您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中new有什么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
為了保證可讀性,本文采用意譯而非直譯。

當你使用new的時候,會:
創建一個新的空對象;
將this綁定到該對象;
添加一個名為__proto__的新屬性,并且指向構造函數的原型(prototype);
返回該this對象。
如果你沒有特別理解,那么我們接下來用例子來詳細解釋。首先定義一個構造函數Student,該函數接收兩個參數name和age。
function Student(name, age){
this.name = name;
this.age = age;
}現在我們使用new來創建一個新的對象:
var first = new Student('John', 26);到底發生了什么呢?
一個新的對象創建,我們叫它obj;
this綁定到obj,任何對this的引用就是對obj的引用;
__proto__屬性被添加到obj對象。obj.__proto__會指向Student.prototype;
該obj對象被賦值給first變量。
我們可以通過打印測試:
console.log(first.name); // John console.log(first.age); // 26
接下來深入看看__proto__是怎么回事。
原型(Prototype)
每一個JavaScript對象都有一個原型。所有的對象都從它的原型中繼承對象和屬性。
打開瀏覽器開發者控制面板(Windows: Ctrl + Shift + J)(Mac: Cmd + Option + J),輸入之前定義的Student函數:
function Student(name, age) {
this.name = name;
this.age = age;
}為了證實每一個對象都有原型,輸入:
Student.prototype;
// Object {...}你會看到返回了一個對象。現在我們來嘗試定義一個新的對象:
var second = new Student('Jeff', 50);根據之前的解釋,second指向的對象會有一個__proto__屬性,并且應該指向父親的prototype,我們來測試一下:
second.__proto__ === Student.prototype // true
Student.prototype.constructor會指向Student的構造函數,我們打印出來看看:
Student.prototype.constructor;
// function Student(name, age) {
// this.name = name;
// this.age = age;
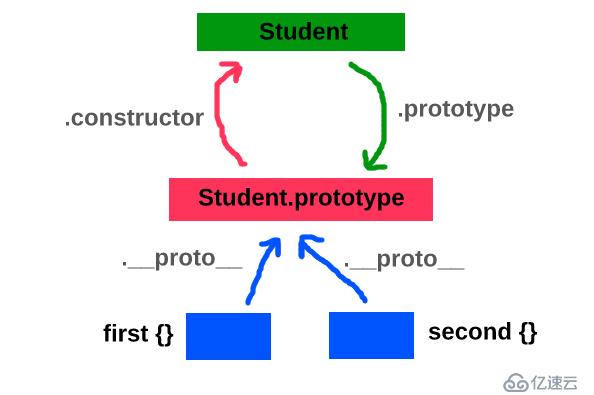
// }好像事情越來越復雜了,我們用圖來形象描述一下:
Student的構造函數有一個叫.prototype的屬性,該屬性又有一個.constructor的屬性反過來指向Student構造。它們構成了一個環。當我們使用new去創建一個新的對象,每一個對象都有.__proto__屬性反過來指向Student.prototype。
這個設計對于繼承來說很重要。因為原型對象被所有由該構造函數創建的對象共享。當我們添加函數和屬性到原型對象中,其它所有的對象都可以使用。
在本文我們只創建了兩個Student對象,如果我們創建20,000個,那么將屬性和函數放到prototype而不是每一個對象將會節省非常很多的存儲和計算資源。
我們來看一個例子:
Student.prototype.sayInfo = function(){
console.log(this.name + ' is ' + this.age + ' years old');
}我們為Student的原型添加了一個新的函數sayInfo -- 所以使用Student創建的學生對象都可以訪問該函數。
second.sayInfo(); // Jeff is 50 years old
創建一個新的學生對象,再次測試:
var third = new Student('Tracy', 15);
// 如果我們現在打印third, 雖然只會看到年齡和名字這兩個屬性,
// 仍然可以訪問sayInfo函數。
third;
// Student {name: "Tracy", age: 15}
third.sayInfo();
// Tracy is 15 years old在JavaScript中,首先查看當前對象是否擁有該屬性;如果沒有,看原型中是否有該屬性。這個規則會一直持續,直到成功找到該屬性或則到最頂層全局對象也沒找到而返回失敗。
繼承讓你平時不需要去定義toString()函數而可以直接使用。因為toString()這個函數內置在Object的原型上。每一個我們創建的對象最終都指向Object.prototype,所以可以調用toString()。當然, 我們也可以重寫這個函數:
var name = {
toString: function(){
console.log('Not a good idea');
}
};
name.toString();
// Not a good idea創建的name對象首先查看是否擁有toString,如果有就不會去原型中查找。
感謝各位的閱讀!關于“JavaScript中new有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。