您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“view視圖之Canvas+Paint圖形繪制的方法是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“view視圖之Canvas+Paint圖形繪制的方法是什么”文章能幫助大家解決問題。
1、我們平常畫畫一樣,我們需要一張畫布(Canvas)
2、我們平常畫畫一樣,我們需要一直畫筆(Paint)
Canvas代表了“依附”于指定View的畫布,他提供了很多形狀的繪制方法,而Paint也提供了一些方法,如下 Canvas常用方法

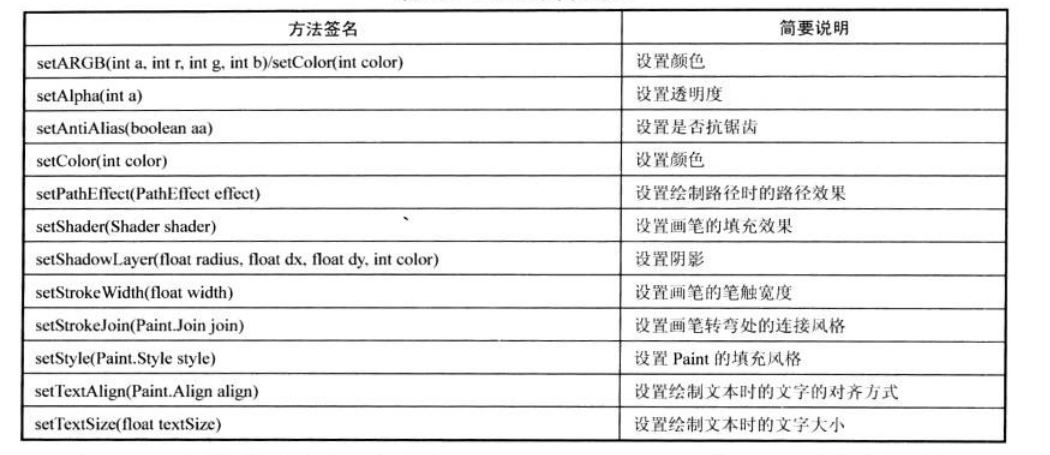
Paint常用方法

還有幾個效果方法
rotate(float degrees,float px,float py):對Canvas執行旋轉變換。
scale(float sx,float sy,float px,float py):對Canvas進行縮放變換。
skew(float sx,float sy):對Canvas執行傾斜變換。
translate(float dx,float dy):移動Canvas。向右移動dx距離(dx為負數即向左):向下移動dy(正數為下移動,負數為上移動)
重寫構造方法,和onDraw()方法,而我們就需要在此方法中進行繪制
paint = new Paint(); canvas.drawColor(Color.WHITE);
//我們給畫筆設置一些屬性,
paint.setAntiAlias(true);//取消鋸齒
paint.setColor(Color.BLUE);//畫筆的顏色
paint.setStyle(Paint.Style.STROKE);//畫筆的粗細
paint.setStrokeWidth(4);//畫筆的寬度
int viewWidth = this.getWidth();//獲取系統屏幕
//-------------------------------------------------------------------------
/*
* 給我們繪制的圖形進行填充,看效果打開代碼即可
* */
// paint.setStyle(Paint.Style.FILL);//充滿填充
// paint.setColor(Color.RED);//填充顏色
//-------------------------------------------------------------------------
/*
* 設置圖形漸變,看效果打開代碼即可
* */
// Shader mShader = new LinearGradient(0, 0, 40, 60
// ,new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
// , null , Shader.TileMode.REPEAT);
// paint.setShader(mShader);
// //設置陰影
// paint.setShadowLayer(25 , 20 , 20 , Color.GRAY);那么如何進行繪制,其實很簡單,直接調用上面表格中的方法即可,例如繪制圓形,只有一句
/* * 繪制圓形 * drawCirecle(cx,xy,radius,paint) * cx: viewWidth / 10 + 10表示占屏幕的十分之一,并且左偏移10dp * xy: viewWidth / 10 + 10表示占屏幕的十分之一,并且上偏移10dp * radius: 半徑 * paint:畫筆 * */ canvas.drawCircle(viewWidth / 10 + 10, viewWidth / 10 + 10, viewWidth / 10, paint);
全部代碼如下
package tester.ermu.com.canvasdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by ENZ on 2016/11/17.
* 1、我們不管繪制什么圖形,都需要兩個工具,就是畫筆和畫布。
* 2、canvas是畫布
* 3、Paint是畫筆
*/
public class CanvasText extends View {
//聲明一個畫筆的對象
private Paint paint;
public CanvasText(Context context) {
super(context);
}
//如果這個不引用,會報錯哦!自定義View,必須在構造函數有AttributeSet attrs這個參數,便于自定義屬性的引用。
public CanvasText(Context context, AttributeSet attrs) {
super(context, attrs);
}
//我們重寫onDraw()方法
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//聲明一個畫筆,設置一個白色的畫布,這樣筆和畫布都有了
paint = new Paint();
canvas.drawColor(Color.WHITE);
//我們給畫筆設置一些屬性,
paint.setAntiAlias(true);//取消鋸齒
paint.setColor(Color.BLUE);//畫筆的顏色
paint.setStyle(Paint.Style.STROKE);//畫筆的粗細
paint.setStrokeWidth(4);//畫筆的寬度
int viewWidth = this.getWidth();//獲取控件屏幕
//-------------------------------------------------------------------------
/*
* 給我們繪制的圖形進行填充,看效果打開代碼即可
* */
// paint.setStyle(Paint.Style.FILL);//充滿填充
// paint.setColor(Color.RED);//填充顏色
//-------------------------------------------------------------------------
/*
* 設置圖形漸變,看效果打開代碼即可
* */
// Shader mShader = new LinearGradient(0, 0, 40, 60
// ,new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
// , null , Shader.TileMode.REPEAT);
// paint.setShader(mShader);
// //設置陰影
// paint.setShadowLayer(25 , 20 , 20 , Color.GRAY);
//-------------------------------------------------------------------------
/*
* 繪制圓形
* drawCirecle(cx,xy,radius,paint)
* radius: 半徑
* paint:畫筆
* */
canvas.drawCircle(viewWidth / 10 + 10, viewWidth / 10 + 10, viewWidth / 10, paint);
//-------------------------------------------------------------------------
/*
* 繪制正方形
* drawRect(左,上,右,下,畫筆)
* */
canvas.drawRect(10 , viewWidth / 5 + 20 , viewWidth / 5 + 10,viewWidth * 2 / 5 + 20 , paint);
//-------------------------------------------------------------------------
/*
* 繪制矩形
* drawRect(左,上,右,下,畫筆)
* */
canvas.drawRect(10, viewWidth * 2 / 5 + 30, viewWidth / 5 + 10, viewWidth / 2 + 30, paint);
//-------------------------------------------------------------------------
/*
* 繪制橢圓
*1、我們先來一個矩形,
*
*
* */
RectF re1 = new RectF(10, viewWidth / 2 + 40, 10 + viewWidth / 5 ,viewWidth * 3 / 5 + 40);
// 繪制圓角矩形
canvas.drawRoundRect(re1, 15, 15, paint);
//-------------------------------------------------------------------------
/*
* 定義一個Path對象,封閉成一個三角形
* 三角形的繪制,和上面不一樣,這里面需要有3個坐標點
* 連接三個坐標點即可(左、右、上下)
* */
Path path2 = new Path();
path2.moveTo(10, viewWidth * 9 / 10 + 60);
path2.lineTo(viewWidth / 5 + 10, viewWidth * 9 / 10 + 60);
path2.lineTo(viewWidth / 10 + 10, viewWidth * 7 / 10 + 60);
path2.close();
canvas.drawPath(path2, paint);
//-------------------------------------------------------------------------
/*
* 定義一個Path對象,封閉成一個五角形
* 連接五個坐標點即可(順時針開始繪制點)
* */
Path path3 = new Path();
path3.moveTo(10 + viewWidth / 15, viewWidth * 9 / 10 + 70);
path3.lineTo(10 + viewWidth * 2 / 15, viewWidth * 9 / 10 + 70);
path3.lineTo(10 + viewWidth / 5, viewWidth + 70);
path3.lineTo(10 + viewWidth / 10, viewWidth * 11/10 + 70);
path3.lineTo(10 , viewWidth + 70);
path3.close();
canvas.drawPath(path3, paint);
//-------------------------------------------------------------------------
/*
* 文字的添加
* paint.setTextSize(textSize);//設置字體大小
* paint.setTypeface(typeface);//設置字體類型搜索
* canvas.drawText(text, x, y, paint);//使用畫筆paint
* */
paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.RED);
paint.setStrokeWidth(2);
paint.setTextSize(36);
canvas.drawText("圓形", 60 + viewWidth * 3 / 5, viewWidth / 10 + 10, paint);
canvas.drawText("正方形", 60 + viewWidth * 3 / 5, viewWidth * 3 / 10 + 20, paint);
canvas.drawText("長方形", 60 + viewWidth * 3 / 5, viewWidth * 1 / 2 + 20, paint);
canvas.drawText("圓角矩形" , 60 + viewWidth * 3 / 5, viewWidth * 3 / 5 + 30, paint);
canvas.drawText("橢圓", 60 + viewWidth * 3 / 5, viewWidth * 7 / 10 + 30, paint);
canvas.drawText("三角", 60 + viewWidth * 3 / 5, viewWidth * 9 / 10 + 30, paint);
canvas.drawText("五角星", 60 + viewWidth * 3 / 5, viewWidth * 11 / 10 + 30, paint);
}
}<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <tester.ermu.com.canvasdemo.CanvasText android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
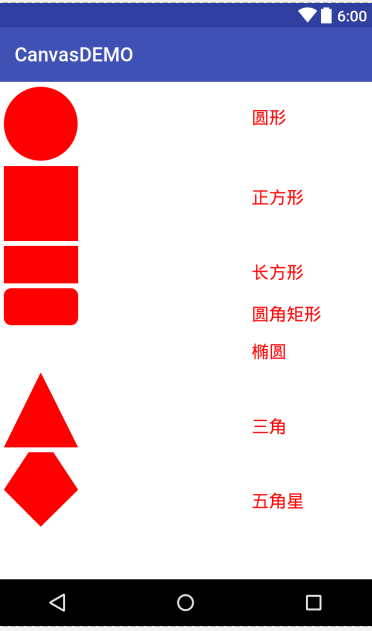
無填充效果

填充效果

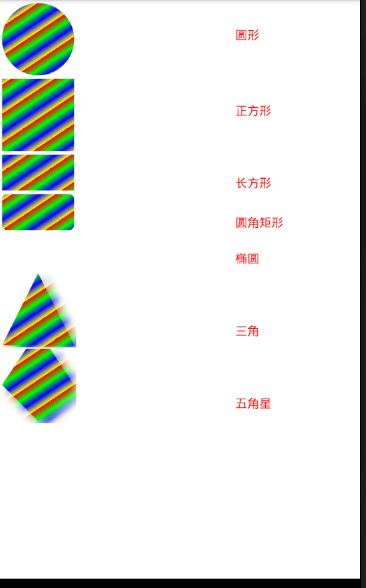
漸變效果

關于“view視圖之Canvas+Paint圖形繪制的方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。