溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
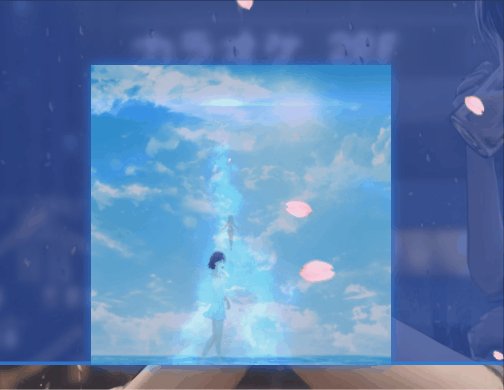
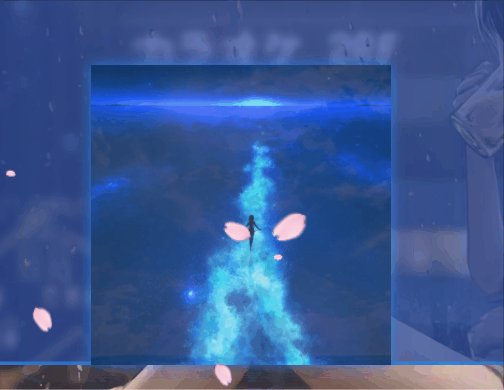
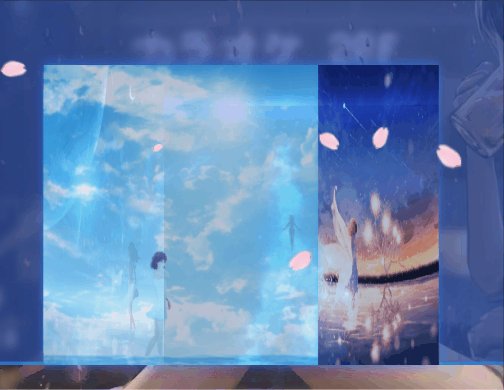
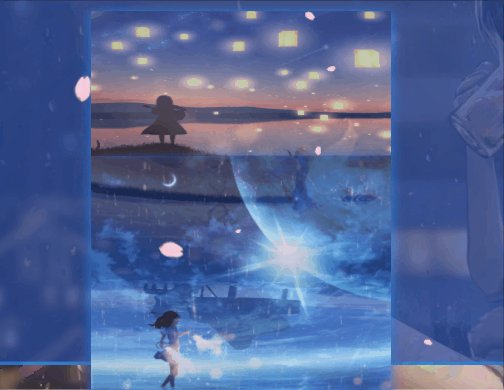
這篇文章主要介紹了如何使用html+css制作一個3D立體相冊的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何使用html+css制作一個3D立體相冊文章都會有所收獲,下面我們一起來看看吧。

1.我們知道一個正方體有6個面,所以定義一個父親元素然后定義6個子元素作為6個面。每個面放一張圖片。里面q1表示前面,h3表示后面,以此類推,就是首拼音。
<div class="baba"> <div class="q1"> <img src="3d/1q.png"> </div> <div class="h3"> <img src="3d/2h.png"> </div> <div class="z3"> <img src="3d/3z.png"> </div> <div class="y4"> <img src="3d/4y.png"> </div> <div class="s5"> <img src="3d/5s.png"> </div> <div class="x6"> <img src="3d/6x.png"> </div> </div>
2.讓父元素定位,設立方體長寬,然后必須添加屬性transform-style: preserve-3d;
.baba{
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
}3.讓子元素和圖片跟父元素一樣長寬。讓它有點透明度。
.baba div{
position: absolute;
width: 100%;
height: 100%;
opacity: 0.8;
}
.baba img{
width: 100%;
height: 100%;
}4.重要一步,給6個面設置位置。
.q1{
transform: translateZ(150px);
}
.h3{
transform: rotateY(180deg) translateZ(150px);
}
.z3{
transform: rotateY(-90deg) translateZ(150px);
}
.y4{
transform: rotateY(90deg) translateZ(150px);
}
.s5{
transform: rotateX(90deg) translateZ(150px);
}
.x6{
transform: rotateX(-90deg) translateZ(150px);
}5.這樣立方體就設置好了,不過我們看不出來,所以讓立方體轉起來。給父元素添加animation屬性
.baba{
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zuan 6s linear alternate infinite;
} @keyframes zuan{
0%,5%{
transform: rotateY(90deg);
}
20%,25%{
transform: rotateY(180deg);
}
40%,45%{
transform: rotateY(270deg);
}
60%,65%{
transform: rotateX(-90deg);
}
80%,85%{
transform: rotateX(0deg);
}
95%,100%{
transform: rotateX(90deg);
}
}完整代碼:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: radial-gradient(circle, #e4e7e4, #111111);
}
.baba{
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zuan 6s linear alternate infinite;
}
.baba div{
position: absolute;
width: 100%;
height: 100%;
opacity: 0.8;
}
.baba img{
width: 100%;
height: 100%;
}
.q1{
transform: translateZ(150px);
}
.h3{
transform: rotateY(180deg) translateZ(150px);
}
.z3{
transform: rotateY(-90deg) translateZ(150px);
}
.y4{
transform: rotateY(90deg) translateZ(150px);
}
.s5{
transform: rotateX(90deg) translateZ(150px);
}
.x6{
transform: rotateX(-90deg) translateZ(150px);
}
@keyframes zuan{
0%,5%{
transform: rotateY(90deg);
}
20%,25%{
transform: rotateY(180deg);
}
40%,45%{
transform: rotateY(270deg);
}
60%,65%{
transform: rotateX(-90deg);
}
80%,85%{
transform: rotateX(0deg);
}
95%,100%{
transform: rotateX(90deg);
}
}
</style>
</head>
<body>
<div class="baba">
<div class="q1"> <img src="3d/1q.png"> </div>
<div class="h3"> <img src="3d/2h.png"> </div>
<div class="z3"> <img src="3d/3z.png"> </div>
<div class="y4"> <img src="3d/4y.png"> </div>
<div class="s5"> <img src="3d/5s.png"> </div>
<div class="x6"> <img src="3d/6x.png"> </div>
</div>
</body>
</html>關于“如何使用html+css制作一個3D立體相冊”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何使用html+css制作一個3D立體相冊”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。