您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react項目引入antd框架方式及遇到的坑怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇react項目引入antd框架方式及遇到的坑怎么解決文章都會有所收獲,下面我們一起來看看吧。
1,用create-react-app創建項目
create-react-app demo //demo為項目名稱
2.在項目中安裝antd
npm install -D antd
3.安裝 babel-plugin-import
npm install babel-plugin-import --save
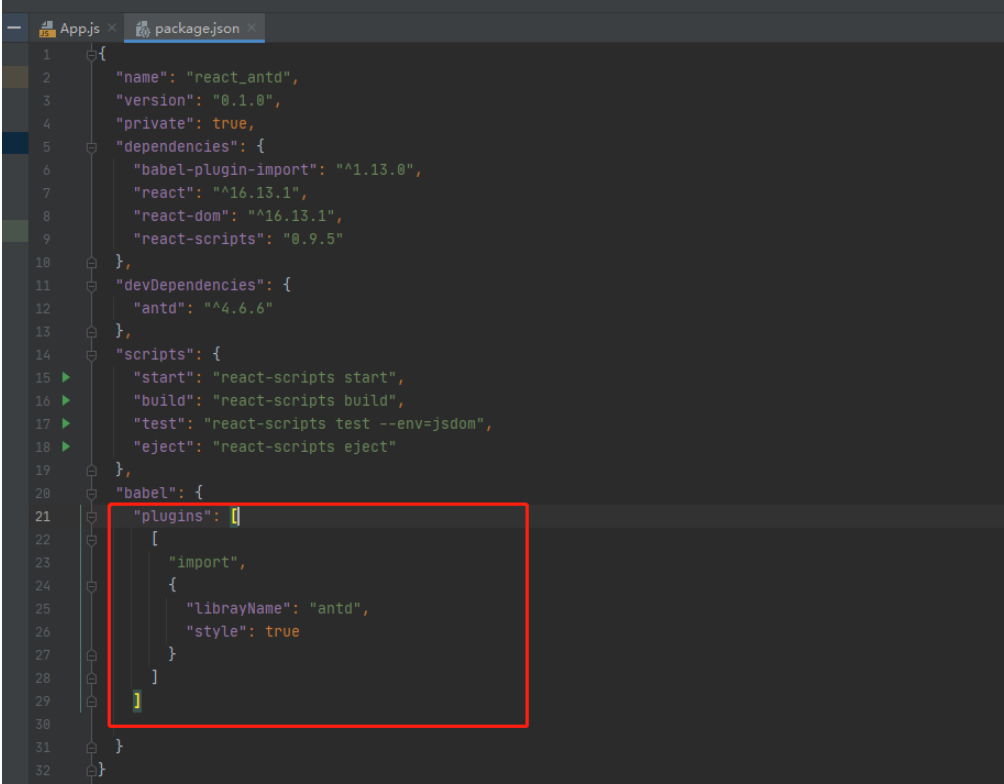
4.修改package.json文件,在根目錄下
"babel": {
"plugins": [
[
"import",
{
"librayName": "antd",
"style": true
}
]
]
}
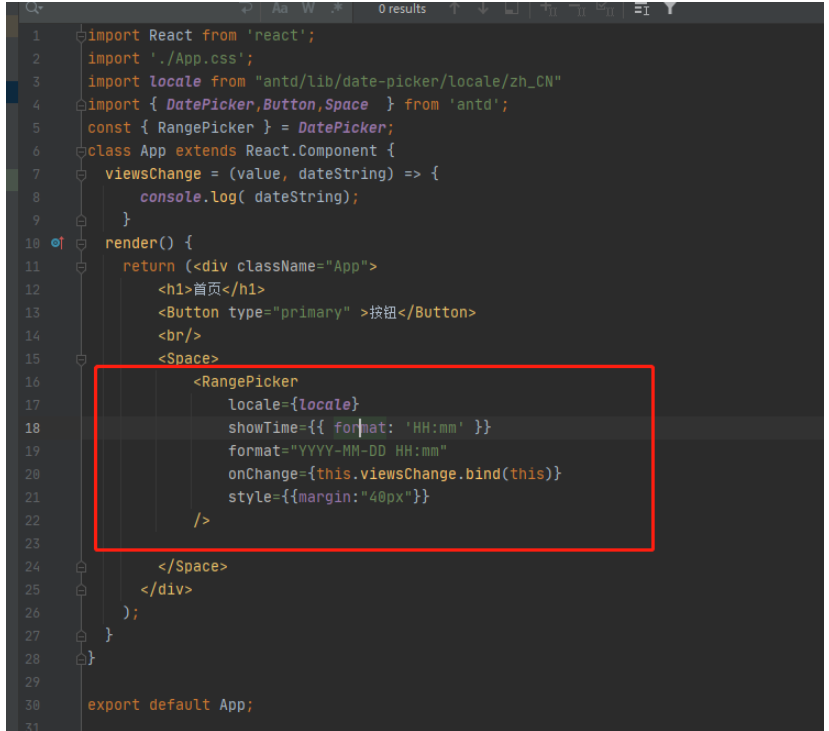
5.在 "src/App.js"文件下使用antd

這時候樣式是亂的

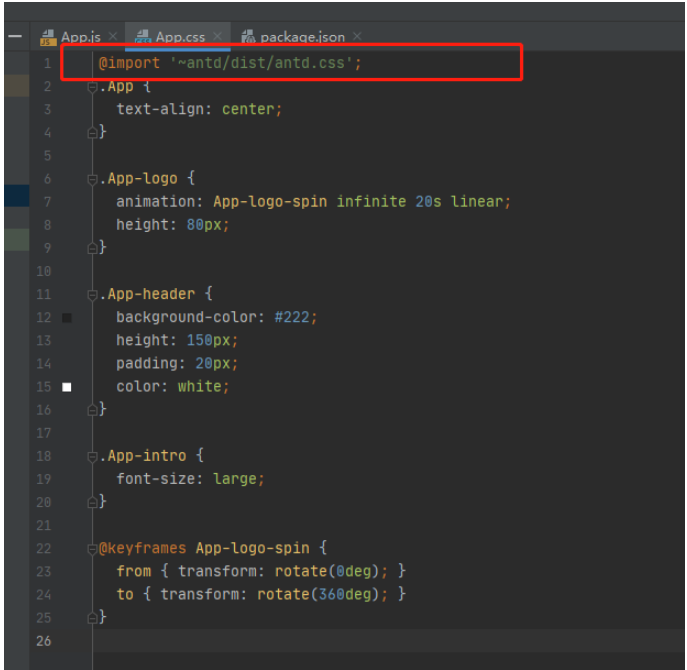
需要在App.css(即使用antd的這個文件的css文件)中引入antd.css文件
@import '~antd/dist/antd.css';

這樣就一切正常啦
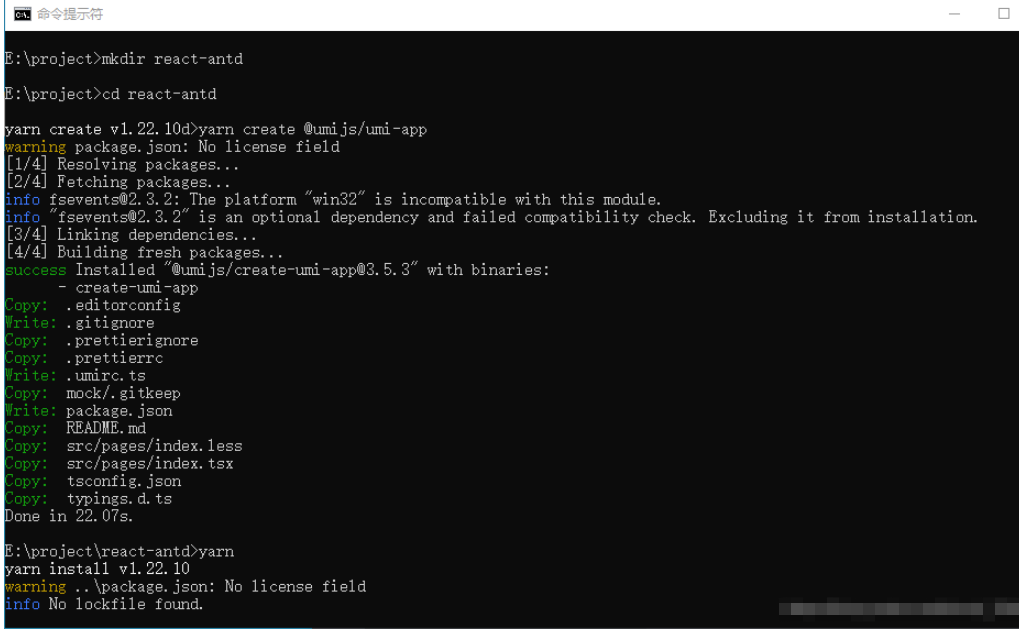
并安裝react-typecript項目
命令如下
mkdir react-antd
cd react-antd
yarn create @umijs/umi-app 如果創建失敗可以用 cnpm create @umijs/umi-app 命令
yarn 如果用cnpm安裝 cnpm install

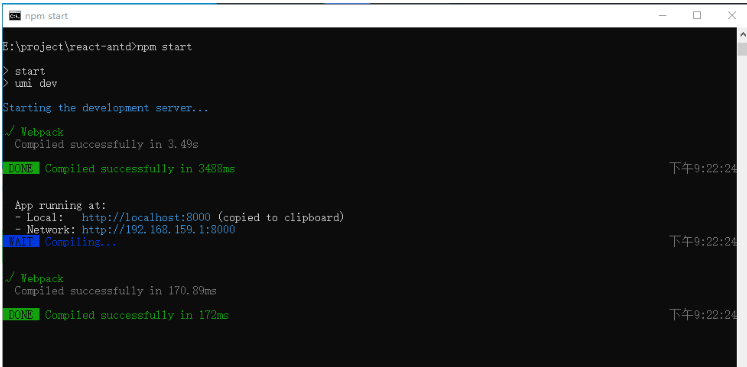
命令 npm start

在瀏覽器輸入 http://localhost:8000 顯示如下,即安裝成功

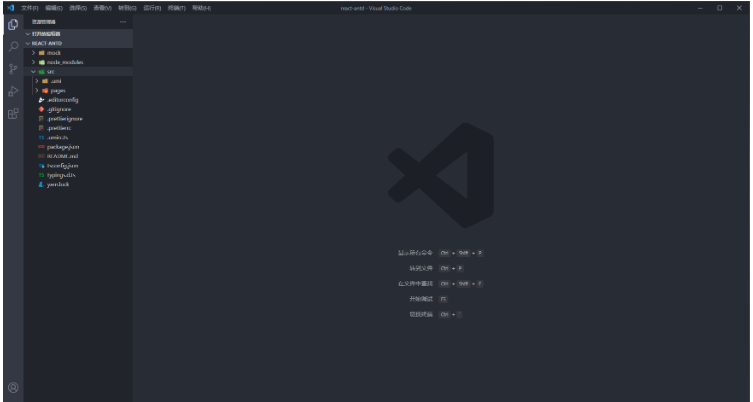
初始化項目目錄如下

創建layouts目錄,新建index.tsx和index.less文件,配置路由文件
mkdir layouts
cd layouts
mkdir index.tsx
mkdir index.less
項目/src/layouts/index.tsx代碼段如下
import { Layout } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
export default function layout(props: any) {
return (
<>
<Layout>
<Sider>Sider</Sider>
<Layout>
<Header>Header</Header>
<Content>Content</Content>
<Footer>Footer</Footer>
</Layout>
</Layout>
</>
);
}項目/.umirc.ts代碼段如下
import { defineConfig } from 'umi';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
routes: [
{
exact: false,
path: '/',
component: '@/layouts/index',
routes: [
{
exact: true,
path: '/',
component: '@/layouts/index',
},
],
},
],
fastRefresh: {},
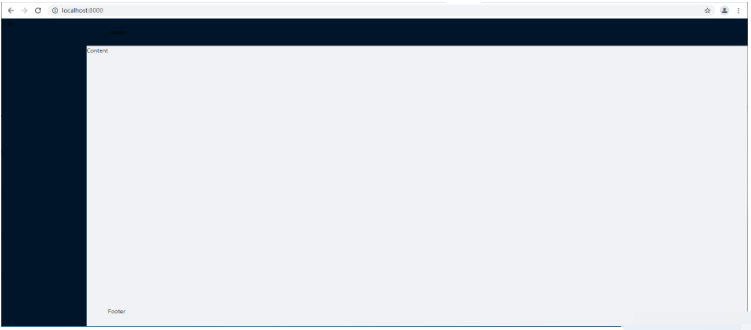
});編寫文件如上兩圖,瀏覽器顯示效果如下

將#root的高度改為100%,代碼如下
#root {
height: 100%;
}import { Layout } from 'antd';
import './index.less'
const { Header, Footer, Sider, Content } = Layout;
export default function layout(props: any) {
return (
<>
<Layout className="layout-main">
<Sider>Sider</Sider>
<Layout>
<Header>Header</Header>
<Content>Content</Content>
<Footer>Footer</Footer>
</Layout>
</Layout>
</>
);
}引入index.less文件,在最外層Layout組件添加類layout-main
index.less編寫如下
.layout-main {
height: 100%;
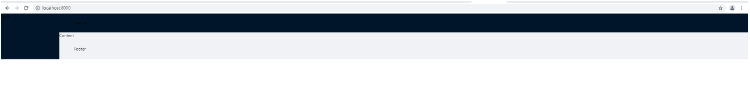
}查看瀏覽器顯示如下,基本的后臺布局完成

關于“react項目引入antd框架方式及遇到的坑怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“react項目引入antd框架方式及遇到的坑怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。