您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
創建一個復雜一點的應用應該如何做:
一、模塊化應用的要點
1.構建一個應用的基礎要做如下3件事情:
代碼文件的組織方式:
按功能組織
Redux應用適用于按功能組織劃分,即把完成同一應用功能的代碼放在一個目錄下,一個應用功能包含多個角色的代碼。在Redux中,不同的角色就是reducer、actions和視圖,而應用功能對應的就是用戶界面上的交互模塊。
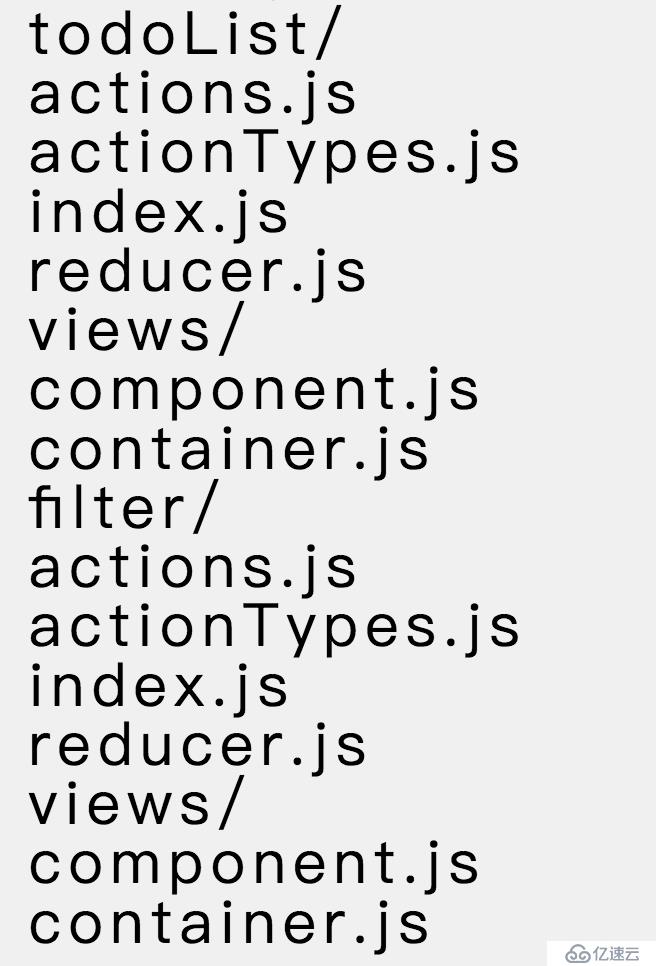
拿Todo應用為例子,這個應用的兩個基本功能就是TodoList和Filter,所以代碼就這樣組織,文件目錄列表如下:
每個基本功能對應的其實就是一個功能模塊,每個功能模塊對應一個目錄,每個目錄下包含同樣名字的角色文件。
4.狀態樹的設計
狀態樹的設計建議遵循以下幾個原則:
4.1 一個狀態節點只屬于一個模塊
在Redux應用中,store上的每一個state都只能通過reducer來更改,而我們每個模塊都有機會導出一個自己的reducer,這個導出的reducer只能最多更改Redux的狀態樹上一個節點下的數據,因為reducer之間對狀態樹上的修改權是互斥的,不能讓兩個reducer都可以修改同一個狀態樹上的節點。比如,如果A模塊的reducer負責修改狀態樹a字段下的數據,那么另一個模塊B的reducer就不可能有機會修改a字段下的數據。這里指的是‘修改權’,不是‘讀取權’(讀取權對任何模塊都是開放的)。
4.2 避免冗余數據
在Redux的Store中,一定要避免數據的冗余,因為這可能會導致數據不一致的問題。
4.3 樹形結構扁平
在設計Redux Store的狀態樹時,要盡量保持樹形結構的扁平(樹形結構不要深)。
4.4 不使用ref
4.5 開發輔助工具
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。