您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue-cli3腳手架如何安裝”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue-cli3腳手架如何安裝”吧!
1.vue腳手架的使用需要node.js支持,所以需要下載安裝node.js ,可以到node.js官網下載node.js https://nodejs.org/zh-cn/,可以根據個人需要下載版本,推薦多數用戶使用(LTS)
2.安裝很簡單,一串點點點下一步就完事了,安裝路徑根據自己愛喜好來設置
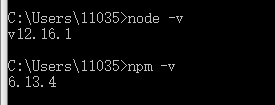
3.安裝完成后 win+R 輸入cmd 查看安裝版本

4.npm 安裝第三方包時速度過慢問題 npm config set registry=http://registry.npm.taobao.org/
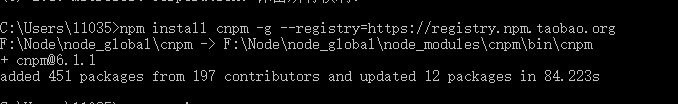
網上也看也有推薦使用安裝 cnmp npm install cnpm-g--registry=https://registry.npm.taobao.org 根據個人喜好選擇吧,第二種安裝成功率高,第二種就是把npm 替換成 cnpm使用

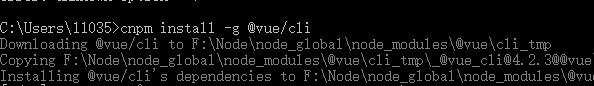
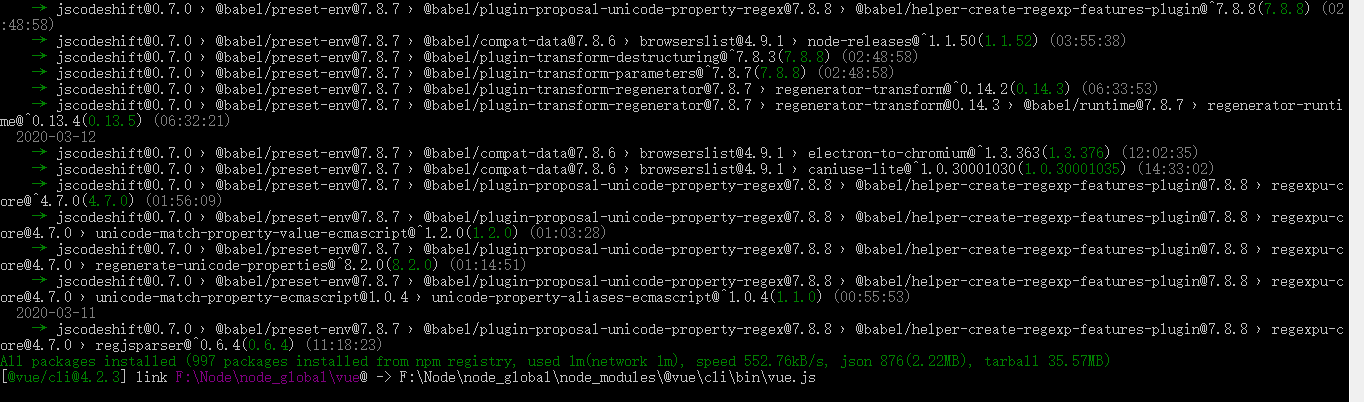
5 全局安裝 vue-cli ,在命令提示窗口執行:npm install -g @vue/cli 或者第二種 cnpm install -g @vue/cli


到這里就恭喜你安裝成功了
6 vue -V 查看版本

7 現在開始通過腳手架創建項目,我把項目創建在E盤的test文件夾下,這里可以根據個人喜好存放位置,首先通過dos命令定位到該文件夾下

8 然后創建項目,vue create myvue 回車創建項目 myvue是項目名稱,可以自定義項目名字,然后開始進入一系列問答環節 ,default是默認配置,下面是手動選擇配置我選擇第二種,向下的箭頭選中(上下箭頭切換)回車

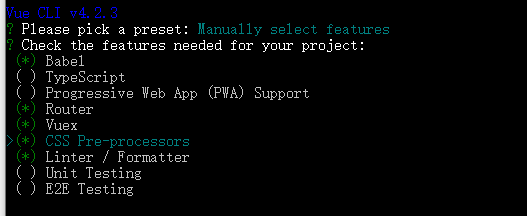
9 babel:轉換es6語法的這個必須要,typescript暫時沒涉及到,router管理路由的也選上,vuex狀態管理就看自己需不需要用,css pre樣式預處理器這個也加上,linter/Formatter統一代碼風格,最后2個分別是單元測試和端對端測試,一般不會用到

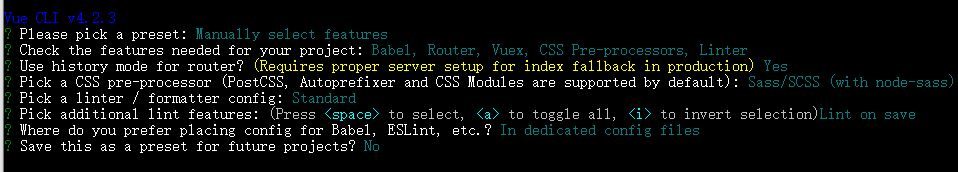
10接著問答題來了:你的路由使用歷史模式嗎? 路由模式分為Hash模式 History(歷史)模式 Abstract模式 三種 hash模式最明顯的特點就是url上會帶有#號, History歷史模式的url就跟正常的訪問地址一樣,此處我選擇yes,
10.1下一步選擇css預處理器 我選的 sass/scsss
10.2選擇哪個自動化代碼格式化檢測 (語法檢測工具)就是可以檢測出你代碼中潛在的問題,保證寫出的代碼語法正確,風格統一。
ESLint with error prevention only(只檢測錯誤) ESLint + Airbnb config 獨角獸公司的Airbnb,有人評價說“這是一份最合理的javascript的編碼規范”它幾乎涵蓋了js的各個方面
ESLint + Standard config standardjs是一份強大的js編碼規范,自帶linter和自動代碼糾正,沒有配置,自動格式化代碼,可在編碼早起發現規范問題和低級錯誤
ESLint + Prettier Prettier 作為代碼格式化工具,能夠統一整個團隊的代碼風格 我選的ESLint + Standard config
10.3選擇語法檢查方式 Lint on save (保存就檢測) Lint and fex on commit ( 用戶提交文件到git的時候檢測 )我選的Lint on save
10.4就是問你babel,postcss,eslint這些配置文件放哪?// in dedicated config files(在專用配置文件中,就是單獨管理) in package.json(放在package.json里)我選的in dedicated config files
10.5是否將以上這些保存為未來項目的預配置? //如果你選擇y那么下次搭建項目是就會出現你這一次配置的選項。 我選擇n

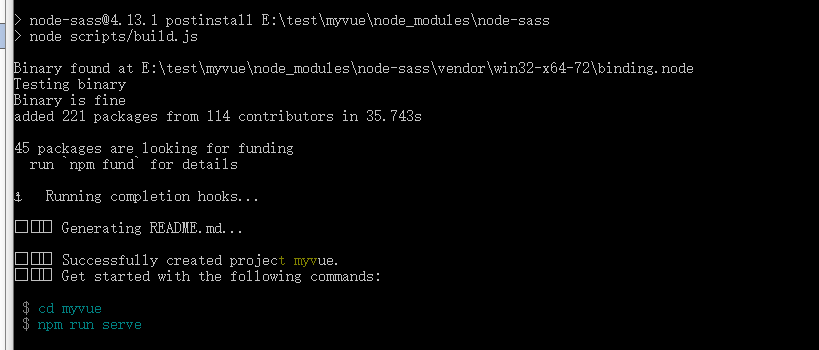
11安裝成功



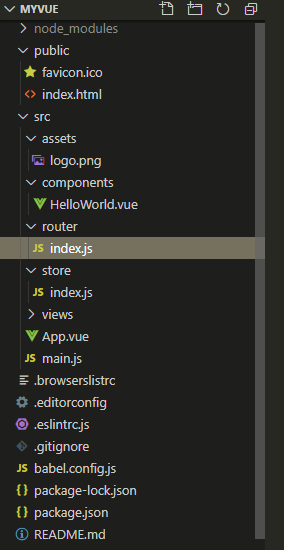
項目目錄結構

感謝各位的閱讀,以上就是“vue-cli3腳手架如何安裝”的內容了,經過本文的學習后,相信大家對vue-cli3腳手架如何安裝這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。