您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“element中怎么使用formdata進行上傳文件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在使用elementUI文檔的時候,上傳圖片的組件,使用了formdata的方式,第一次使用,在此記錄一下。根據文檔,就是在上傳的時候,有一個上傳圖片的接口,點擊上傳之后會返回給你一個網絡路徑,再將網絡路徑跟表單的其他的信息通過提交接口,提交到后臺即可。

<!--上傳圖片--> <el-upload ref="upload" :headers="headers" class="upload-demo" :class="showUpload === true ? 'show-upload-pic' : ''" :limit="5" :action="uploadUrl" :data="data" :file-list="fileList" list-type="picture-card" :on-success="handleAvatarSuccess" :on-preview="handlePictureCardPreview" :on-remove="handleRemove" :on-change="changeBigImg" > <i class="el-icon-plus" /> </el-upload> <!--上傳圖片-->
①action必選參數
action:必選參數,上傳的地址
//上傳的地址,可以根據不同的環境配置不同的跳轉地址
created() {
if (process.env.NODE_ENV === "test" || process.env.NODE_ENV === "development") {
this.uploadUrl = 'https://test.../common/upload_files';
} else if (process.env.NODE_ENV === "production") {
this.uploadUrl = 'https://operate.../common/upload_files';
}
},②http-request實現自定義上傳
但是,如果后臺只給你一個接口,讓你通過formdata來提交。通過查看api發現,還有個方法可以實現自定義上傳。
http-request:覆蓋默認的上傳行為,可以自定義上傳的實現。
用這個方法之前,我們還要將auto-upload設置成false.
auto-upload:是否在選取文件后立即進行上傳
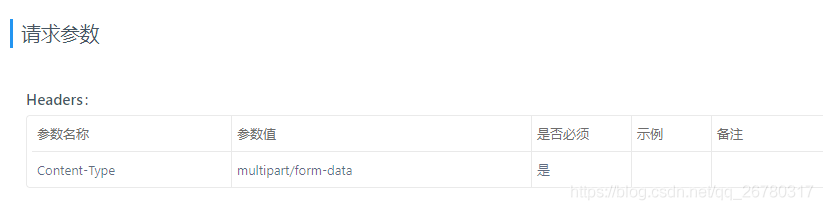
③headers設置上傳的請求頭部
headers:設置上傳的請求頭部
<script>
//可以添加請求的token
import { getToken } from '@/utils/auth'
export default{
data(){
return{
headers:{
authorization: getToken()
},
data: {
projectCode: '',
projectVer: '',
imageBits: ''
},
fileList: [],
}
},
}
</script>import Cookies from 'js-cookie'
const TokenKey = 'token'
export function getToken() {
return Cookies.get(TokenKey)
}④on-preview點擊文件列表中已上傳的文件時的鉤子
on-preview:點擊文件列表中已上傳的文件時的鉤子
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogUpload = true;
},⑤on-remove文件列表移除文件時的鉤子
// 刪除文件時,將相關參數清空,進行處理操作
handleRemove(file, fileList, response) {
this.saveParam.urls = '';
for (let i = 0; i < this.imgArrs.length; i++) {
if (file.response) {
if (this.imgArrs[i] === file.response.data[0].imgUrl) {
this.imgArrs.splice(i, 1);
}
} else {
if (this.imgArrs[i] === file.url) {
this.imgArrs.splice(i, 1);
}
}
}
const result = this.imgList.split(",");
for (let i = 0; i < result.length; i++) {
if (file.response) {
if (result[i] === file.response.data[0].imgUrl) {
result.splice(i, 1);
}
} else {
if (result[i] === file.url) {
result.splice(i, 1);
}
}
}
this.imgListCopy = ''; // 重新賦值
for (let i = 0; i < result.length; i++) {
this.imgList += result[i] + ",";
if (result[i] !== '') {
this.imgListCopy += result[i] + ",";
}
}
this.imgList = this.imgListCopy;
if (fileList.length < 5) {
this.showUpload = false;
}
},⑥on-success文件上傳成功時的鉤子
on-success:文件上傳成功時的鉤子
//在文件上傳成功時,將相關參數進行賦值操作
handleAvatarSuccess(res, fileList) {
let imgArr = '';
imgArr = res.data[0].imgUrl;
this.imgList += imgArr + ",";
this.imgArrs.push(imgArr);
if (this.imgArrs.length > 4) {
this.showUpload = true;
} else {
this.showUpload = false;
}
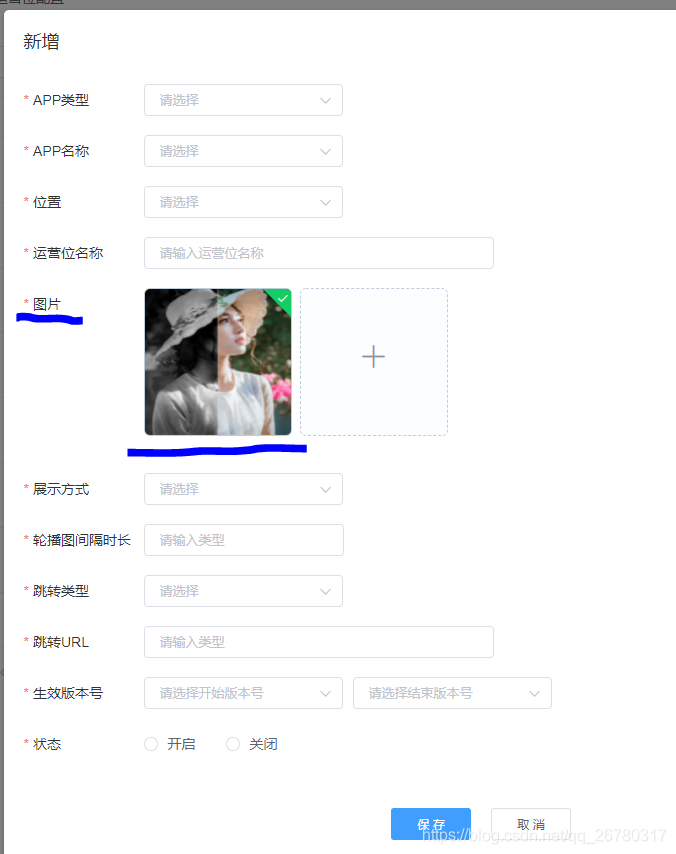
},圖片展示:

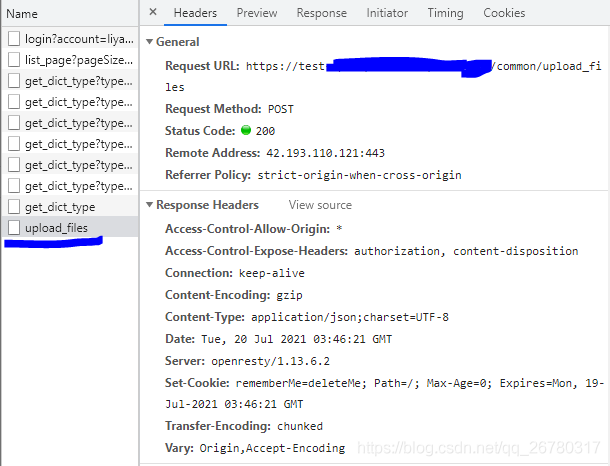
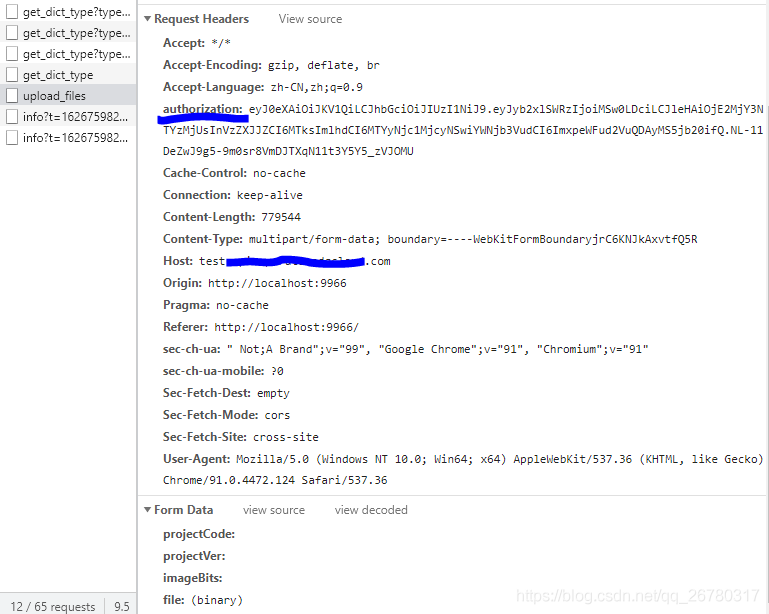
調用接口的情況:


⑦on-change文件狀態改變時的鉤子,添加文件、上傳成功和上傳失敗時都會被調用
on-change:文件狀態改變時的鉤子,添加文件、上傳成功和上傳失敗時都會被調用
// 上傳圖片的驗證
changeBigImg(file, fileList) {
this.bigFileList = fileList
this.bigFile = file
}通過查看代碼,發現上傳按鈕,是通過.el-upload–picture-card標簽進行控制的,那么是不是可以在照片數量達到上限時,通過display: none;來控制顯示和隱藏呢?直接對el-upload–picture-card不好控制,那么就通過判斷數量,加上動態類名來控制。
<style>
.show-upload-pic .el-upload--picture-card {
display: none;
}
</style>if (fileList.length < 5) {
this.showUpload = false;
}
if (this.imgArrs.length > 4) {
this.showUpload = true;
} else {
this.showUpload = false;
}
if (this.fileList.length >= 5) {
this.showUpload = true;
} else {
this.showUpload = false;
}“element中怎么使用formdata進行上傳文件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。