您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序開發中源碼分析生命周期的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序開發中源碼分析生命周期文章都會有所收獲,下面我們一起來看看吧。
在講微信小程序生命周期之前,首先來看一下生命周期的概念。生命周期其實就是指一個對象的從產生到銷毀的過程,也就是生命周期是指程序從創建、開始、暫停、喚起、停止、銷毀、卸載的過程。

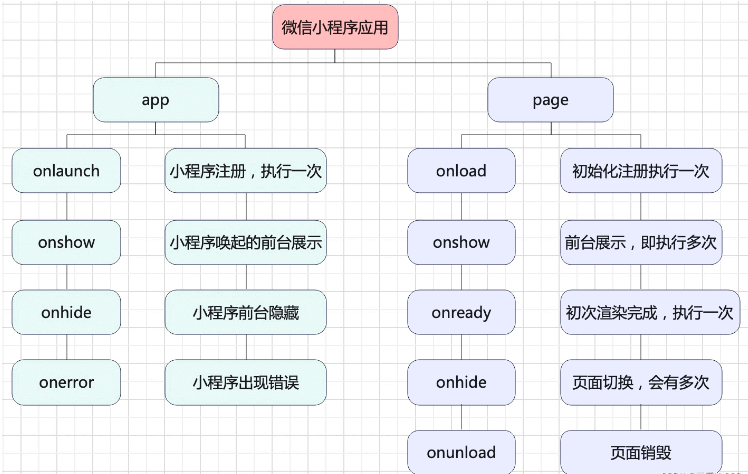
從嚴格意義上講,微信小程序的生命周期分為三個部分:應用級生命周期、頁面級生命周期、組件的生命周期。

微信小程序應用級生命周期,其實就是整個微信小程序應用(App)的生命周期。App() 函數是用來注冊一個小程序的,接收一個object參數,必須在app.js中調用,App() 必須調用且只能調用一次,app.js中定義了幾個應用級的生命周期函數,具體如下所示:
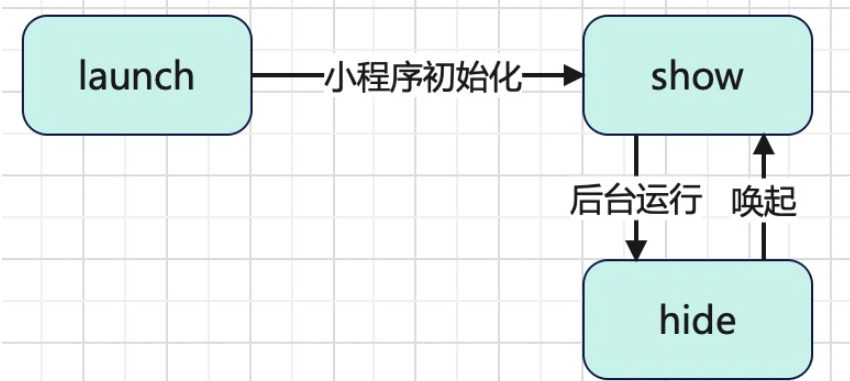
onLaunch: 初始化小程序完成時觸發,且全局只觸發一次;
onShow: 小程序初始化完成(啟動)或從后臺切換到前臺顯示時觸發;
onHide: 小程序從前臺切換到后臺隱藏時觸發(如切換到其他app中);
onError: 小程序發生腳本錯誤或者api調用失敗的時候,會觸發 onError 并帶上錯誤信息;
onPageNotFound:小程序要打開的頁面不存在的時候觸發;
onUnhandledRejection:小程序有未處理的 Promise 拒絕的時候觸發;
onThemeChange:系統切換主題的時候觸發。
下面來看一下具體的幾個常用的應用級生命周期函數的示例:
//app.js 文件
App({
onLaunch:function(){ // 監聽小程序的初始化
console.log("onLaunch");
},
onShow:function(){ // 監聽小程序的顯示
console.log("onShow");
},
onHide:function(){ // 監聽小程序的隱藏
console.log("onHide");
},
onError:function(message){ // 錯誤監聽的函數
console.log("onError"+ message);
},
globalData: {
userInfo:null
}
})注意:當用戶點擊微信小程序左上角關閉,或按了手機home鍵離開微信,微信小程序并沒直接銷毀;當用戶再次打開小程序或者再次進入微信,那么小程序會從后臺進入前臺而被喚醒。

微信小程序頁面級生命周期,其實就是基于微信小程序頁面(page)的生命周期。在每一個頁面注冊函數Page()的參數里面,定義的幾個關于頁面生命周期函數,具體如下所示:
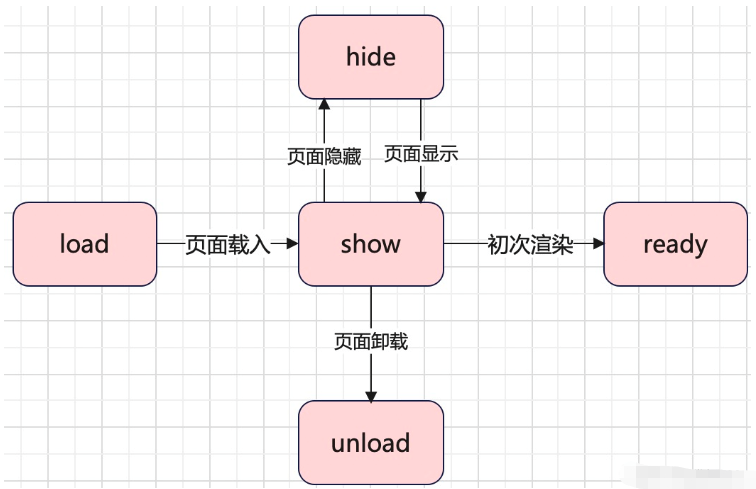
onLoad:進入頁面加載時觸發,且只執行一次;
onShow:頁面展示時候,也就是加載完成后、后臺切到前臺或重新進入頁面時觸發,可以執行多次;
onReady:頁面首次渲染完成的時候觸發,且只執行一次;
onHide:頁面從前臺切到后臺或進入其他頁面觸發;
onUnload:頁面卸載時觸發;
下面來看一下具體的幾個常用的頁面級生命周期函數的示例:
//監聽頁面加載
onLoad:function (){
console.log('onLoad")
},
//監聽頁面初次渲染完成
onReady:function() {
console.log('onReady')
},
//監聽頁面顯示
onShow:function () {
console.log('onShow')
},
//監聽頁面隱藏
onHide: function () {
console.log('onHide')
},
//監聽頁面卸載
onUnload:function () {
console.log('onUnload')
},注意:當切換頁面需要多次渲染數據改變狀態的時候,可以在onShow中使用;當只需初始化一次的時候,可在onLoad或者onReady中使用;當需要清除定時器時,可在onUnload中使用。
頁面生命周期執行的順序是:onLoad --> onShow --> onReady --> onHide。
微信小程序組件的生命周期,其實就是基于微信小程序封裝的組件(component)的生命周期。在使用組件封裝的時候,定義的幾個關于組件生命周期函數,具體如下所示:
created:組件實例剛剛被創建好的時候觸發;
attached:當組件完全初始化完畢、進入頁面節點樹之后被觸發;
ready:當組件在視圖層布局完成之后被觸發;
moved:在組件實例被移動到節點樹另一個位置的時候被觸發;
detached:在組件離開頁面節點樹之后被觸發;
error:每當組件方法中拋出錯誤的時候被觸發。
注意:生命周期的方法可以直接定義在 Component 構造器的第一級參數中。
通過上文關于微信小程序生命周期的介紹,可以匯總以下幾個流程,結合程序運行的生命周期先后執行次序來總結,具體如下所示:
1、打開微信小程序的生命周期執行次序
(App)onLaunch --> (App)onShow --> (Page)onLoad --> (Page)onShow --> (Page)onReady。
2、當進入下一個頁面的生命周期執行次序
(當前頁面)onHide --> (下一個頁面)onLoad --> (下一個頁面)onShow --> (下一個頁面)onReady。
3、當返回上一個頁面的生命周期執行次序
(當前頁面)onUnload --> (上一個頁面)onShow。
4、當離開小程序的生命周期執行次序
(App)onHide。
5、當再次進入小程序的生命周期執行次序
微信小程序未銷毀 --> (App)onShow --> (Page)onLoad --> (Page)onShow --> (Page)onReady;小程序被銷毀-->(App)onLaunch--> (App)onShow --> (Page)onLoad --> (Page)onShow --> (Page)onReady。
關于“微信小程序開發中源碼分析生命周期”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序開發中源碼分析生命周期”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。