您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用ChatGPT搭建AI網站”,在日常操作中,相信很多人在怎么使用ChatGPT搭建AI網站問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用ChatGPT搭建AI網站”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
ChatGPT是一款基于GPT-3.5架構的大型語言模型,它能夠進行自然語言處理和生成對話等任務。作為一款智能化的聊天機器人,ChatGPT有著廣泛的應用場景,如在線客服、智能助手、個性化推薦等。今天筆者給大家分享一下如何使用ChatGPT的API模型快速搭建一個AI網站。
在實戰中,我發現ChatGPT的最大優勢在于其自然流暢的對話交互能力。ChatGPT能夠自動理解用戶的意圖和提出的問題,并針對性地給出回答和建議。同時,它還可以基于已有的上下文信息生成更加豐富的回復,從而實現更加自然和貼近人類的交互效果。
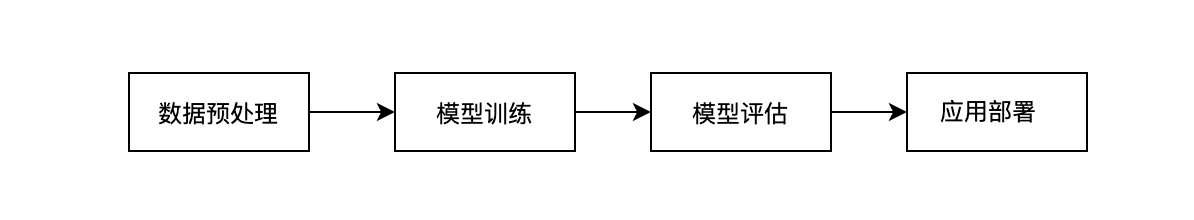
下面我將分享一些關于如何使用ChatGPT的實戰經驗,大概流程如下所示:

在使用ChatGPT前,我們需要對數據進行預處理。預處理的目的是將原始文本轉換為模型可以理解的格式。具體來說,需要進行的預處理步驟包括:分詞、標記化、向量化等。這些步驟都可以使用常見的NLP工具庫來實現,如NLTK、spaCy、transformers等。在預處理完數據后,我們需要使用訓練數據來訓練ChatGPT模型。通常情況下,我們會使用一些優秀的深度學習框架來實現模型的訓練,如PyTorch、TensorFlow等。在模型訓練過程中,我們需要設置一些超參數,如學習率、批量大小、模型深度等。在模型訓練完成后,我們需要對模型進行評估。評估的目的是了解模型的性能和表現,從而決定是否需要進行進一步的調整和優化。常見的模型評估指標包括:準確率、召回率、F1值等。在完成模型訓練和評估后,我們需要將ChatGPT應用到實際場景中。通常情況下,我們需要將ChatGPT集成到我們的應用程序中,如在線客服、智能助手等。在部署過程中,我們需要考慮一些問題,如性能、可靠性、安全性等。
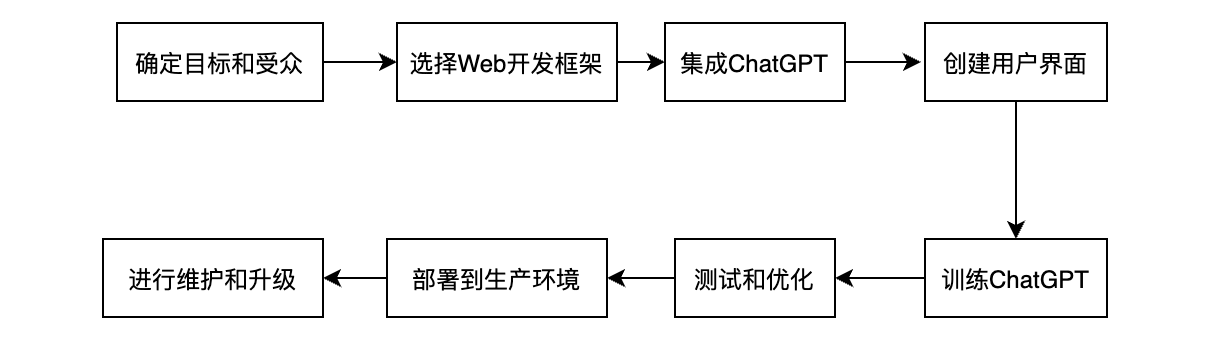
使用ChatGPT實現一個AI網站,大概步驟如下所示:

首先,您需要確定您的AI網站將用于哪些目的和哪些受眾。您的目標可能是提供在線客服、智能問答、語音識別、自動翻譯等功能。您的受眾可能是您的客戶、讀者、訪問者等。通過明確您的目標和受眾,您可以更好地規劃您的網站架構和設計。要構建一個AI網站,您需要選擇一個Web開發框架。常用的Web開發框架包括Django、Flask、Express等。這些框架提供了許多常見的功能和模板,可以幫助您更快速地開發網站,并提高開發效率。集成ChatGPT是實現AI網站的關鍵步驟。您可以使用Python或JavaScript等編程語言來調用ChatGPT API并將其嵌入到您的Web應用程序中。這樣,您的網站就可以通過ChatGPT提供更好的用戶體驗和服務。例如,用戶可以通過與ChatGPT交互來獲取問題的答案、進行語音交互等。
為了讓用戶能夠更好地與ChatGPT交互,您需要創建一個用戶友好的界面。您可以使用HTML、CSS、JavaScript等技術來設計和創建您的用戶界面。您需要考慮到用戶的需求和體驗,并確保您的界面簡潔、易用、美觀等。為了讓ChatGPT能夠準確地回答用戶的問題,您需要對ChatGPT進行訓練。您可以使用自然語言處理技術來訓練ChatGPT,以便它能夠理解和響應用戶的問題。您可以使用開源的數據集和算法來訓練ChatGPT,并優化模型以提高精度和效率。
在將您的網站部署到生產環境之前,您需要對它進行測試和優化。您應該檢查所有功能并確保它們能夠正常運行,同時還應該優化性能和用戶體驗,以提高用戶滿意度。您可以使用自動化測試工具來測試您的網站,并使用性能分析工具來識別瓶頸和優化點。您可以收集用戶反饋并進行改進,以不斷改善您的網站。
當您準備好將您的網站部署到生產環境時,您需要選擇一個合適的Web服務器和數據庫。常用的Web服務器包括Apache、Nginx等,常用的數據庫包括MySQL、PostgreSQL等。您還需要選擇一個合適的云服務提供商,如AWS、Google Cloud等,并將您的應用程序部署到云服務器上。一旦您的網站部署到生產環境,您需要進行定期的維護和升級。您應該定期備份您的數據并更新您的應用程序以確保安全性和穩定性。您還應該持續地優化您的用戶體驗和功能,以滿足用戶的需求和期望。
如果你不懂算法,那么可以通過在promptable 快速建立prompt,然后部署生成一個PromptID,通過這個PromptID直接調用OpenAI的接口得到模型輸出的結果。操作如下:
用來調用OpenAI的接口,獲取輸出結果,實現代碼如下所示:
import { addMessage, getHistoryString } from "@/utils/chatHistory";
import React, { useEffect } from "react";
export const useChatGpt = (message, promptId, chatHistory) => {
// Send user meesage to api, meesage and prompt in body
// then update state value with response
// console.log("Hook api call", message, promptId);
const [data, setData] = React.useState("");
const [isLoading, setIsLoading] = React.useState(false);
const [isError, setIsError] = React.useState(false);
const [history, setHistory] = React.useState(chatHistory);
const [isSuccess, setIsSuccess] = React.useState(false);
const fetchData = async () => {
setIsLoading(true);
try {
const response = await fetch("/api/chatgpt", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
message,
promptId,
chatHistory: getHistoryString(chatHistory),
}),
}).then((res) => res.json());
if (response.reply) {
console.log("Hook api call response", response.reply);
setData(response.reply);
setIsSuccess(true);
setHistory(addMessage(chatHistory, response.reply, "agent"));
} else {
setIsError(true);
}
} catch (error) {
setIsError(true);
}
setIsLoading(false);
};
useEffect(() => {
setIsError(false);
setIsSuccess(false);
if (message) {
fetchData();
}
}, [message]);
useEffect(() => {
setHistory(chatHistory);
}, [chatHistory]);
useEffect(() => {
if (promptId) {
setIsError(false);
setIsSuccess(false);
setHistory([]);
}
}, [promptId]);
return {
data,
isLoading,
isError,
history,
isSuccess,
};
};通過編寫一個頁面組件,用來實現與后臺接口服務交互使用,該模塊用來調用模型并得到輸出結果,實現代碼如下所示:
import { useChatGpt } from "@/hook/useChatGpt";
import { addMessage } from "@/utils/chatHistory";
import { Button, TextField } from "@mui/material";
import React, { useEffect } from "react";
import { ChatHistoryFrame } from "./ChatHistoryFrame";
const promptId = "xxxxxx"; // 通過Prompt自動生成獲取ID
export const ChatContainer = () => {
const [pendingMessage, setPendingMessage] = React.useState("");
const [message, setMessage] = React.useState("");
const [chatHistory, setChatHistory] = React.useState([]);
const { isLoading, history, isSuccess, isError } = useChatGpt(
message,
promptId,
chatHistory
);
useEffect(() => {
if (isSuccess || isError) {
setMessage("");
}
}, [isSuccess, isError]);
return (
<div>
<h2>MOVIE to emoji</h2>
</a>
<ChatHistoryFrame chatHistory={chatHistory} isLoading={isLoading} />
<div>
<TextField
type="text"
onChange={(e) => {
setPendingMessage(e.target.value);
}}
/>
<Button
style={{
backgroundColor: "black",
width: "80px",
}}
variant="contained"
onClick={() => {
setMessage(pendingMessage);
setChatHistory(addMessage(history || [], pendingMessage, "user"));
}}
>
Send
</Button>
<Button
style={{
color: "black",
width: "80px",
borderColor: "black",
}}
variant="outlined"
onClick={() => {
setMessage("");
setChatHistory([]);
}}
>
Clear
</Button>
</div>
</div>
);
};編寫一個調用ChatGPT接口邏輯的核心模塊,用來與API交互得到輸出結果,具體實現細節如下:
import { PromptableApi } from "promptable";
import { Configuration, OpenAIApi } from "openai";
import GPT3Tokenizer from "gpt3-tokenizer";
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const tokenizer = new GPT3Tokenizer({ type: "gpt3" });
const chatgpt = async (req, res) => {
const { message, promptId, chatHistory } = req.body;
console.log("api call entry", message, promptId);
if (!message) {
res.status(400).json({ error: "Message is required" });
return;
}
if (!promptId) {
res.status(400).json({ error: "Prompt ID is required" });
return;
}
// call prompt ai api and openai api
const reply = await getReply(message, promptId, chatHistory || "");
res.status(200).json({ reply });
return;
};
const getReply = async (message, promptId, chatHistory) => {
// get prompt from prompt ai api based on promptId
if (!promptId) {
throw new Error("Prompt ID is required");
}
const promptDeployment = await PromptableApi.getActiveDeployment({
promptId: promptId,
});
console.log("prompt deployment", promptDeployment);
if (!promptDeployment) {
throw new Error("Prompt deployment not found");
}
// replace prompt with message
const beforeChatHistory = promptDeployment.text.replace("{{input}}", message);
const numTokens = countBPETokens(beforeChatHistory);
const afterChatHistory = beforeChatHistory.replace(
"{{chat history}}",
chatHistory
);
const finalPromptText = leftTruncateTranscript(
afterChatHistory,
4000 - numTokens
);
const revisedPrompt = {
...promptDeployment,
text: finalPromptText,
};
console.log("revised prompt", revisedPrompt);
// call openai api
const response = await openai.createCompletion({
model: revisedPrompt.config.model,
prompt: revisedPrompt.text,
temperature: revisedPrompt.config.temperature,
max_tokens: revisedPrompt.config.max_tokens,
top_p: 1.0,
frequency_penalty: 0.0,
presence_penalty: 0.0,
stop: revisedPrompt.config.stop,
});
console.log("openai response", response.data);
if (response.data.choices && response.data.choices.length > 0) {
return response.data.choices[0].text;
} else {
return "I'm sorry, I don't understand.";
}
};
function countBPETokens(text) {
const encoded = tokenizer.encode(text);
return encoded.bpe.length;
}
function leftTruncateTranscript(text, maxTokens) {
const encoded = tokenizer.encode(text);
const numTokens = encoded.bpe.length;
const truncated = encoded.bpe.slice(numTokens - maxTokens);
const decoded = tokenizer.decode(truncated);
return decoded;
}
export default chatgpt;最后,我們工程所使用的依賴包,如下所示:
"dependencies": {
"@emotion/react": "^11.10.5",
"@emotion/styled": "^11.10.5",
"@mui/material": "^5.11.6",
"@next/font": "13.1.6",
"eslint": "8.32.0",
"eslint-config-next": "13.1.6",
"gpt3-tokenizer": "^1.1.5",
"next": "13.1.6",
"openai": "^3.2.1",
"promptable": "^0.0.5",
"react": "18.2.0",
"react-dom": "18.2.0"
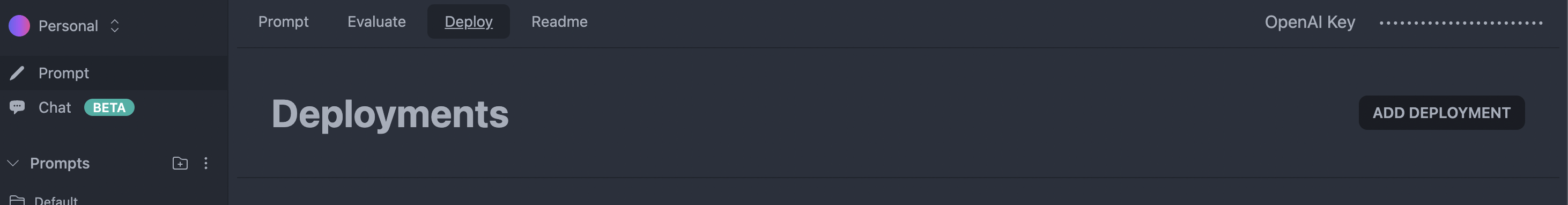
}在完成核心模塊的后臺邏輯編寫后,可以訪問Prompt后臺,通過編寫Prompt來獲取ID,操作如下:

完成Prompt編寫后,我們就可以部署Prompt了,部署成功后會生成一個PromptID,如下圖所示:

這里,在部署Prompt里面有參考代碼實現,具體如下:
import axios from 'axios'
// 這里面的xxxxxxx是部署Prompt自動生成的ID,這里我用xxxxxxx替換了
const { data } = await axios.get('https://promptable.ai/api/prompt/xxxxxxx/deployment/active')
const prompt = data.inputs?.reduce((acc, input) => {
// Replace input.value with your value!
return acc.replaceAll(`{{${input.name}}}, ${input.value}`)
}, data.text)
const res = await axios.get('https://openai.com/v1/completions', {
data: {
// your prompt
prompt,
// your model configs from promptable
config: {
...data.config,
// add any other configs here
}
}
})
// Your completion!
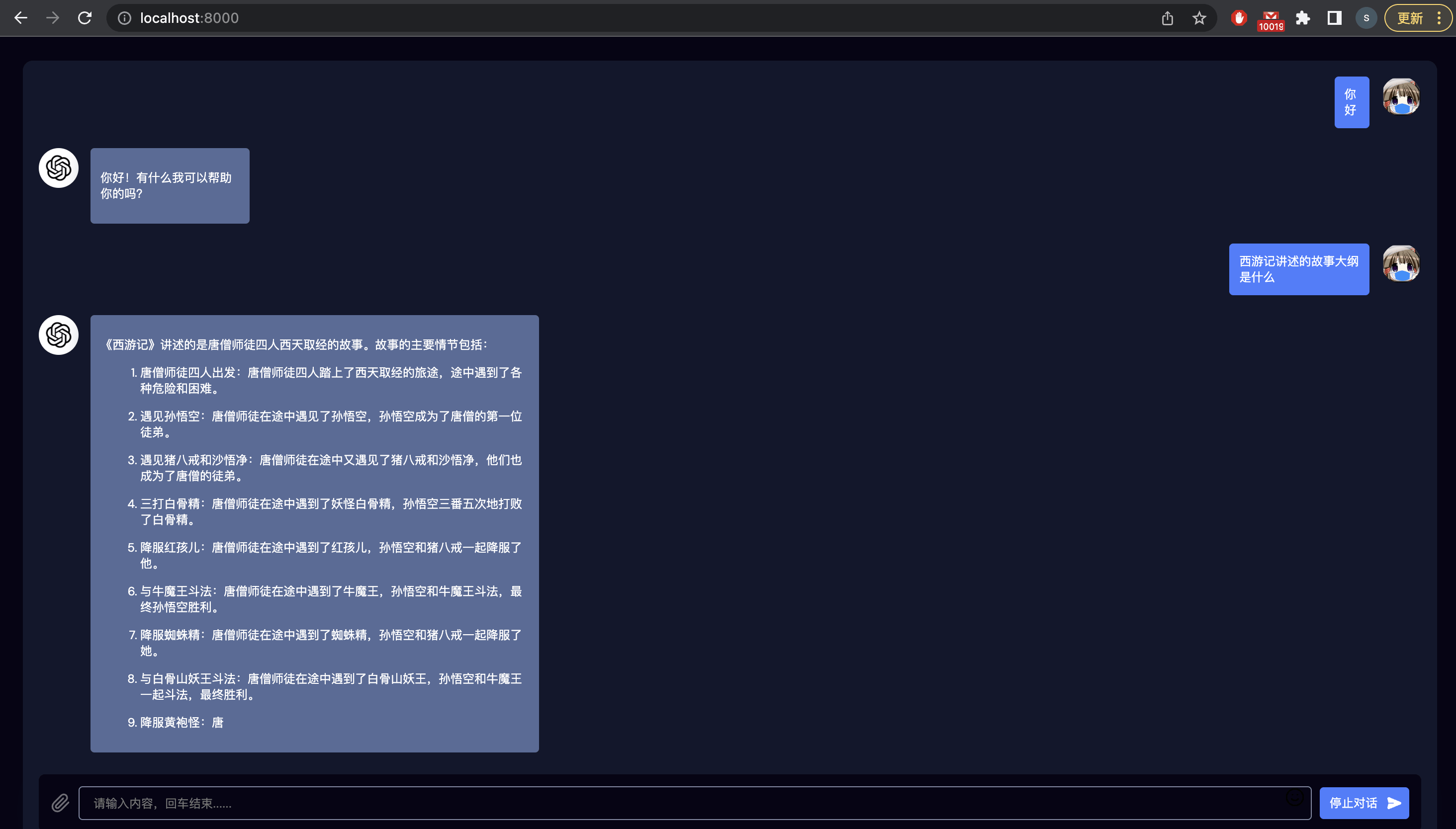
console.log(res.data.choices[0].text)最后,我們基于OpenAI最新的gpt-3.5-turbo模型,開發一個AI網站,效果如下:

這里為了節省token費用,通過點擊“停止對話”按鈕暫時輸出了。因為使用OpenAI的接口是按照token來算費用的,英文字母算一個token,一個漢字算兩個token,收費明細如下:

到此,關于“怎么使用ChatGPT搭建AI網站”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。