您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在選擇好意中的前端開發基本框架后,接下來一個重要任務就是選擇一款好的UI組件庫。其中,UIkit組件庫是一款基于Less+JS的一款輕量級、模塊化、響應式的前端UI組件庫。特別是,從版本3.0.0 beta 31開始完全脫離了jQuery框架。
UIkit組件庫的一個重要特點是,其提供的組件大部分是非常基礎性的,但是也有一部分組件相當實用,例如Slideshow組件、Upload組件、Video組件等,在github網站上的評價星數是13K,相當不錯。
另一個vuikit庫尚非常年輕,其目標是基于流行的UIkit打造針對Vue.js的組件庫。建議目前先不要選擇這個。
有關最新的Vue框架中使用UIkit庫的資料在網絡上極其少見。本人經過幾天的分析實驗總結了在目前最新的Vue CLI 3開發中使用UIkit 3組件庫的基本思路。有了這個基本示例,結合你所熟悉的Vue開發技巧,就能快速實現常見的基于Vue前端框架的項目。
這個Vue官方網站上和其他許多地方都有介紹,非常簡單,此處不再贅述。
你可以使用:
npm install -g @vue/cli或者:
yarn global add @vue/cli但是,安裝之前,官方資料強調必須先卸載以前的版本,命令如下:
yarn global remove vue-cliVue CLI 3與Vue CLI 2大不一樣了。因此,很多網站提供的教程都已經過時,僅供參考。
2. 添加UIkit組件庫
在使用命令vue create <項目名稱>創建一個Vue前端工程框架后,你就可以使用下面命令把UIkit組件庫添加到當前Vue工程中:
yarn add uikit
為了簡單起見,我們直接使用UIkit官方網站上提供的例子作為說明(主要介紹步驟)。
代碼如下:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<script>
import UIkit from 'uikit';
import Icons from 'uikit/dist/js/uikit-icons';
UIkit.use(Icons);
export default {
name: 'App',
};</script>>
<style lang="less">
@import "../node_modules/uikit/src/less/uikit.less";
</style>
請特別關注上述代碼中的加粗部分!
修改后完整的代碼如下:
<template>
<div class="hello">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">Legend</legend>
<div class="uk-margin">
<input class="uk-input" type="text" placeholder="Input">
</div>
<div class="uk-margin">
<select class="uk-select">
<option>Option 01</option>
<option>Option 02</option>
</select>
</div>
<div class="uk-margin">
<textarea class="uk-textarea" rows="5" placeholder="Textarea"></textarea>
</div>
<div class="uk-margin uk-grid-small uk-child-width-auto uk-grid">
<label><input class="uk-radio" type="radio" name="radio2" checked> A</label>
<label><input class="uk-radio" type="radio" name="radio2"> B</label>
</div>
<div class="uk-margin uk-grid-small uk-child-width-auto uk-grid">
<label><input class="uk-checkbox" type="checkbox" checked> A</label>
<label><input class="uk-checkbox" type="checkbox"> B</label>
</div>
<div class="uk-margin">
<input class="uk-range" type="range" value="2" min="0" max="10" step="0.1">
</div>
</fieldset>
</form>
</div></template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String,
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
**<style scoped lang="less">
</style>**
再強調一下,我直接使用了UIkit官方網站上關于form組件的基本示例代碼,如下:
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">Legend</legend>
<div class="uk-margin">
<input class="uk-input" type="text" placeholder="Input">
</div>
<div class="uk-margin">
<select class="uk-select">
<option>Option 01</option>
<option>Option 02</option>
</select>
</div>
<div class="uk-margin">
<textarea class="uk-textarea" rows="5" placeholder="Textarea"></textarea>
</div>
<div class="uk-margin uk-grid-small uk-child-width-auto uk-grid">
<label><input class="uk-radio" type="radio" name="radio2" checked> A</label>
<label><input class="uk-radio" type="radio" name="radio2"> B</label>
</div>
<div class="uk-margin uk-grid-small uk-child-width-auto uk-grid">
<label><input class="uk-checkbox" type="checkbox" checked> A</label>
<label><input class="uk-checkbox" type="checkbox"> B</label>
</div>
<div class="uk-margin">
<input class="uk-range" type="range" value="2" min="0" max="10" step="0.1">
</div>
</fieldset></form>
注意到,與上面模板部分代碼的區別是,我添加了<template>和<div class="hello">兩個外層,非常簡單吧。
我使用的是WebStorm IDE。于是,在系統內置的命令行下運行:
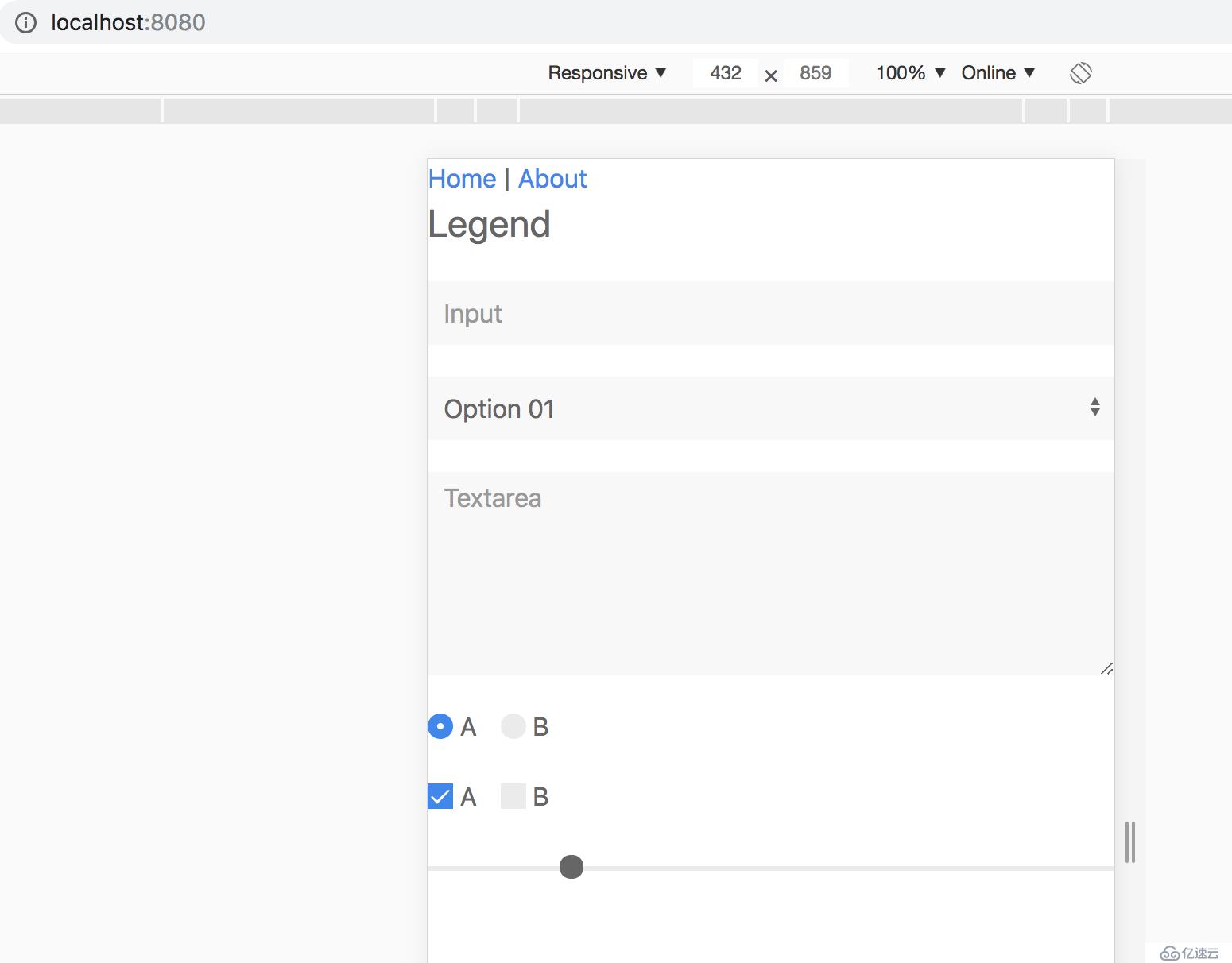
yarn serve啟動對項目的熱編譯和內置Web服務器。然后,再Google Chrome中打開http://localhost:8080/,效果如下圖所示:
1,https://github.com/vuikit/vuikit
2,https://github.com/uikit/uikit
3,https://vuejs.org/
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。