您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中mixins的使用方法及實際項目應用是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue中mixins的使用方法及實際項目應用是什么文章都會有所收獲,下面我們一起來看看吧。
官網解釋(Vue2.x):
混入(mixin)提供了一種非常靈活的方式,來分發Vue組件中的可復用功能。一個混入對象可以包含任意組件選項。當組件使用混入對象時,所有混入對象的選項將被“混合”進入該組件本身的選項。
如何理解mixins?我們可以將mixins理解成一個數組,數組中有單或多個mixin,mixin的本質就是一個JS對象,它可以有data、created、methods等等vue實例中擁有的所有屬性,甚至可以在mixins中再次嵌套mixins。
官網解釋(Vue2.x)
當組件和混入對象含有同名選項時,這些選項將以恰當的方式進行‘合并’。
比如,數據對象在內部會進行遞歸合并,并在發生沖突時以組件數據優先。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>學習mixins的簡單使用</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div class="my-app">{{message}}</div>
<script type="text/javascript">
const myMixin = {
data() {
return {
message: 'this is mixin message'
}
},
created() {
console.log('mixin created')
}
}
new Vue({
el: ".my-app",
mixins: [myMixin],
data() {
return {
message: '簡單的vue'
}
},
created() {
console.log(this.message)
}
})
</script>
</body>
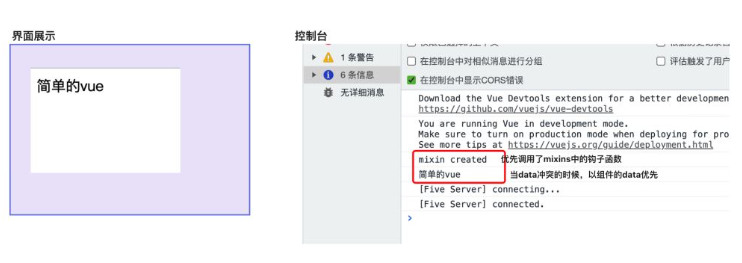
</html>界面:

mixins與Vue instance合并時,會將created等鉤子函數合并成數組,mixins的鉤子優先調用,當data、methods對象健值沖突時,以組件優先。
同名鉤子函數將合并為一個數組,因此都將被調用。另外,混入對象的鉤子將在組件自身鉤子之前調用。
值為對象的選項,例如 methods、components 和 directives,將被合并為同一個對象。兩個對象鍵名沖突時,取組件對象的鍵值對。
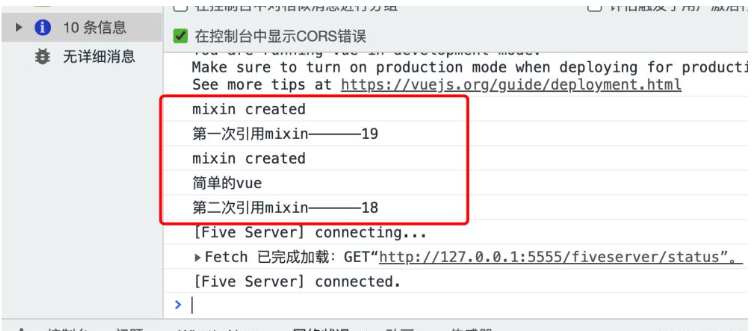
簡述:對于一個混合對象而言,如果在不同的組件中(以組件1和組件2為例)使用數據,如果組件1對mixin中的值改變,不會影響組件2中引用的mixin的data。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>學習mixins的簡單使用(1)</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div class="my-app">{{message}}</div>
<div class="my-app1">{{message}}</div>
<script type="text/javascript">
const myMixin = {
data() {
return {
message: 'this is mixin message',
age: '18',
}
},
created() {
console.log('mixin created')
}
}
new Vue({
el: ".my-app",
mixins: [myMixin],
data() {
return {
message: '簡單的vue'
}
},
created() {
this.age++;
console.log('第一次引用mixin——————' + this.age)//19
}
})
new Vue({
el: ".my-app1",
mixins: [myMixin],
data() {
return {
message: '簡單的vue'
}
},
created() {
console.log(this.message)
console.log('第二次引用mixin——————' + this.age)//18
}
})
</script>
</body>
</html>
vuex:
狀態管理
里面定義的變量在每個組件中均可以進行使用和修改,在任一組件中修改此變量的值之后,其他組件中此變量的值也會隨之改變。
mixins:
可以定義共用的變量
在每個組件中使用,引入組件之后,各個變量是相互獨立的,值的修改在組件中不會相互影響
組件 :在父組件中引入組件,相當于在父組件中給出獨立的一片空間來供子組件使用,父子組件中根據props和$emit來互相傳值,實際上兩者是相互獨立的
mixins:在引入組件之后與組件中的對象與方法進行合并,相當于擴展了父組件中的對象和方法,形成了一個新的組件。
在vue項目中使用element-ui時,比如在使用Table表格的時候,免不了申明tableData、total、pageSize等一些Table表格、Pagination分頁需要的參數。
可以將重復的data和methods寫入一個tableMixin中。
export default {
data() {
return {
total: 0,
pageNo: 1,
pageSize: 10,
tableData: [],
loading: false
}
},
created() {
this.searchData()
},
methods: {
// 預申明,防止報錯
searchData() {},
handleSizeChange(size) {
this.pageSize = size
this.searchData()
},
handleCurrentChange(page) {
this.pageNo = page
this.searchData()
},
handleSearchData() {
this.pageNo = 1
this.searchData()
}
}
}當需要的時候直接引入即可
import tableMixin from './tableMixin'
export default {
...//引入mixins
mixins: [tableMixin],
methods: {
searchData() {
...
}
}
}我們在組件內會重新申明serchData方法,類似這種methods對象形式的key,如果key相同,組件內的key會覆蓋tableMixin中的key。
當然我們還可以在mixins嵌套mixins。
注意一下 vue 中 mixins 的優先級,component > mixins > extends。
我們暫且將 mixins 稱作是組件模塊化,靈活運用組件模塊化,可以將組件內的重復代碼提取出來,實現代碼復用,也使我們的代碼更加清晰,效率也大大提高。
組件在引用之后相當于在父組件內開辟了一塊單獨的空間,來根據父組件props過來的值進行相應的操作,單本質上兩者還是涇渭分明,相對獨立。
而mixins則是在引入組件之后,則是將組件內部的內容如data等方法、method等屬性與父組件相應內容進行合并。相當于在引入后,父組件的各種屬性方法都被擴充了。
mixins的一些特性
mixins中的生命周期會與引入mixins的組件的生命周期整合在一起調用
值為對象的選項, 組件的data、methods、filters會覆蓋mixins里的同名data、methods、filters
如methods,components等,選項會被合并,鍵沖突的組件會覆蓋混入對象的,比如混入對象里有個方法A,組件里也有方法A,這時候在組件里調用的話,執行的是組件里的A方法
值為函數的選項,不同mixin里的同名方法,按照引進的順序,最后的覆蓋前面的同名方法
如created,mounted等,就會被合并調用,混合對象里的鉤子函數在組件里的鉤子函數之前調用,同一個鉤子函數里,會先執行混入對象的東西,再執行本組件的
方法和參數在各組件中不共享
如混入對象中有一個 cont:1的變量,在組件A中改變cont值為5,這時候在組件B中獲取這個值,拿到的還是1,還是混入對象里的初始值,數據不共享
與vuex的區別
vuex:用來做狀態管理的,里面定義的變量在每個組件中均可以使用和修改,在任一組件中修改此變量的值之后,其他組件中此變量的值也會隨之修改
mixins:可以定義共用的變量,在每個組件中使用,引入組件中之后,各個變量是相互獨立的,值的修改在組件中不會相互影響
與公共組件的區別
組件:在父組件中引入組件,相當于在父組件中給出一片獨立的空間供子組件使用,然后根據props來傳值,但本質上兩者是相對獨立的
關于“Vue中mixins的使用方法及實際項目應用是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue中mixins的使用方法及實際項目應用是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。