您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用uni-app和uView實現多圖上傳功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用uni-app和uView實現多圖上傳功能”吧!
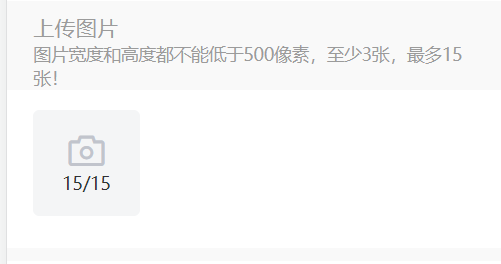
上傳初始狀態:

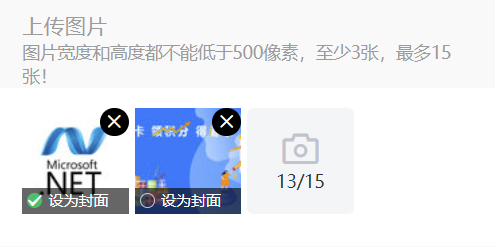
上傳圖片:

先來認識一下uView的Upload組件。Upload組件用于圖片上傳場景。Upload組件支持如下平臺
APP
H5
各家小程序
Upload組件支持手動上傳與自動上傳,可以限制圖片大小以及圖片數量。可以配置上傳前的鉤子與刪除文件前的鉤子,靈活性還是比較大的。有興趣的可以去看下相關的組件文檔,這里就不多做介紹了。
不多廢話,來到正文:
圖片上傳一般可以單獨使用,也可以跟其他form組件放在一起,示例中其他組件的使用不在本篇內容范疇內,所以一行代碼用以表示。只展示主要代碼。
<view class="container"> <view class="font-size-16 text-9B9B9B margin-top-10">上傳圖片</view> <view class="text-9B9B9B">圖片寬度和高度都不能低于500像素,至少3張,最多15張!</view> <u-form-item label="" v-show="false" :border-bottom="false" prop="coverImage"> <u-input v-model="form.coverImage" :disabled="false" placeholder=""></u-input> </u-form-item> </view>
這段代碼定義了上傳圖片的提示文字,以及封面圖!
<view class="container padding-vertical-15">
<view class="pre-box">
<block v-for="(item, index) in imageList" :key="index">
<view class="pre-item">
<image class="pre-item-image" :src="item.url" mode="aspectFill"></image>
<view class="u-delete-icon" @click="deleteItem(index)">
<u-icon name="close" size="20" color="#ffffff"></u-icon>
</view>
<view class="default-image-box">
<u-checkbox shape="circle" v-model="item.checked" labelColor="#FFFFFF" active-color="#19be6b" label-size="24" :name="index" size="24"
@change="setDefault(index)">設為封面</u-checkbox>
</view>
<view class="default-image-box-mask"></view>
</view>
</block>
<view class="pre-item">
<u-upload ref="imageUpload" :action="imageUploadUrl" :show-tips="false" :disabled="hiddImageUpload" :auto-upload="true"
:max-count="imageMaxCount" :upload-text="imageUploadText" :show-upload-list="false" @on-success="imageUploadSuccess"
@on-error="uploadError">
<view slot="addBtn" class="slot-btn" hover-class="slot-btn__hover" hover-stay-time="150">
<u-icon name="camera" size="60" :color="$u.color['lightColor']"></u-icon>
<view>{{imageUploadText}}</view>
</view>
</u-upload>
</view>
</view>
</view>這段代碼中,定義了上傳成功后的圖片預覽、以及上傳組件的展示。圖片列表里,還有設為封面的功能。
完整代碼:
<template>
<view>
<u-form :model="form" ref="uForm" :rules="rules" :error-type="errorType">
<u-form-item label="表單項" label-width="160rpx" :border-bottom="true">
//...
</u-form-item>
<!--圖片上傳-->
<view class="container">
<view class="font-size-16 text-9B9B9B margin-top-10">上傳圖片</view>
<view class="text-9B9B9B">圖片寬度和高度都不能低于500像素,至少3張,最多15張!</view>
<u-form-item label="" v-show="false" :border-bottom="false" prop="coverImage">
<u-input v-model="form.coverImage" :disabled="false" placeholder=""></u-input>
</u-form-item>
</view>
<view class="container padding-vertical-15">
<view class="pre-box">
<block v-for="(item, index) in imageList" :key="index">
<view class="pre-item">
<image class="pre-item-image" :src="item.url" mode="aspectFill"></image>
<view class="u-delete-icon" @click="deleteItem(index)">
<u-icon name="close" size="20" color="#ffffff"></u-icon>
</view>
<view class="default-image-box">
<u-checkbox shape="circle" v-model="item.checked" labelColor="#FFFFFF" active-color="#19be6b" label-size="24" :name="index" size="24"
@change="setDefault(index)">設為封面</u-checkbox>
</view>
<view class="default-image-box-mask"></view>
</view>
</block>
<view class="pre-item">
<u-upload ref="imageUpload" :action="imageUploadUrl" :show-tips="false" :disabled="hiddImageUpload" :auto-upload="true"
:max-count="imageMaxCount" :upload-text="imageUploadText" :show-upload-list="false" @on-success="imageUploadSuccess"
@on-error="uploadError">
<view slot="addBtn" class="slot-btn" hover-class="slot-btn__hover" hover-stay-time="150">
<u-icon name="camera" size="60" :color="$u.color['lightColor']"></u-icon>
<view>{{imageUploadText}}</view>
</view>
</u-upload>
</view>
</view>
</view>
<!--/圖片上傳-->
<u-form-item label="表單項" label-width="160rpx" :border-bottom="true">
//...
</u-form-item>
</u-form>
</view>
</template>上傳代碼片段前后都定義了一個form-item組件,你可跟實際需要增加或者刪除就可以了。
<script>
export default{
data(){
return{
//form提交表單
form:{
coverImage:""
},
rules:{},//表單校驗規則
imageMaxCount: 10,//最多上傳多少張
imageList: [],//上傳完成后的圖片列表
imageUploadText: "",//上傳組件的文字
hiddImageUpload: false,//是否隱藏上傳組件
imageIndex: 0,//圖片索引
imageUploadUrl: this.$settings.uploadUrl,//上傳圖片的API地址
errorType: ['border-bottom', 'toast'],//出差提示,參考uView的form組件
}
},
onReady() {
this.$refs.uForm.setRules(this.rules);
},
onLoad(){
this.initUploadText();
},
methods(){
initUploadText(){
this.imageUploadText = this.imageMaxCount - this.imageList.length + "/" + this.imageMaxCount;
this.hiddImageUpload = (this.imageMaxCount - this.imageList.length) == 0 ? true : false;
},
deleteItem(index) {
this.imageList.splice(index, 1);
this.$refs.imageUpload.remove(index);
this.initUploadText()
},
uploadError() {
this.$u.toast('上傳失敗!');
},
imageUploadSuccess(data, index, lists, name) {
let that = this;
if (data.status == 200) {
let itemData = data.data;
itemData.url = itemData.url;
itemData.index = index;
that.imageList.push(itemData);
that.initUploadText();
} else {
that.$u.toast('上傳失敗!');
}
},
setDefault(index) {
let that = this;
that.imageList = that.imageList.map(function(item, _index, arr) {
if (index == _index) {
item.checked = true;
that.form.coverImage = item.url;
} else {
item.checked = false;
}
return item;
});
},
}
}
</script>data部分已經有了注釋了,不做特別說明。
上傳組件定義了ref="imageUpload",可以通過ref手動操作圖片的upload(手動上傳圖片)、clear(清空內部文件列表)、reUpload(重新上傳)、remove(index):刪除某張圖片,index為imageList的索引。這個看實際需要,自己實現一下就可以了。
onReady的this.$refs.uForm.setRules(this.rules); 主要功能是設置表單驗證,根據實際需要自行決定,非必須的哦!
initUploadText:方法是設置上傳的文字,也就是那個15/15。
deleteItem:方法是刪除圖片列表中的某張圖片。這里就用到了ref="imageUpload"的手動方法this.$refs.imageUpload.remove(index);。
uploadError:上傳圖片出錯的提示。
imageUploadSuccess:圖片上傳成功要做的一些事情。
setDefault:設置封面圖。
<style>
.container{padding:0 30rpx}
.font-size-16{font-size:32rpx;}
.text-9B9B9B{color:#9B9B9B}
.margin-top-10{margin-top:2orpx;}
.padding-vertical-15{padding:30rpx 0;}
.pre-box {display: flex;align-items: center;justify-content: flex-start;flex-wrap: wrap;}
.pre-item {width: 160rpx;height: 160rpx;overflow: hidden;position: relative;margin-right: 10rpx;margin-bottom: 20rpx;}
.pre-item-image {width: 100%;height: 160rpx;}
.u-delete-icon {position: absolute;top: 0rpx;right: 0rpx;z-index: 10;background-color: #fa3534;border-radius: 100rpx;width: 44rpx;height: 44rpx;display: flex;align-items: center;justify-content: center;}
.slot-btn {width: 160rpx;height: 160rpx;display: flex;justify-content: center;align-items: center;background: rgb(244, 245, 246);border-radius: 10rpx;flex-direction: column;}
.slot-btn__hover {background-color: rgb(235, 236, 238);}
</style>到此,相信大家對“怎么用uni-app和uView實現多圖上傳功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。