您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下web前端如何實現360度全景效果的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
使用插件:photo-sphere-viewer
實現代碼:
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>
文件目錄:

注意事項:
全景圖路徑如下:
panorama: './img/44.jpg',
直接本地運行,也就是在瀏覽器中 file:// 開頭,上面的路徑是行不通的。存在跨域問題。
解決圖片加載不出的問題:
啟動服務器,運行文件。
方法一:
通過 http-server 來實現,具體操作如下:
終端執行命令:npm install http-server -g 全局安裝 http-server
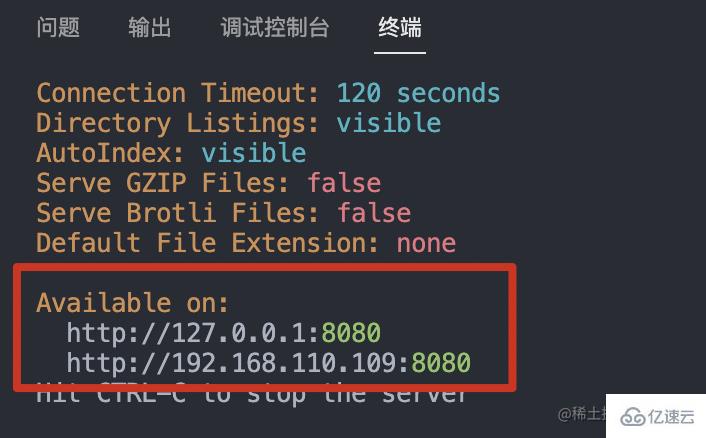
執行命令:http-server 啟動服務,啟動后如下,會有可訪問鏈接

cmd + 點擊,跳轉瀏覽器如下頁面,就可以訪問相應的 html 頁面了。(這樣訪問,就可以加載出本地的圖片資源了)

方法二:
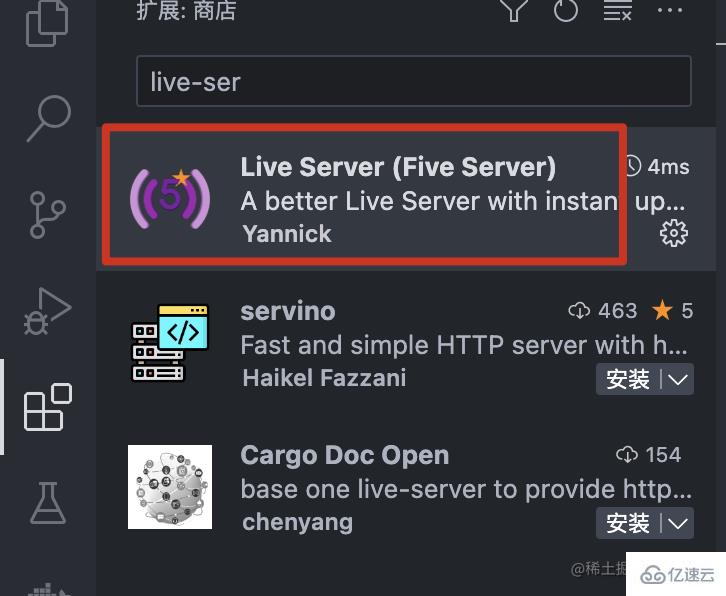
通過 vscode 的 live server 擴展運行文件
安裝擴展


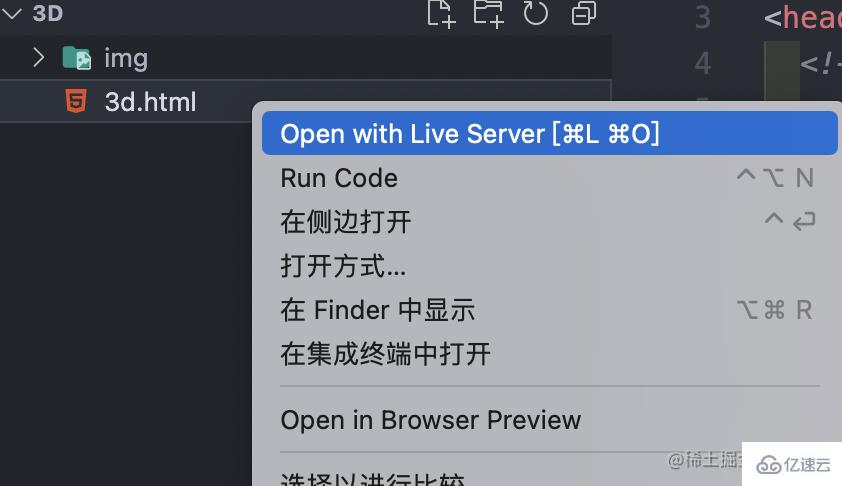
相應文件右鍵,選擇 open with live server,即可跳轉到 

以上就是“web前端如何實現360度全景效果”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。