((int) maxX) % divisor;
maxX = remainderX == 0 ? ((int) maxX) : divisor - remainderX + ((int) maxX);
// 計算縱軸數據最大值
maxY = 0;
for (int i = 0; i < count; i++) {
if (maxY < pointFs.get(i).y) {
maxY = pointFs.get(i).y;
}
}
Log.i("Text","maxY:--"+maxY);
// 計算縱軸最近的能被count整除的值
int remainderY = ((int) maxY) % divisor;
Log.i("Text","remainderY:--"+remainderY);
if(remainderY == 0&&maxY==0){
maxY=0;
}else {
maxY=divisor - remainderY + ((int) maxY);
Log.i("Text","maxY11111111111:--"+maxY);
}
// 鎖定畫布并設置畫布透明度為75%
int sc = canvas.saveLayerAlpha(0, 0, canvas.getWidth(), canvas.getHeight(), 75, Canvas.ALL_SAVE_FLAG
// 繪制橫縱線段
for (float y = buttom - spaceY; y > top; y -= spaceY) {
Log.i("Text","y"+y);
for (float x = lift; x < right; x += spaceX) {
Log.i("Text","x"+x);
/*
* 繪制縱向線段
*/
if (y == top + spaceY) {
canvas.drawLine(x, y, x, y + spaceY * (count - 1), linePaint);
}
/*
* 繪制橫向線段
*/
if (x == right - spaceX) {
canvas.drawLine(x, y, x - spaceX * (count - 1), y, linePaint);
}
}
}
// 還原畫布
canvas.restoreToCount(sc);
int num = 0;//用于給X軸賦值
int num_y = 0;//用于給Y軸賦值
for (float y = buttom - spaceY; y > top; y -= spaceY) {
for (float x = lift; x < right; x += spaceX) {
mTextPaint.setTextSize(28);
/*
* 繪制橫軸刻度數值
*/
if (y == buttom - spaceY) {
canvas.drawText(""+index_x[num], x-12, buttom+(top/3), mTextPaint);
Log.i("Text","num-"+num);
}
/*
* 繪制縱軸刻度數值
* 簡單來說就是,Y軸上的坐標點,X軸是恒定不變的,但是Y軸是變化的(buttom - 間距)+10的距離向上繪制
*/
if (x == lift) {
canvas.drawText(""+index_y[num_y], lift - (lift/2), y + 10, mTextPaint);
Log.i("Text","lift:"+lift);
Log.i("Text","lift - (1/16):"+(lift - (lift/2)));
}
num++;
}
num_y++;
}
}
private void drawXYelement(Canvas canvas) {
// 鎖定畫布
canvas.save();
mTextPaint.setTextSize(36);//文字大小
/*
* Y軸文字提示
* drawText(String ,x,y,TextPaint)
* (lift,top)
* */
mTextPaint.setTextAlign(Paint.Align.LEFT);//左對齊
canvas.drawText("Y",PathY_X,PathY_Y,mTextPaint);
/*
* X軸文字提示
* drawText(String ,right,buttom,TextPaint)
* */
mTextPaint.setTextAlign(Paint.Align.RIGHT);//右對齊
canvas.drawText("X",PathX_X,PathX_Y,mTextPaint);
// 釋放畫布
canvas.restore();
}
}
private void drawbitmaps(Canvas canvas) {
/*
我們給我們的區域先繪制一個顏色模塊,做法很簡單,生成一個圖片即可,然后透明度設置下
* Bitmap.createBitmap()
* 關于他的6個方法,可查看博客:http://www.cnblogs.com/wangxiuheng/p/4503610.html
* */
Bitmap mBitmap = Bitmap.createBitmap((int)(right-lift-spaceX),(int)(buttom-top-spaceY),Bitmap.Config.ARGB_8888);
mCanvas.setBitmap(mBitmap);
/*
* 為畫布填充一個半透明的紅色
* drawARGB(a,r,g,b)
* a:透明度
* r:紅色
* g:綠色
* b:藍色
* */
mCanvas.drawARGB(55, 255, 0, 0);
// 重置曲線
mPath.reset();
// 將mBitmap繪制到原來的canvas
canvas.drawBitmap(mBitmap, lift, top+spaceY , null);
//繪制我們的坐標點
// drawText(canvas);
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 鎖定畫布
canvas.save();
//定義一個繪制X,Y軸的方法
drawXY(canvas);
//繪制X和Y軸上的提示文字
drawXYelement(canvas);
//最后遮罩層圖
drawbitmaps(canvas);
//
}
注意:,當然是根據我們傳遞過來的數據了,切記,在沒有數據的時候,我默認生成的8個數據,為了避免Main傳遞過來的是空數據
private void initData() {
Random random = new Random();
pointFs = new ArrayList<PointF>();
for (int i = 0; i < 8; i++) {
PointF pointF = new PointF();
pointF.x = (float) (random.nextInt(60) * i);
pointF.y = (float) (random.nextInt(60) * i);
pointFs.add(pointF);
}
}package tester.ermu.com.polylinedemo;
import android.graphics.PointF;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private XYView05 xyview05;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
xyview05 = (XYView05) findViewById(R.id.My_XYView04);
List<PointF> pointFs = new ArrayList<PointF>();
pointFs.add(new PointF(0.3F, 0.5F));
pointFs.add(new PointF(1F, 22.7F));
pointFs.add(new PointF(2F, 33.5F));
pointFs.add(new PointF(3F, 36.2F));
pointFs.add(new PointF(4F, 18.8F));
pointFs.add(new PointF(5F, 15.5F));
pointFs.add(new PointF(6F, 24.2F));
pointFs.add(new PointF(7F, 52.5F));
xyview05.setData(pointFs, "X軸提示文字", "Y軸提示文字",MainActivity.this);
}
}public synchronized void setData(List<PointF> pointFs, String signX, String signY, Activity activity) {
/*
* 數據為空直接提示下
*/
if (null == pointFs || pointFs.size() == 0)
throw new IllegalArgumentException("No data to display !");
/*
* 控制數據長度不超過10個
* 對于折線圖來說數據太多就沒必要用折線圖表示了而是使用散點圖
*/
if (pointFs.size() > 10)
throw new IllegalArgumentException("The data is too long to display !");
// 設置數據并重繪視圖
this.pointFs = pointFs;
this.context = activity;
invalidate();
} private void drawText(Canvas canvas) {
Paint pointPaint = new Paint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG);
pointPaint.setStyle(Paint.Style.FILL);//焦點的類型
pointPaint.setColor(Color.WHITE);//焦點的顏色
if(pointFs.size()==0){
Toast.makeText(context,"暫無折現數據",Toast.LENGTH_SHORT).show();
}else {
/*
* 生成Path和繪制Point
*/
for (int i = 0; i < pointFs.size(); i++) {
// 計算x坐標
float x = mCanvas.getWidth() / maxX * pointFs.get(i).x;
// 計算y坐標
float y = mCanvas.getHeight() / maxY * pointFs.get(i).y;
y = mCanvas.getHeight() - y;
// 繪制小點點
mCanvas.drawCircle(x, y, 6, pointPaint);
/*
* 如果是第一個點則將其設置為Path的起點
*/
if (i == 0) {
mPath.moveTo(x, y);
}
// 連接各點
mPath.lineTo(x, y);
}
// 設置PathEffect
linePaint.setPathEffect(new CornerPathEffect(10));
// 重置線條寬度
linePaint.setStrokeWidth(4);
// 將Path繪制到我們自定的Canvas上
mCanvas.drawPath(mPath, linePaint);
}
} // 生成橫軸刻度值
rulerX = new float[count];
for (int i = 0; i < count; i++) {
rulerX[i] = maxX / divisor * i;
}
// Log.i("Text","rulerX:--"+rulerX);
// 生成縱軸刻度值
rulerY = new float[count];
for (int i = 0; i < count; i++) {
rulerY[i] = maxY / divisor * i;
}package tester.ermu.com.polylinedemo;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.CornerPathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**
* Created by ENZ on 2016/11/25.
*/
public class XYView05 extends View {
private Context context;
private int viewSize;//獲取空間的尺寸,也就是我們布局的尺寸大小(不知道理解的是否正確)
private Paint linePaint;// 線條畫筆和點畫筆
private Canvas mCanvas;
private Path mPath;// 路徑對象
private TextPaint mTextPaint;// 文字畫筆
private List<PointF> pointFs = new ArrayList<>();// 數據列表
private float[] rulerX, rulerY;// xy軸向刻度
//上下左右坐標點
private float lift ;
private float top ;
private float right ;
private float buttom ;
//Y軸文字坐標點
private float PathY_X ;
private float PathY_Y ;
//X軸文字坐標點
private float PathX_X ;
private float PathX_Y ;
private float maxX;//x軸最大值
private float maxY;//Y軸最大值
private float spaceX, spaceY;// 刻度間隔
/*
* 繪制X和Y軸對應的文字
* */
String[] index_x = {"周一","周二","周三","周四","周五","周六","周日","",""};
int[] index_y = {1,2,3,4,5,6,7,8};
public XYView05(Context context, AttributeSet attrs) {
super(context, attrs);
//第一步,初始化對象
linePaint = new Paint();
linePaint.setColor(Color.YELLOW);//線條的顏色
linePaint.setStrokeWidth(8);//線條的寬度
linePaint.setAntiAlias(true);//取消鋸齒
linePaint.setStyle(Paint.Style.STROKE);//粗線
//初始化Path
mPath = new Path();
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG | Paint.LINEAR_TEXT_FLAG);
mTextPaint.setColor(Color.WHITE);
mCanvas = new Canvas();
//模擬數據
initData();
}
public XYView05(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 在我們沒學習測量控件之前強制寬高一致
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//第二步驟,我們在這里獲取每個用到的坐標點和尺寸
viewSize = w;//獲取空間的尺寸,
Log.i("Text","viewSize:"+viewSize);
//這個是我們上下左右需要用到的坐標點
lift = viewSize*(2/16f);
top = viewSize*(2/16f);
right = viewSize*(15/16f);
buttom = viewSize*(8/16f);
//下面是繪制X,Y軸提示文字
/*
* Y軸(PathY_X,PathY_Y)
* */
PathY_X = viewSize*2/16;
PathY_Y = viewSize*1/16;
/*
* X軸(PathX_X,PathX_Y)
* */
PathX_X = viewSize*15/16f;
PathX_Y = viewSize*9/16f;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 鎖定畫布
canvas.save();
//定義一個繪制X,Y軸的方法
drawXY(canvas);
//繪制X和Y軸上的提示文字
drawXYelement(canvas);
//最后繪制我們的點和線
drawbitmaps(canvas);
//
}
private void initData() {
pointFs = new ArrayList<PointF>();
for (int i = 0; i < 8; i++) {
PointF pointF = new PointF();
pointF.x = (float) (0);
pointF.y = (float) (index_y[i]);
pointFs.add(pointF);
}
}
private void drawXY(Canvas canvas) {
/*
* 第三步,我們來通過viewSize尺寸來獲取三個坐標點
* 第一個(X,Y)--(lift,top)
* 第二個(X,Y)--(lift,button)
* 第三個個(X,Y)--(right,buttom)
* */
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
//使用Path鏈接這三個坐標
canvas.drawPath(mPath,linePaint);
//----------------------------我們在這里添加一個繪制網格的方法----------------------------------------
drawLines(canvas);
// 釋放畫布
canvas.restore();
}
private void drawLines(Canvas canvas) {
/*
* 1、我們需要知道X,Y軸的最大值是多少
* 2、我們需要知道我們在X,Y軸分別有多少個點,然后每個點之間的間距是多少
* 3、繪制網格線
* */
// 重置線條畫筆,因為是細線,所有我這里設置了2。
linePaint.setStrokeWidth(2);
// 假如我們有八條數據
int count = pointFs.size();
// 計算橫縱坐標刻度間隔
spaceY =(buttom - top) / count;
spaceX =(right - lift) / count;
// 計算除數的值為數據長度減一,8個數據,7條線。
int divisor = count - 1;
// 計算橫軸數據最大值
maxX = 0;
for (int i = 0; i < count; i++) {
if (maxX < pointFs.get(i).x) {
maxX = pointFs.get(i).x;//X軸最大坐標
}
}
Log.i("Text","maxX:--"+maxX);
// 計算橫軸最近的能被count整除的值
int remainderX = ((int) maxX) % divisor;
maxX = remainderX == 0 ? ((int) maxX) : divisor - remainderX + ((int) maxX);
// 計算縱軸數據最大值
maxY = 0;
for (int i = 0; i < count; i++) {
if (maxY < pointFs.get(i).y) {
maxY = pointFs.get(i).y;
}
}
Log.i("Text","maxY:--"+maxY);
// 計算縱軸最近的能被count整除的值
int remainderY = ((int) maxY) % divisor;
// Log.i("Text","remainderY:--"+remainderY);
if(remainderY == 0&&maxY==0){
maxY=0;
}else {
maxY=divisor - remainderY + ((int) maxY);
}
// 生成橫軸刻度值
rulerX = new float[count];
for (int i = 0; i < count; i++) {
rulerX[i] = maxX / divisor * i;
}
// Log.i("Text","rulerX:--"+rulerX);
// 生成縱軸刻度值
rulerY = new float[count];
for (int i = 0; i < count; i++) {
rulerY[i] = maxY / divisor * i;
}
// 鎖定畫布并設置畫布透明度為75%
int sc = canvas.saveLayerAlpha(0, 0, canvas.getWidth(), canvas.getHeight(), 75, Canvas.ALL_SAVE_FLAG);
// 繪制橫縱線段
for (float y = buttom - spaceY; y > top; y -= spaceY) {
Log.i("Text","y"+y);
for (float x = lift; x < right; x += spaceX) {
Log.i("Text","x"+x);
/*
* 繪制縱向線段
*/
if (y == top + spaceY) {
canvas.drawLine(x, y, x, y + spaceY * (count - 1), linePaint);
}
/*
* 繪制橫向線段
*/
if (x == right - spaceX) {
canvas.drawLine(x, y, x - spaceX * (count - 1), y, linePaint);
}
}
}
// 還原畫布
canvas.restoreToCount(sc);
int num = 0;//用于給X軸賦值
int num_y = 0;//用于給Y軸賦值
for (float y = buttom - spaceY; y > top; y -= spaceY) {
for (float x = lift; x < right; x += spaceX) {
mTextPaint.setTextSize(28);
/*
* 繪制橫軸刻度數值
*/
if (y == buttom - spaceY) {
canvas.drawText(String.valueOf(index_x[num]), x-12, buttom+(top/3), mTextPaint);
}
/*
* 繪制縱軸刻度數值
* 簡單來說就是,Y軸上的坐標點,X軸是恒定不變的,但注意是Y軸是變化的
*/
if (x == lift) {
canvas.drawText((int)(rulerY[num_y+1])+"", lift - (lift/2), y + 10, mTextPaint);
}
num++;
}
num_y++;
}
}
private void drawXYelement(Canvas canvas) {
// 鎖定畫布
canvas.save();
mTextPaint.setTextSize(36);//文字大小
/*
* Y軸文字提示
* drawText(String ,x,y,TextPaint)
* (lift,top)
* */
mTextPaint.setTextAlign(Paint.Align.LEFT);//左對齊
canvas.drawText("Y",PathY_X,PathY_Y,mTextPaint);
/*
* X軸文字提示
* drawText(String ,right,buttom,TextPaint)
* */
mTextPaint.setTextAlign(Paint.Align.RIGHT);//右對齊
canvas.drawText("X",PathX_X,PathX_Y,mTextPaint);
// 釋放畫布
canvas.restore();
}
private void drawbitmaps(Canvas canvas) {
/*
我們給我們的區域先繪制一個顏色模塊,做法很簡單,生成一個圖片即可,然后透明度設置下
* Bitmap.createBitmap()
* 關于他的6個方法,可查看博客:http://www.cnblogs.com/wangxiuheng/p/4503610.html
* */
Bitmap mBitmap = Bitmap.createBitmap((int)(right-lift-spaceX),(int)(buttom-top-spaceY),Bitmap.Config.ARGB_8888);
mCanvas.setBitmap(mBitmap);
/*
* 為畫布填充一個半透明的紅色
* drawARGB(a,r,g,b)
* a:透明度
* r:紅色
* g:綠色
* b:藍色
* */
mCanvas.drawARGB(55, 255, 0, 0);
// 重置曲線
mPath.reset();
// 將mBitmap繪制到原來的canvas
canvas.drawBitmap(mBitmap, lift, top+spaceY , null);
//繪制我們的坐標點
drawText(canvas);
}
private void drawText(Canvas canvas) {
Paint pointPaint = new Paint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG);
pointPaint.setStyle(Paint.Style.FILL);//焦點的類型
pointPaint.setColor(Color.WHITE);//焦點的顏色
if(pointFs.size()==0){
Toast.makeText(context,"暫無折現數據",Toast.LENGTH_SHORT).show();
}else {
/*
* 生成Path和繪制Point
*/
for (int i = 0; i < pointFs.size(); i++) {
// 計算x坐標
float x = mCanvas.getWidth() / maxX * pointFs.get(i).x;
// 計算y坐標
float y = mCanvas.getHeight() / maxY * pointFs.get(i).y;
y = mCanvas.getHeight() - y;
// 繪制小點點
mCanvas.drawCircle(x, y, 6, pointPaint);
/*
* 如果是第一個點則將其設置為Path的起點
*/
if (i == 0) {
mPath.moveTo(x, y);
}
// 連接各點
mPath.lineTo(x, y);
}
// 設置PathEffect
linePaint.setPathEffect(new CornerPathEffect(10));
// 重置線條寬度
linePaint.setStrokeWidth(4);
// 將Path繪制到我們自定的Canvas上
mCanvas.drawPath(mPath, linePaint);
}
}
public synchronized void setData(List<PointF> pointFs, String signX, String signY, Activity activity) {
/*
* 數據為空直接GG
*/
if (null == pointFs || pointFs.size() == 0)
throw new IllegalArgumentException("No data to display !");
/*
* 控制數據長度不超過10個
* 對于折線圖來說數據太多就沒必要用折線圖表示了而是使用散點圖
*/
if (pointFs.size() > 10)
throw new IllegalArgumentException("The data is too long to display !");
// 設置數據并重繪視圖
this.pointFs = pointFs;
this.context = activity;
invalidate();
}
}感謝各位的閱讀,以上就是“自定義視圖view的折線圖怎么使用”的內容了,經過本文的學習后,相信大家對自定義視圖view的折線圖怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。